 ワタタク
ワタタク今回の記事の目的はProcessingの「HALF_PI」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】HALF_PIについて
HALF_PIについて
HALF_PIとは、英語で「円周率の半分」という意味- HALF_PIは、約1.57の値を持っています
- ラジアン(角度)では、HALF_PIは、90度
- 円や円弧、円周を描くのに役に立つ
- 主にarc()関数やsin()関数と組み合わせて使う
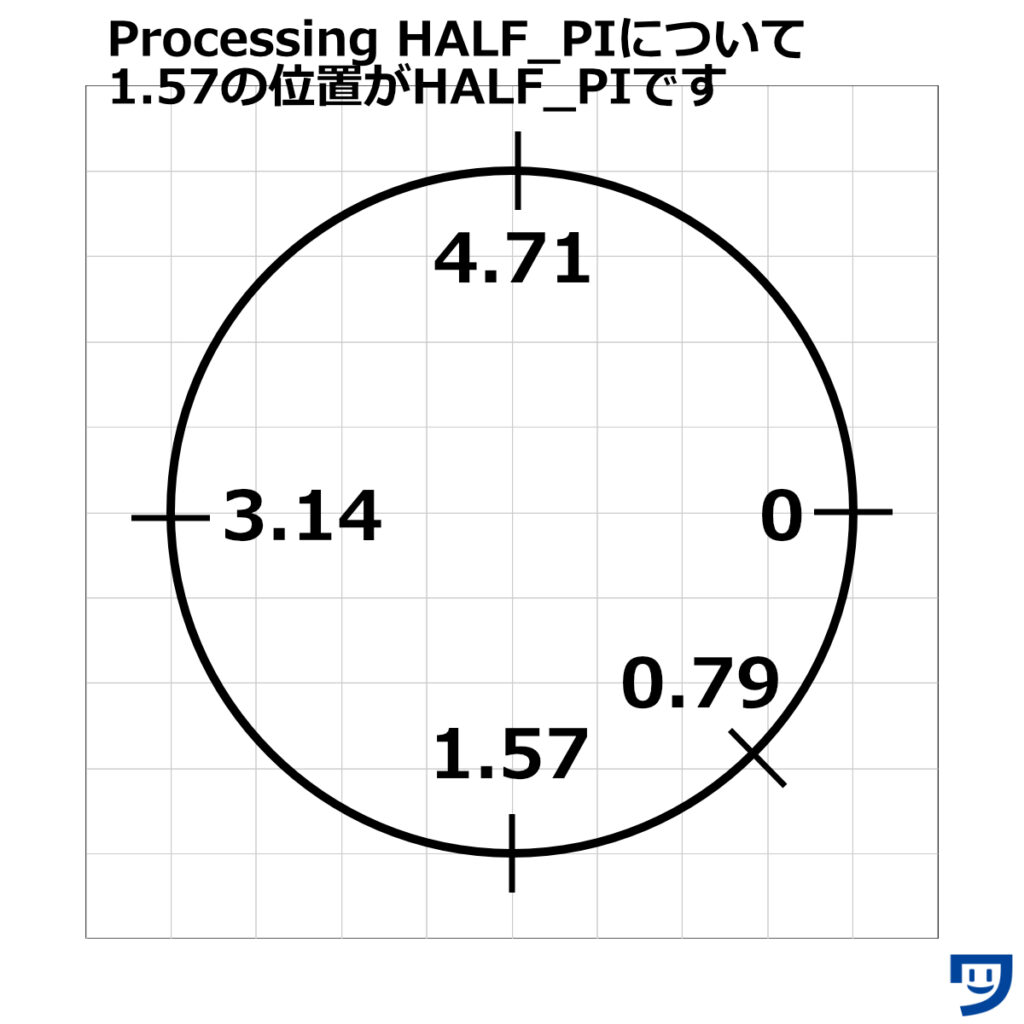
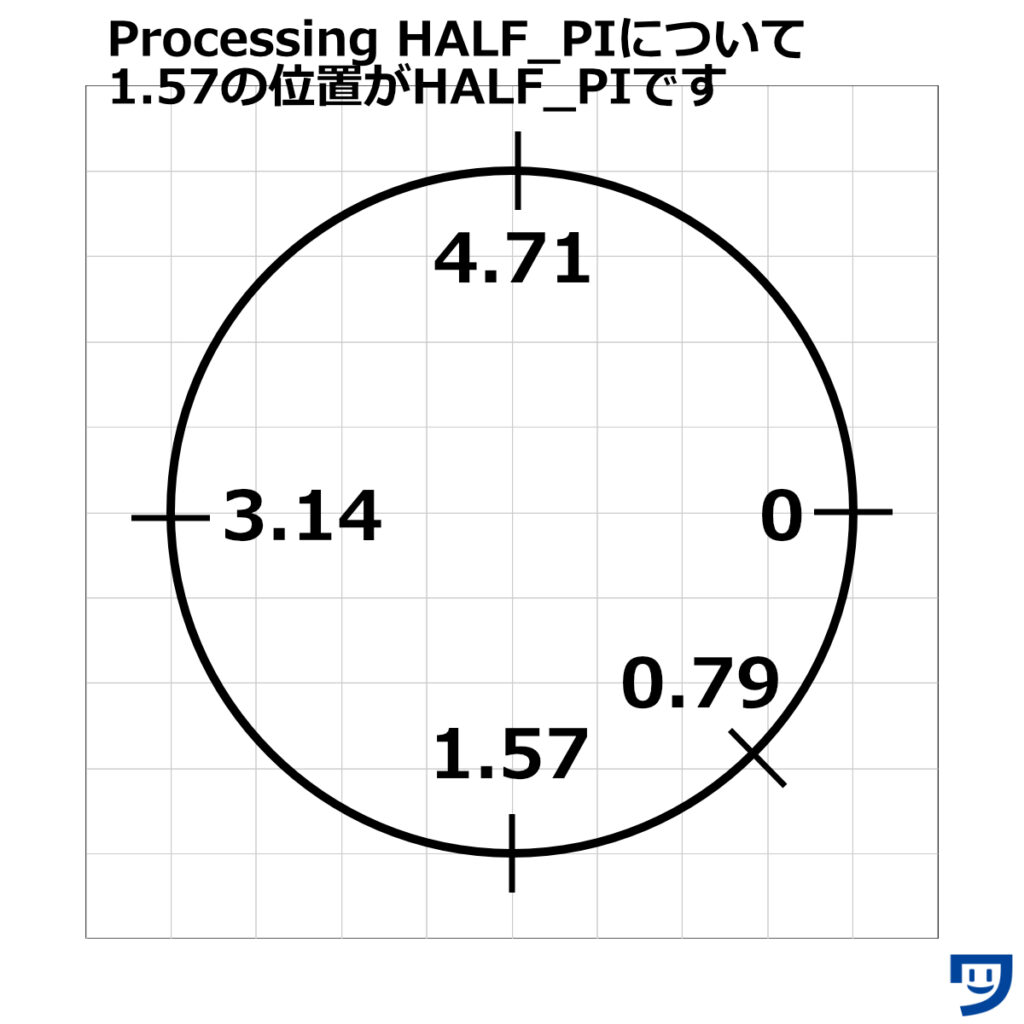
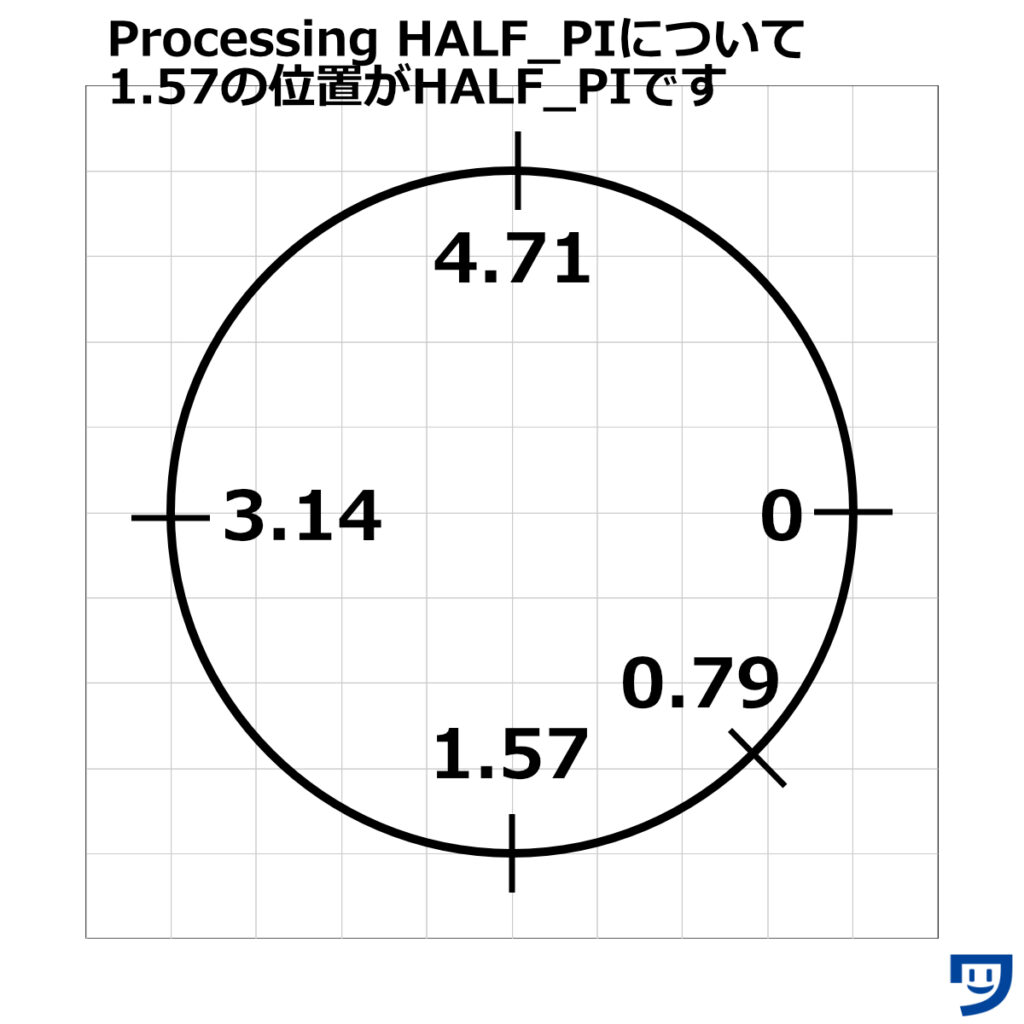
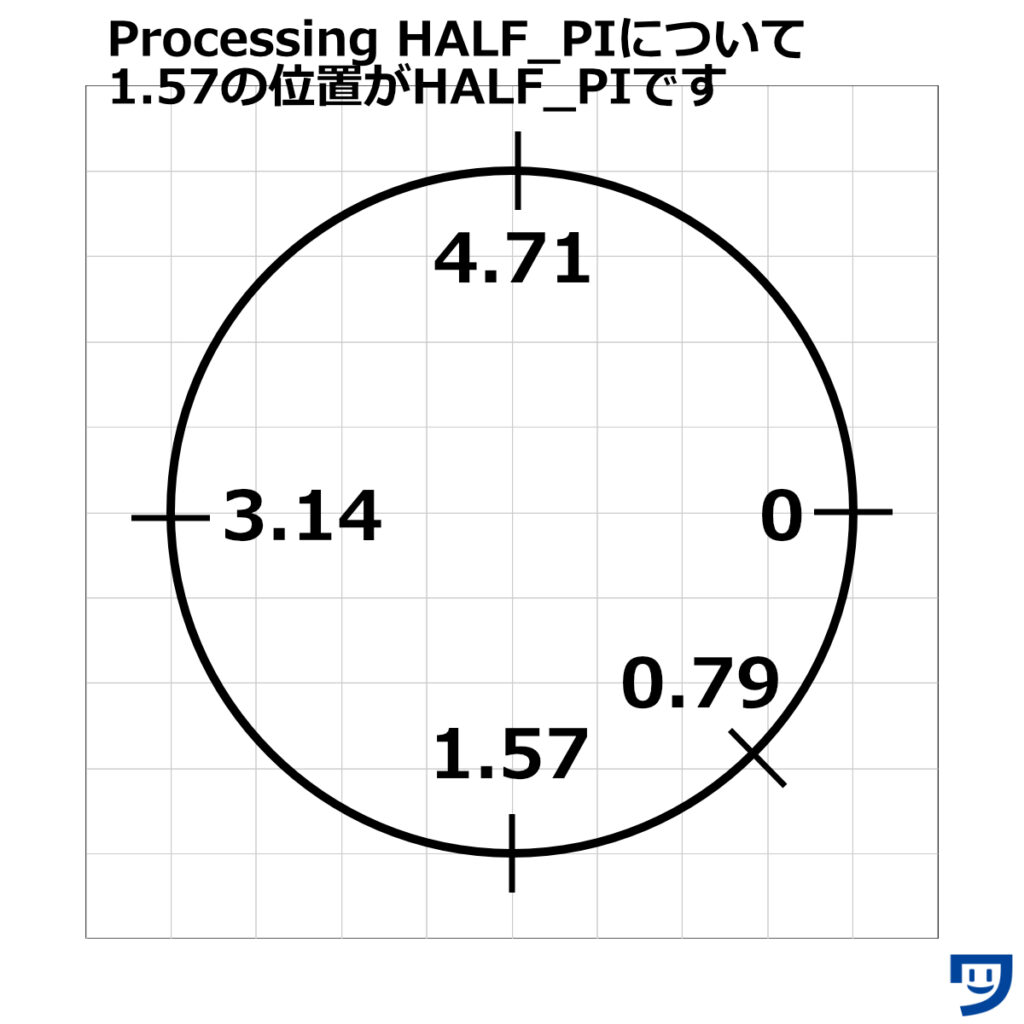
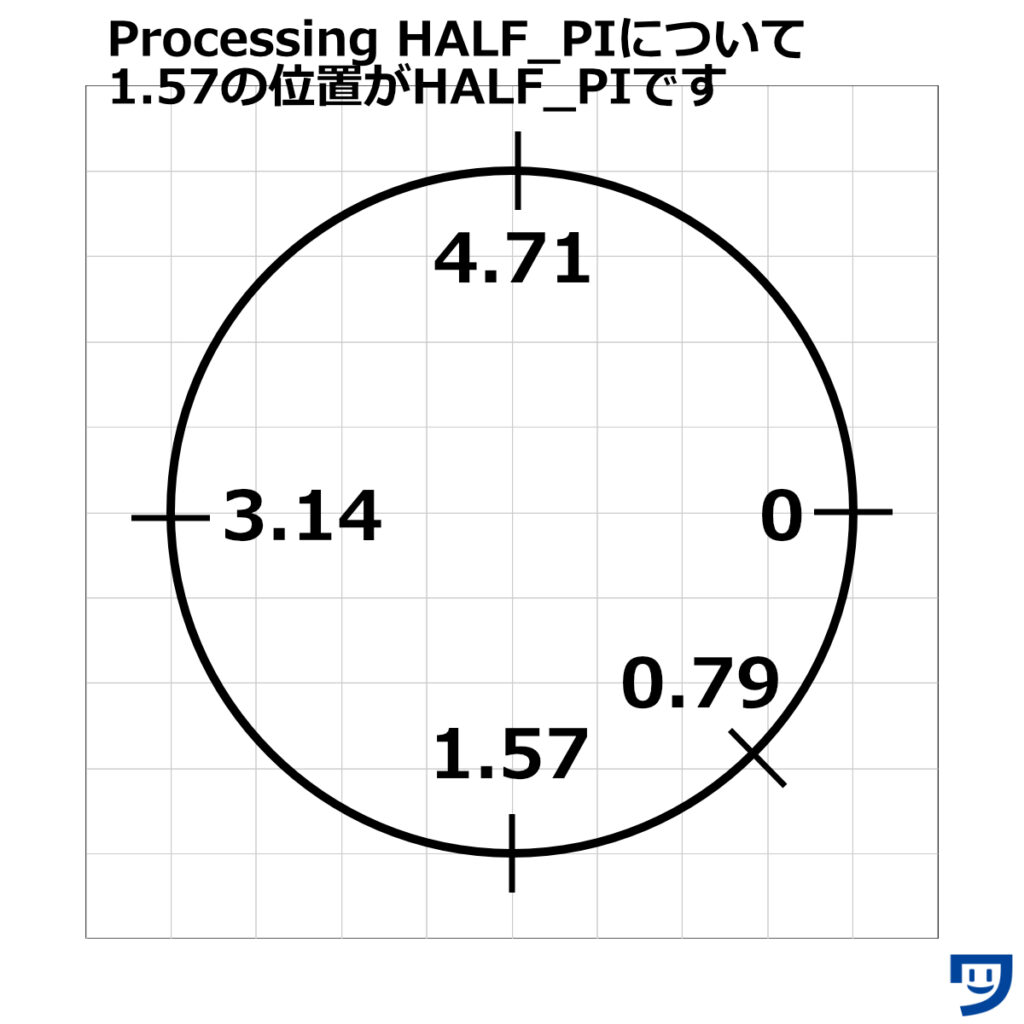
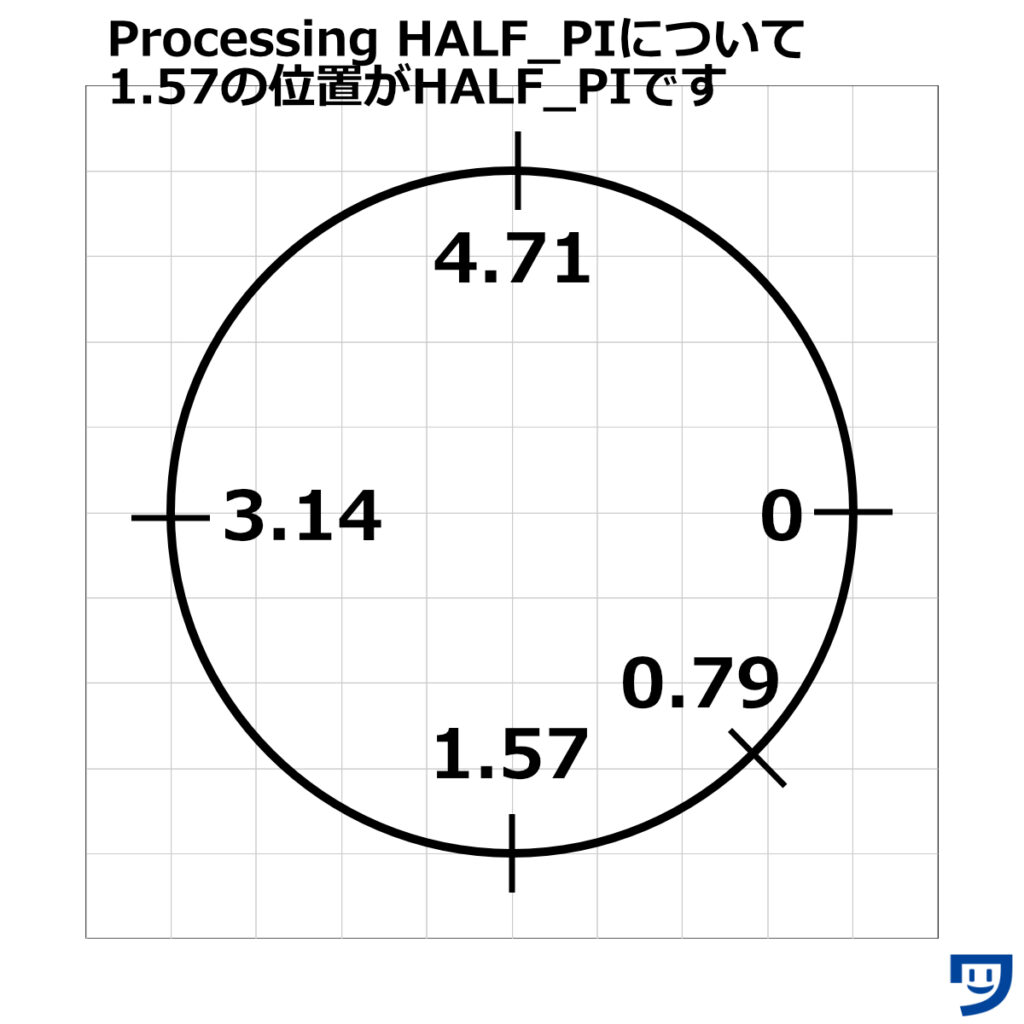
【Processing】HALF_PIを使った場合の位置を画像で確認【重要】
