ワタタク
ワタタクProcessingの変数を理解しやすかった学び方をまとめています。
今回の記事では変数の理解と、以下のような変数を使って簡単な図形を描ける ようになるのが目的です。
//変数の部分
int x1, y1, x2, y2;
x1 = 0;
y1 = 500;
x2 = 500;
y2 = 1000;
size(1000, 1000);
background(255);
strokeWeight(10);
stroke(#8ac8cf);
//楕円
ellipse(x1, y1, x2, y2);上記コードの画像。


下の順番で学ぶと、上記画像のようなProcessingの変数を理解しやすかったですし、変数を使ってコードを書けるようにもなりました。
いきなり変数を使ってオシャレなイラストを描こうとすると挫折した経験があります。
変数で使われている要素を分解して調べていくのが理解するコツでした。
全部で12STEPです。
- データについて理解する
- データの型があることを理解する
- データの型の英語と略し方を知っておく
- 変数について理解する
- 変数で使う = の記号について理解する
- 変数の書き方を理解する
- 変数の書き方を箱に例えて理解を深める
- 物語風に説明した変数の書き方を読んで、さらに理解を深める
- 変数を使って簡単な図形を描く
- 他の2つの変数の書き方を理解し、簡単な図形を描く
- 作品を制作するときは、毎回変数を使用して慣れる
- 変数についてをノートにまとめて、定期的に読み返す
上記の内容について、記事で解説していきます。
エラーになる書き方も書いているので、参考にしてくださいね。
いきなり変数の書き方を学ぶと、int x = 50; と出てきて(え?intって何?なんでxなの?)といろいろ考えてしまい、理解するのに時間がかかります。
だけど、データについて→データの型(intなど)→変数の意味→=の意味→変数の書き方の順番で学ぶと変数を理解しやすかったですし、実際に使って作品を描けるようにもなりました。
インターネット検索で変数と調べるとよく出てくる箱に例えて説明してる例も、僕なりに図にしてこの記事でも伝えています。



変数を理解するために、まずはデータから理解していきましょう~。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
【Processing】変数について理解しやすかった学び方【12STEP】
【STEP1】データについて理解する
Processingにおけるデータとは、数値、文字、画像、色などのこと。
今回の記事では、数値のデータを使った変数の解説です。



僕たちの生活におけるデータは、性別、年齢、身長などがデータにあたります。
【STEP2】データの型があることを理解する
- 整数の型(10などの数値データを入力する型)
- 浮動小数点の型(10.5などの数値データを入力する型)
データ型はProcessingの仕様としてあらかじめ用意されていて、基本データ型(組み込みデータ型、プリミティブ型)とも言われています。
他にもデータの型はありますが、多く書きすぎると混乱すると思うので今回の記事では、整数と浮動小数点の2つのデータ型のみ紹介しています。
【STEP3】データの型の英語と略し方を知っておく
整数の型の略称を知っておくことで、Processingでintって出てきたときに(整数の型を使っているんだな~)と分かるようになります。
| データの型 | 英語 | 英語の略称 |
|---|---|---|
| 整数の型 | integer(整数) | int |
| 浮動小数点の型 | float(浮動小数点) | なし |
参考書とかで変数でintって書いてあるから「真似してintって書いてコード書けばいいや。」と思って学び続けると壁にぶつかりやすいです。intってなんだろう?ってモヤモヤした状態でコードを書くことにもなるので集中もしにくいというデメリットも……。
intはintegerという整数って意味のある英語が略されている。だから、このコードでは整数が使われているんだな。という風に考えることができます。



僕はintが何かを調べて、プログラミングは分からない言葉とか、疑問に思ったことはすぐに調べて理解しながら学んでいった方が学習が進むと気づきました。ガンガン進めるよりもしっかり理解しながら進めた方が早く進みます。
【STEP4】変数について理解する
変数とは、データ(数値など)を1つだけ収納できる箱のようなもの。
そして、収納しているデータ(数値など)を何回でも使えます。



この段階ではそうなんだって思っておくくらいでOK。
読み進めれば箱で例えている画像も載せているので、そこでもっと理解しやすくなるかと思います。
【STEP5】変数で使う = の記号について理解する
Processingの = は右に入力した内容を左の変数に代入します。
例えば、x = 50; と書かれていれば、xに50が入っている状態です。



