ワタタク
ワタタク今回の記事の目的はProcessingの「setLocation()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】setLocation()について
setLocation()について
- setLocationは英語で「位置を設定する」という意味
setLocation()は、ウィンドウの位置を画面の中でどこに置くかを決めるための命令
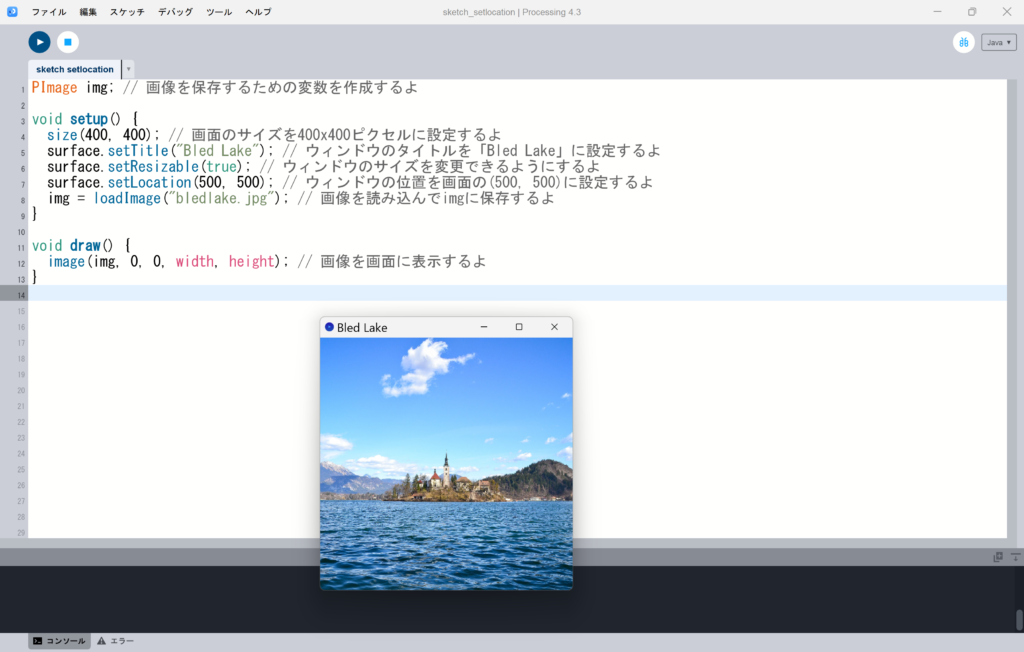
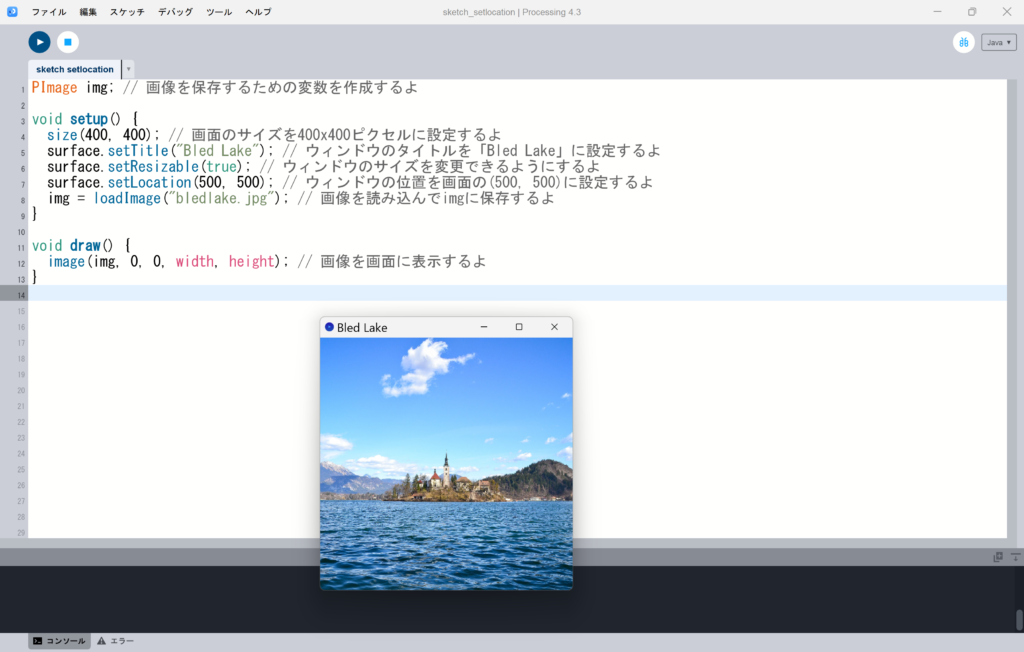
【Processing】setLocation()の使い方【画像とコード】


PImage img; // 画像を保存するための変数を作成する
void setup() {
size(400, 400); // 画面のサイズを400x400ピクセルに設定する
surface.setTitle("Bled Lake"); // ウィンドウのタイトルを「Bled Lake」に設定する
surface.setResizable(true); // ウィンドウのサイズを変更できるようにする
surface.setLocation(500, 500); // ウィンドウの位置を画面の(500, 500)に設定する
img = loadImage("bledlake.jpg"); // 画像を読み込んでimgに保存する
}
void draw() {
image(img, 0, 0, width, height); // 画像を画面に表示する
}【Processing】setLocation()を使ってみた感想
Processingでコードを書いて、実行したらディスプレイが違った場所で表示されることが多かったので、setLocation()はかなり便利ですね。



それでは今日もレッツワクワクコーディング。