この位置を知っておくことが、HALF_PIを使った表現をするときにとても大事になってきます。
0の位置は右の位置と決まっています。
0を基準にHALF_PI(1.57)と書いてある位置の確認をしてください。
ちなみに0.79がQUARTER_PIで、3.14がPIです。
4.71はPI + HALF_PI。


【Processing】HALF_PIの基本的な書き方
HALF_PIの書き方
- arc()関数を使った場合の書き方
arc(x1, y1, x2, y2, 0, HALF_PI);- x1は円弧の横の中心の位置
- y1は円弧の縦の中心の位置
- x2は円弧の幅
- y1は円弧の高さ
- 0は円弧の開始位置
- 基本的には円の0の位置から1.56の位置までに設定できる
【Processing】HALF_PIの使い方3つ【画像とコード】
コードを見る前に、もう1度この図で1.57などの数値の位置を確認しておいてくださいね。


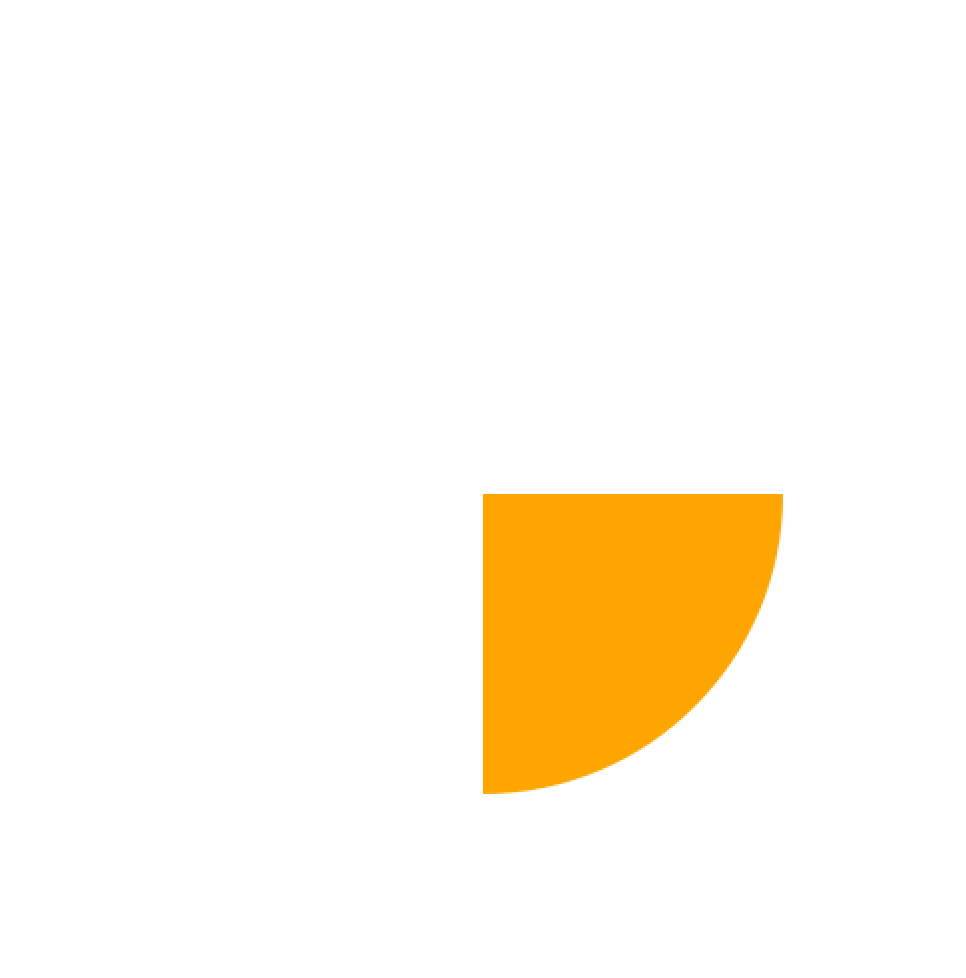
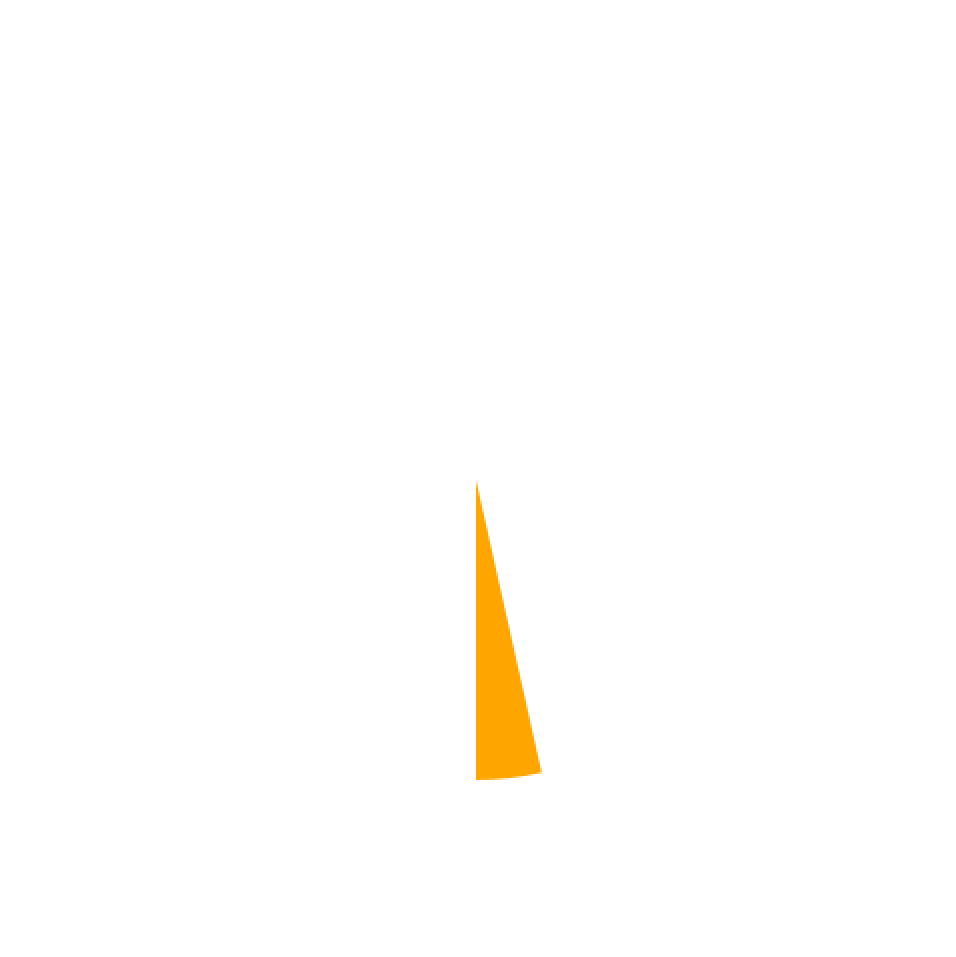