= は代入演算子とも言います。
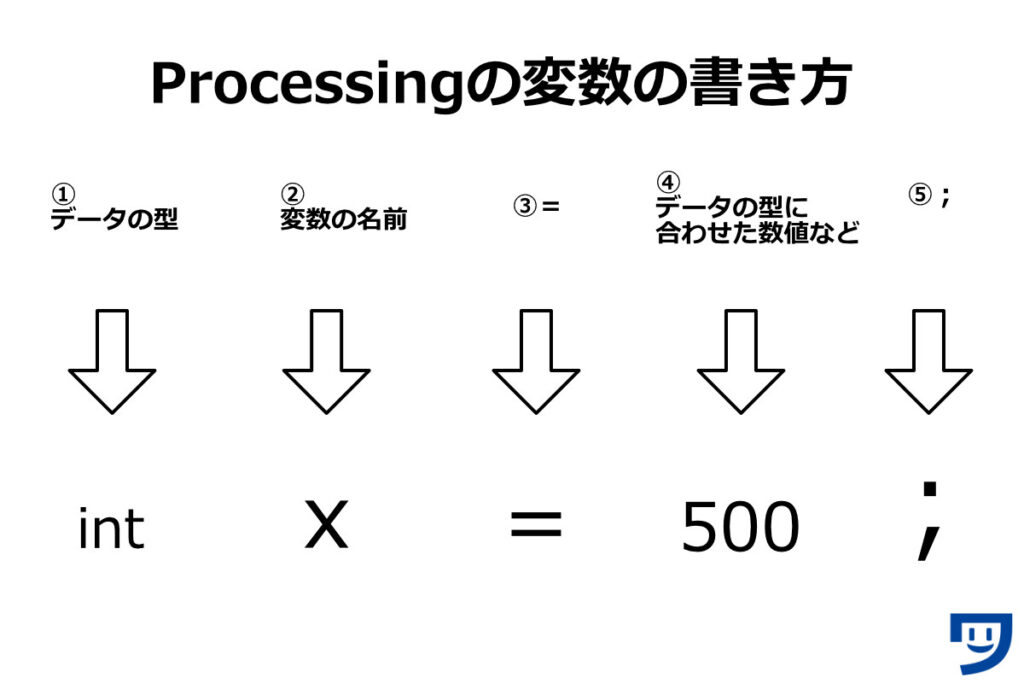
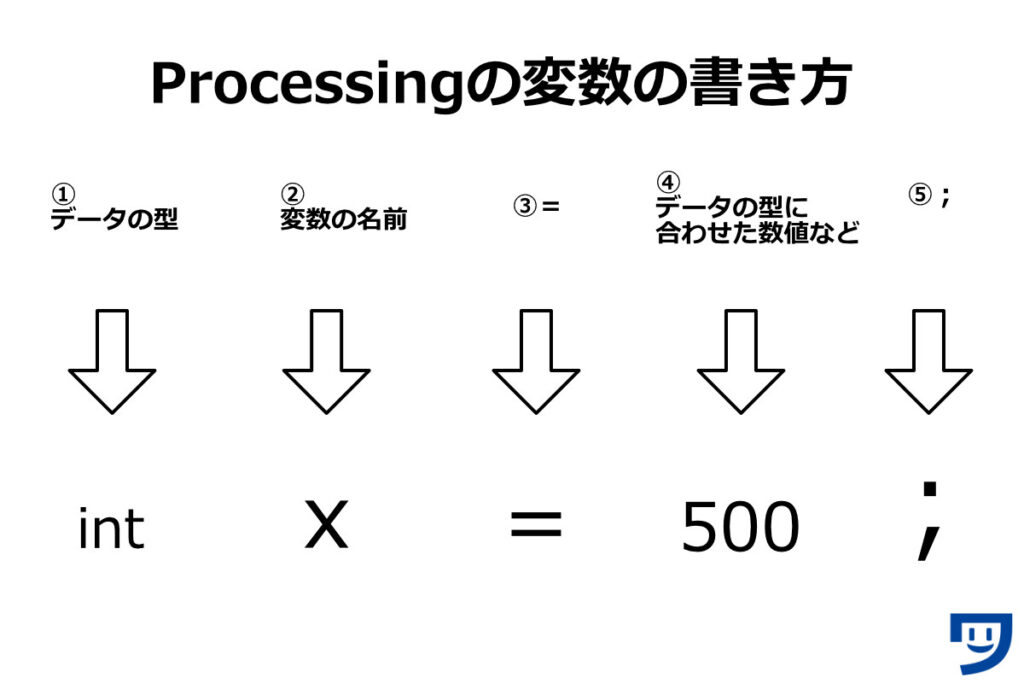
【STEP6】変数の書き方を理解する


