 ワタタク
ワタタク今回の記事の目的はProcessingの「windowRatio()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】windowRatio()について
- “window”は「窓」、”ratio”は「比率」。つまり「窓の比率」という意味
windowRatio()は、ウィンドウの幅を高さで割った比率を計算する関数です。これを使うと、ウィンドウの形状に応じて表示内容を調整する- 画面の中の絵が歪まないようにしたり、レイアウトが崩れないようにすることができる
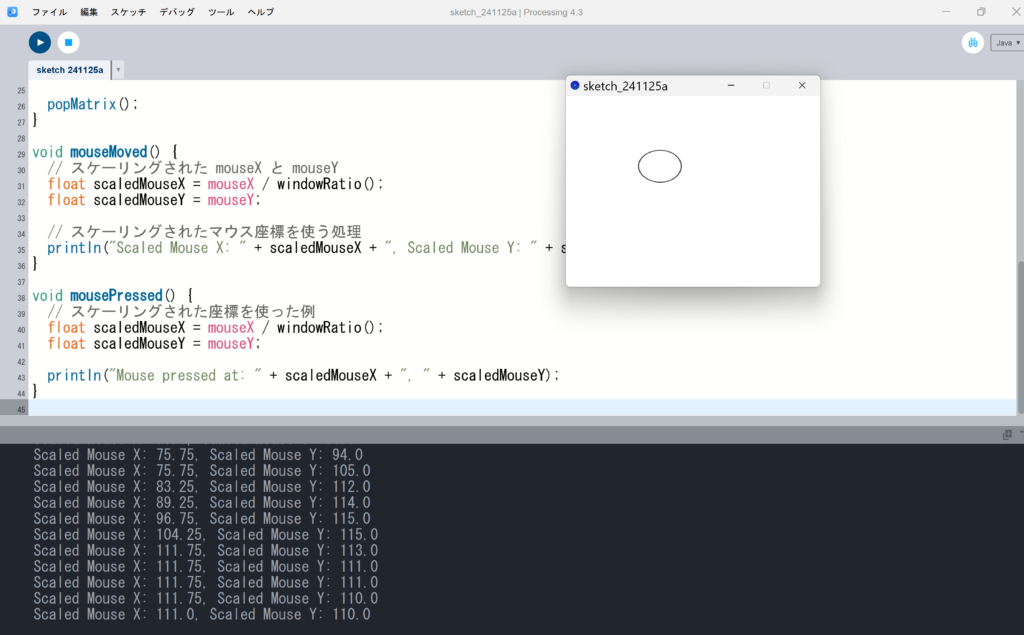
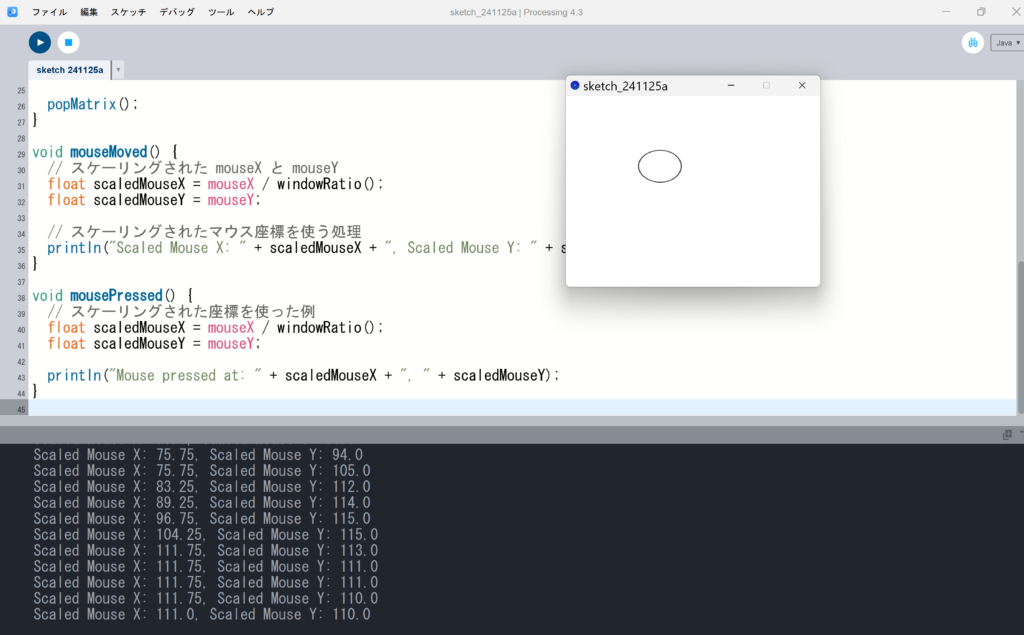
【Processing】windowRatio()の使い方【画像とコード】


// ウィンドウの比率を計算する関数
float windowRatio() {
// ウィンドウの幅を高さで割った値を返す
return (float) width / height;
}
void setup() {
// 初期設定、キャンバスサイズを設定
size(400, 300);
}
void draw() {
// 背景を白に設定
background(255);
// ウィンドウの比率を計算
float ratio = windowRatio();
// スケーリング
pushMatrix();
scale(ratio, 1); // ウィンドウの比率に基づいてスケーリング
// 比率に応じて円の大きさを変える
ellipse(mouseX / ratio, mouseY, 50, 50); // スケーリングされた座標に円を描く
popMatrix();
}
void mouseMoved() {
// スケーリングされた mouseX と mouseY
float scaledMouseX = mouseX / windowRatio();
float scaledMouseY = mouseY;
// スケーリングされたマウス座標を使う処理
println("Scaled Mouse X: " + scaledMouseX + ", Scaled Mouse Y: " + scaledMouseY);
}
void mousePressed() {
// スケーリングされた座標を使った例
float scaledMouseX = mouseX / windowRatio();
float scaledMouseY = mouseY;
println("Mouse pressed at: " + scaledMouseX + ", " + scaledMouseY);
}【Processing】windowRatio()を使ってみた感想
画像をつかった作品をつくるときにwindowRatio()を使う可能性がある。



それでは今日もレッツワクワクコーディング。