【1】HALF_PIを使って0の位置から、1.57までの位置の半円を描く


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
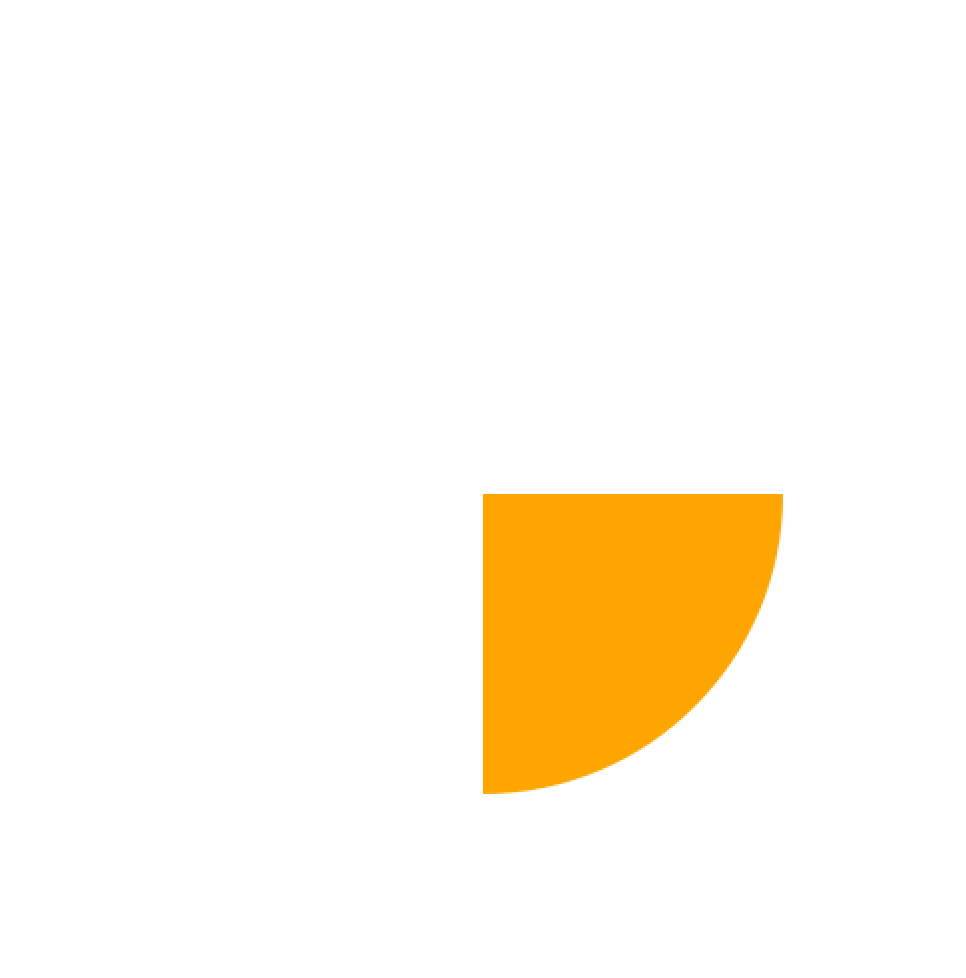
arc(250, 250, 300, 300, 0, HALF_PI); // 中心が(250, 250)、幅と高さが300のHALF_PIを描く【2】HALF_PIを使って0.23の位置から、1.57までの位置の半円を描く