データの型 変数の名前 = データの型に適した数値 ;
例えば、int x = 500;なら、intがデータの型、xが変数の名前、=を書いて,500がデータの型に適した数値です。
- データの型を1つ(整数のintなのか、浮動小数点のfloatなのか)
- 変数の名前:上の①のデータの型に名前をつけるイメージ。int xとかint yとか。この名前は自分で考えてつけます。xとかyとかにしてるのはellipse(x1, y1, x2, y2)という構文で分かりやすかったりするからです。
コードを読んで人にも自分にも分かりやすい名前をつけるのがコツ。 - =の記号。次の④を②の変数の名前に収納するために書きます。=は右に入力した内容を左の変数に代入できるので。
- 変数に収納する数値などをデータの型に合わせて入力。整数型なら50とか、浮動小数点型なら50.5とか。
- ; を書く。英語でいうピリオド(.)のような役割です。
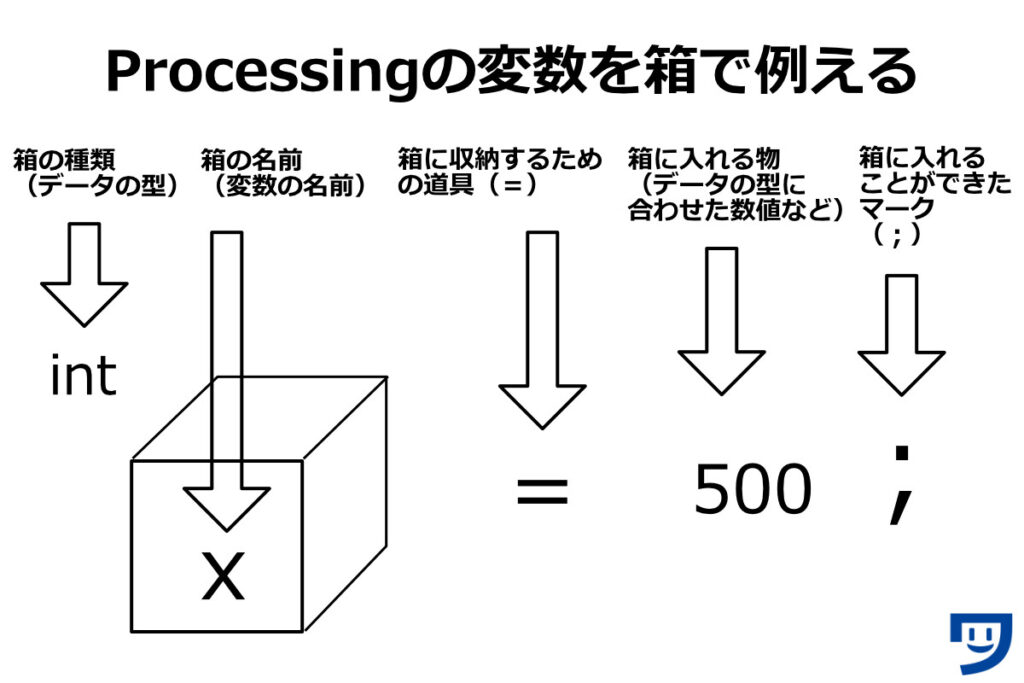
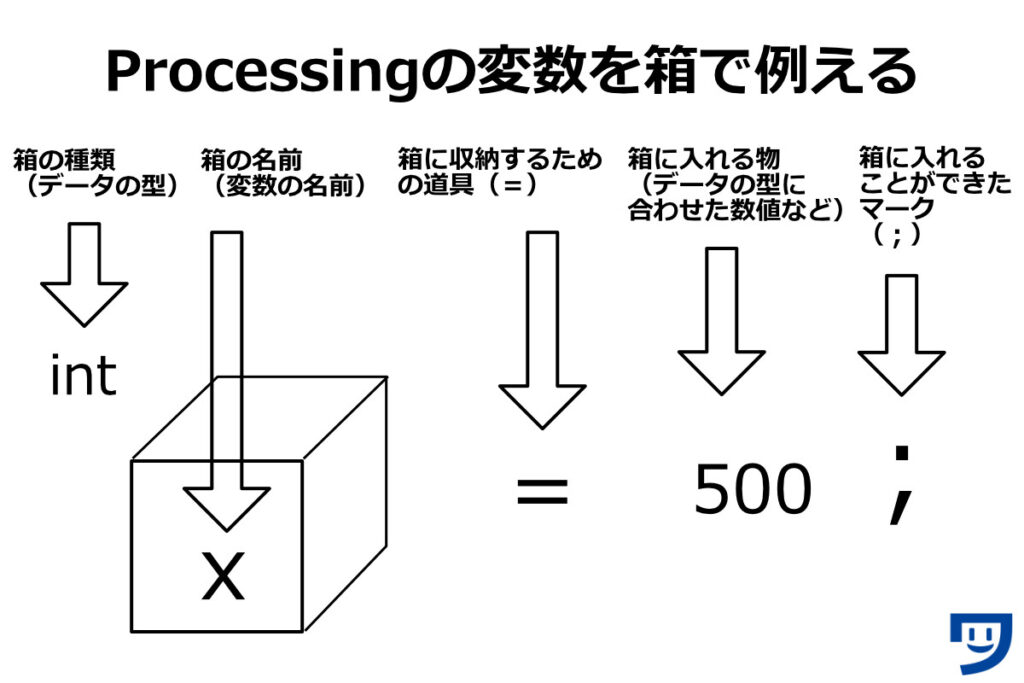
【STEP7】変数の書き方を箱に例えて理解を深める