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
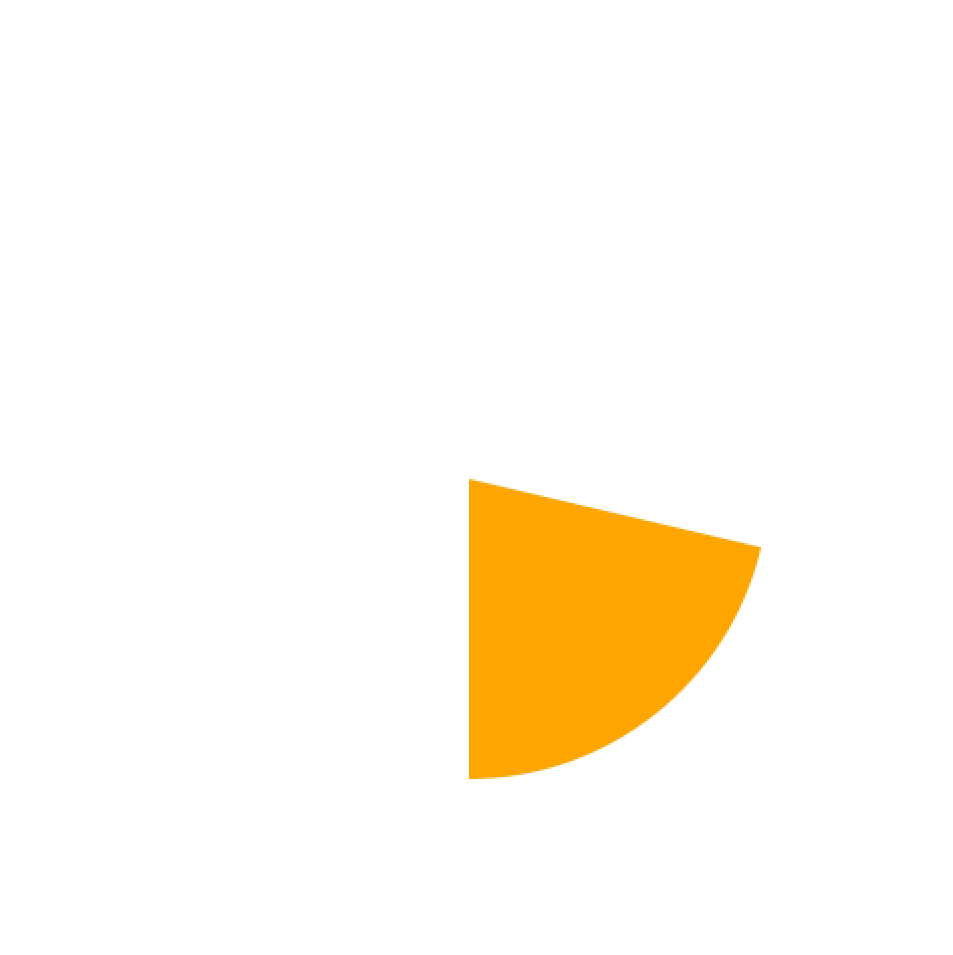
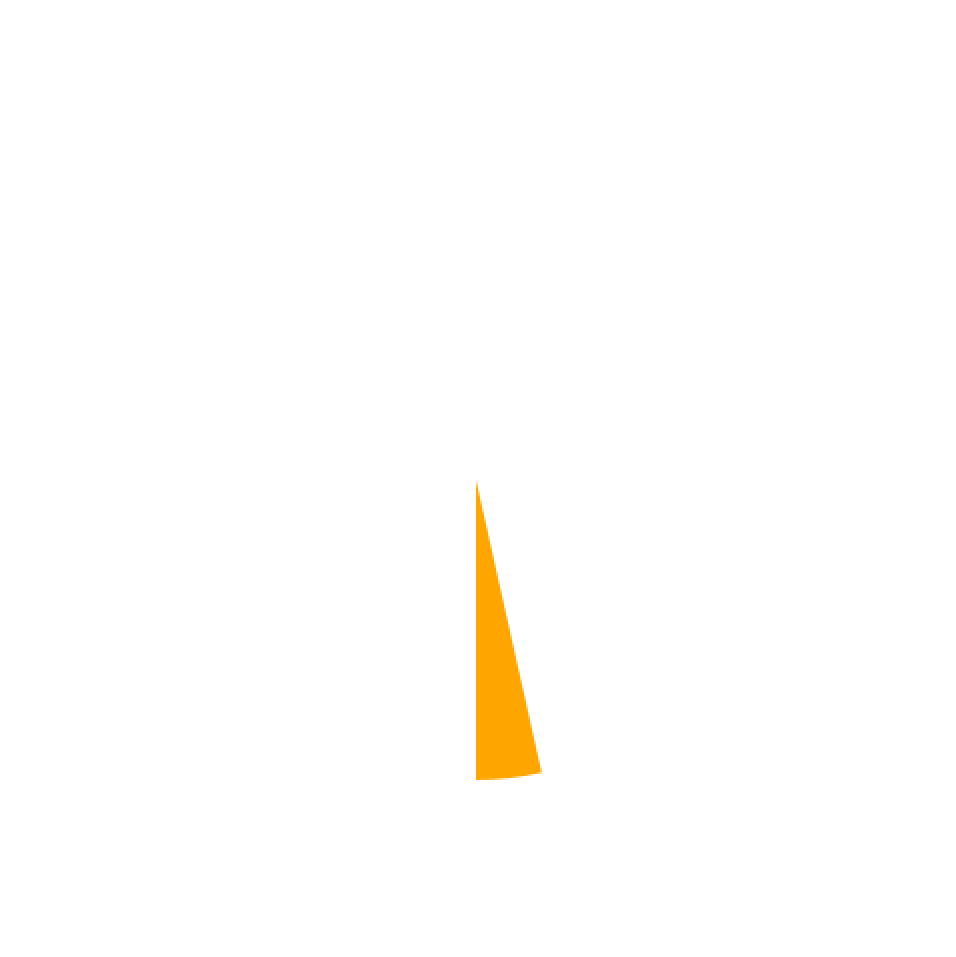
arc(250, 250, 300, 300, 0.23, HALF_PI); // 中心が(250, 250)、幅と高さが300の0.23の位置からHALF_PIまでの位置を描く【3】HALF_PIを使って1.35の位置から、1.57までの位置の半円を描く