変数を箱に例えると本当に分かりやすい。


- 箱の種類(データの型)
- 箱の名前(変数名)
- 収納するための道具(= 代入演算子の役割)
- 箱にいれる物(箱の種類に合わせた数値など)
- 箱に入れることができたマーク(;の役割)
【STEP8】物語風に説明した変数の書き方を読んで、さらに理解を深める
以下の変数の書き方を物語風にして説明してみます。
int x = 500;
- あなたは女神から整数(int)を入れることができる箱をもらいました。
- 女神に箱に自由に名前をつけよと命じられたので、あなたはその箱にxという名前をつけました。
- 女神は、そなたがxと名付けた箱に整数を入れよとあなたに言い、整数を入れるための道具「=」を与えました。
- あなたは授かった「=」を使用し、整数の500をxと名付けた箱に入れました。
- では、最後に「;」を使って整数を入れる作業を完了させよと女神はあなたに言いました。
- あなたは女神から授かった「;」を使い、int x = 500;という箱(変数)を完成させましたとさ。



めでたしめでたしとなったところで、次の項目でint x = 500;を使って簡単な図形を書いてみます。
【STEP9】変数を使って簡単な図形を描く
int x = 500;
size(1000, 1000);
background(255);
strokeWeight(10);
ellipse(x, 500, x, 300);上記コードの画像。





変数を使うと、ちょっとプログラミングレベルが上がった感じがしませんか?xって書くとなんかかっこいいですよね。
変数2つ使って書いてみる
int x = 500;
int y = 300;
size(1000, 1000);
background(255);
strokeWeight(10);
ellipse(x ,y, x, y);上記コードの画像。


変数4つ使って書いてみる
データの型をintじゃなくてfloatで書いています。
float x1 = 510.5;
float y1 = 220.3;
float x2 = 731.1;
float y2 = 333.3;
size(1000, 1000);
background(255);
strokeWeight(10);
ellipse(x1, y1, x2, y2);上記コードの画像。