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
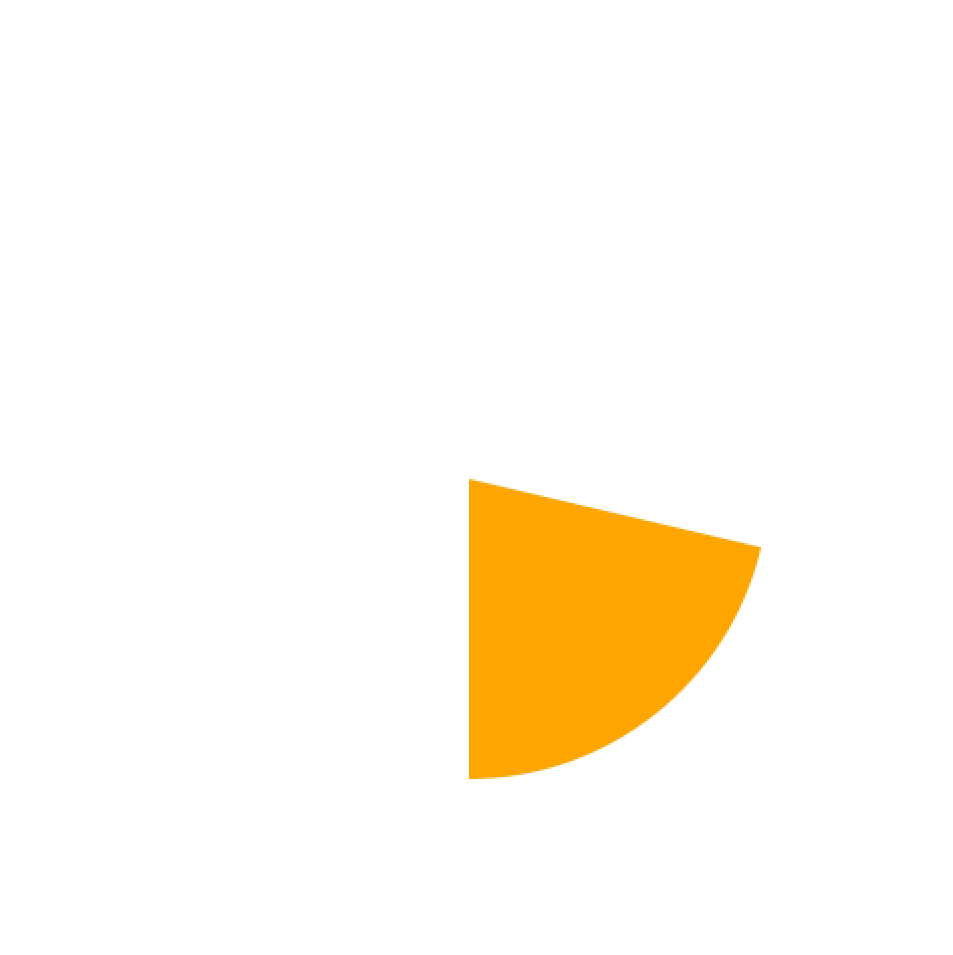
arc(250, 250, 300, 300, 1.35, HALF_PI); // 中心が(250, 250)、幅と高さが300の1.35の位置からHALF_PIまでの位置を描く【Processing】円弧の開始位置をHALF_PIの1.57を超えて指定するとどうなるか?