上の変数の部分の数値を変えるだけでいいので、読みやすいし入力が楽。コードが長くなってきたらスクロールも少なくていい。
【STEP10】他の2つの変数の書き方を理解し、簡単な図形を描く
【1】 箱の種類と名前(宣言)と、箱に入れる数値(代入)を分けて書く変数の書き方
まず、int x;
という風に書いて整数を入れる箱を用意します。
これを宣言と言います。
次に、x = 500;
と書いて、xと名前のついている箱に入れる500を書いたら完了です。
実際にコードで書いてみると、
int x;
x = 500;
size(1000, 1000);
background(255);
strokeWeight(10);
ellipse(x, 500, x, 300);上記コードの画像。


この記事の【STEP8】【STEP9】で書いたint x = 500; という書き方は、今回の項目のint x; x=500;を省略した書き方です。
箱の種類と名前(宣言)、箱に入れる数値(代入)を2行に分けて書く書き方はおすすめしない理由
int x; ←(宣言)
x = 500; ←(代入)
という風に2行になってしまって少し読みにくいですし、xも2回入力しないといけないです。
基本的にはint x = 500;という風に書いた方が、読むのも書くのも楽です。
ただ、
int x;
x = 500;
という宣言と代入と分けた書き方はProcessingのネットの情報や参考書でたまにでできます。
なので、知っていると「何この書き方?これは変数?」と悩まなくてすみます。



この書き方はスポーツ大会の選手宣誓みたいなイメージをもっています。宣誓!!整数の箱にxという名前をつけます。代入!!xに500を入れますっ!!みたいな感じで覚えました。
【2】箱の種類に複数の名前をつけ(宣言)、箱に入れる数値(代入)を分けて書く書き方
int x1, y1, x2, y2;
x1 = 100;
y1 = 100;
x2 = 300;
y2 = 300;
箱の種類(データ型(intの整数))と、箱にいれる数値(代入)が整数で適していたら、複数の名前を1行に宣言できます。
int x1, y1, x2, y2;
x1 = 100;
y1 = 100;
x2 = 300;
y2 = 300;
size(1000, 1000);
background(255);
strokeWeight(10);
ellipse(x1, y1, x2, y2);上記コードの画像。


下のような書き方は、データの型と代入する数値が合ってないのでエラーになります。
データの型がintの整数なので、代入する数値も100など、データの型に適した数値を入力しないといけません。
//エラーになる例
int x1, y1, x2, y2;
x1 = 100.5;
y1 = 100.5;
x2 = 300.5;
y2 = 300.5;
size(1000, 1000);
background(255);
strokeWeight(10);
ellipse(x1, y1, x2, y2);【STEP11】作品を制作するときは、毎回変数を使用して慣れる
変数について理解ができても、実際に使わないと「変数使って書くのってなんだか難しそう……。」ってずっと思ってしまい、Processingの勉強をしなくなり、挫折してしまいます。(僕は挫折した経験あり。)



変数を使ってコードを書くコツは、簡単な楕円とか四角形1つを変数を使って書くことでした。
僕は楕円を100個描くチャレンジで、途中から全部変数を使って書き始めました。
合計80個くらい変数を使って楕円を描き、変数を使う抵抗が消滅。
むしろ変数を使ってコードを書くことが楽しくなったんです。



目的は変数を使えるようになること。オシャレなすごい作品を作るのは勉強を続けて成長してからのこと。
【STEP12】変数についてノートにまとめておき、定期的に見返す
僕は手帳にProcessingの勉強ノートも一緒に挟んでいて、定期的に読んでいます。
使用している手帳
トラベラーズノートの軽量紙に学んだことや、制作したい作品のアイデアを書いています。
変数のページは、覚えるまで定期的に見返したので、少しボロボロになってます。
Processingの変数についてまとめる
変数は「データの型 変数名 = データの型に適した数値 ;」の順で入力する。
箱に例えて言うと「箱の種類 箱の名前 箱に数値を入れるための道具(=) 箱の種類に適した数値」の順で入力。
int x = 100; float x = 100.5;などの書き方を基本とする。
int x;
x= 100;
int x, y;
x= 100;
y=100;
といった書き方もある。



変数は今後Processingでプログラミングを続けていくのに必ず必要な知識。
使いこなせるようにしていきましょう。



それでは今日もレッツワクワクコーディング。