例えば、以下の3.14を円弧の開始位置に設定してみると、何も表示されませんでした。


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
arc(250, 250, 300, 300, 3.14, QUARTER_PI); // 中心が(250, 250)、幅と高さが300の円弧(下半分)を描く何も表示されませんでした。


【Processing】HALF_PIはどんな表現で使えそうか
円を使った表現、arc()関数やsin()関数、cos()関数を使った表現をするときに使おうと思います。
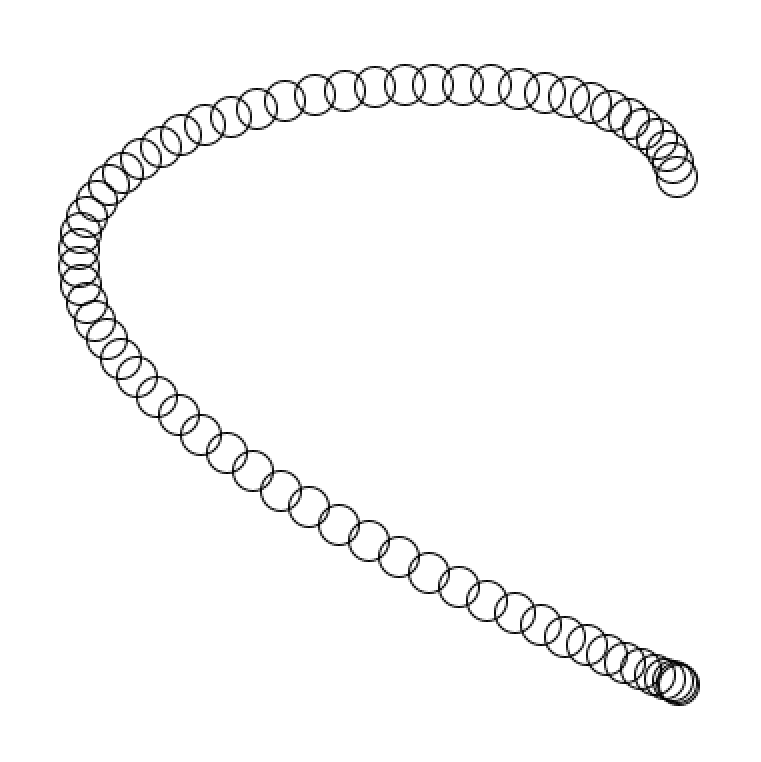
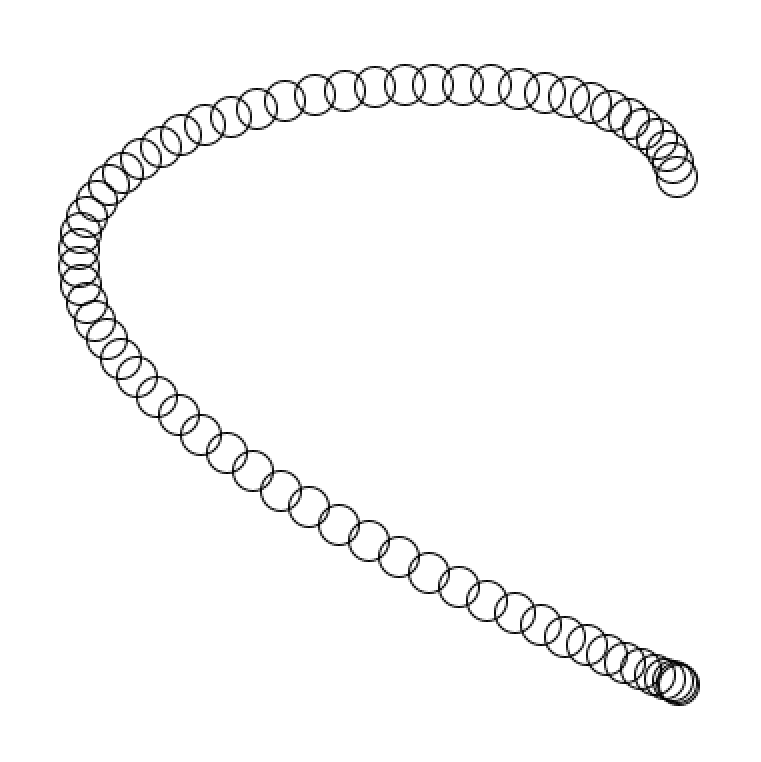
HALF_PIとcos()関数を使った表現。


void setup() {
size(400, 400); // キャンバスのサイズを400x400ピクセルに設定
background(255); // 背景を白色に設定
translate(width / 2, height / 2); // 原点をキャンバスの中央に移動
stroke(0); // 描画する線の色を黒に設定
noFill(); // 形の内部を塗りつぶさない
float radius = 150; // 円の半径を150ピクセルに設定
for (float angle = 0; angle <= TWO_PI; angle += 0.1) { // 0から2πまでの角度でループ
float x = radius * cos(angle); // x座標を計算
float y = radius * cos(angle / HALF_PI); // y座標を計算
ellipse(x, y, 20, 20); // 中心点(x, y)に直径20の円を描画
}
}【Processing】HALF_PIを使ってみた感想
PIの記事で円周率について知っていたので理解が早かったです。



それでは今日もレッツワクワクコーディング。

