 ワタタク
ワタタク今回の記事の目的はProcessingの「updatePixels()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】updatePixels()について
updatePixels()について
- updatePixelsという英語の意味は「ピクセルを更新する」です
updatePixels()は、画面上のピクセル(小さな点)を新しい色や形に変えるために使います- 【注意点】
updatePixels()を使う前には、必ずloadPixels()を使ってピクセルの情報を読み込む必要がある
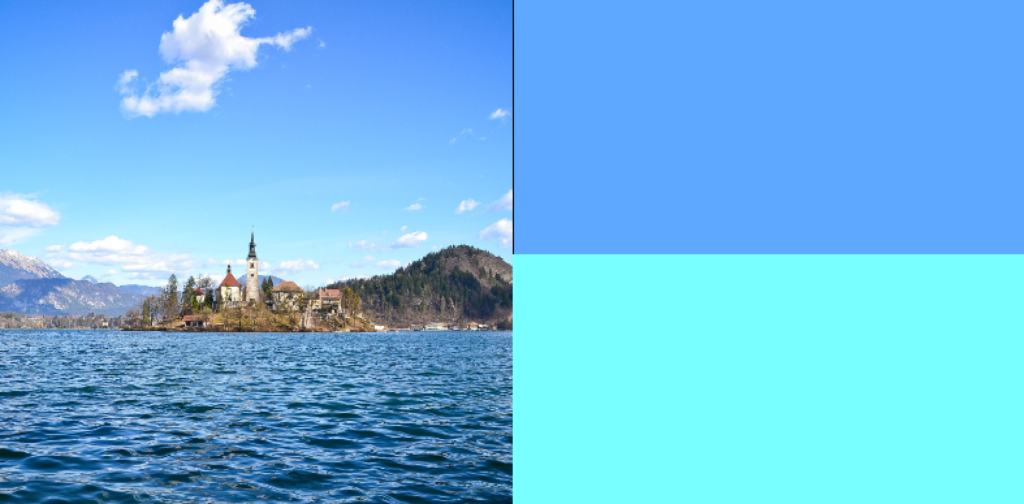
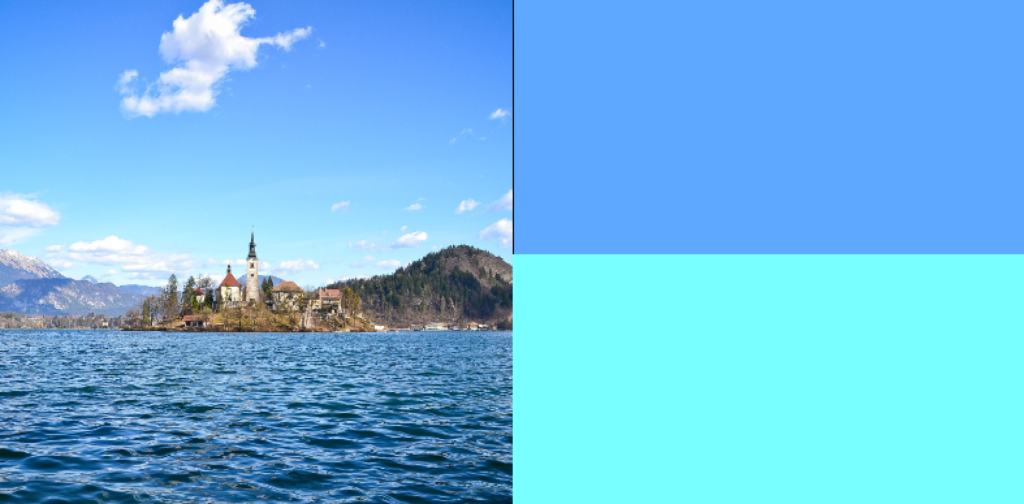
【Processing】updatePixels()の使い方【画像とコード】


void setup() {
size(800, 400); // ウィンドウのサイズを800x400ピクセルに設定(左右に配置するため)
PImage img; // 画像の情報を格納する変数を宣言
img = loadImage("bledlake.jpg"); // 画像を読み込み
img.loadPixels(); // 画像のピクセルデータを読み込み
image(img, 0, 0, width/2, height); // 左側に画像を表示
color c = img.pixels[50 + 50 * img.width]; // 画像の座標 (50, 50) の色を取得
// 上半分は取得した色で塗りつぶす
fill(c); // 取得した色を塗りつぶし色として使用
rect(400, 0, 400, 200); // 右側の上半分の四角形を描画
// 下半分のピクセルの色を変更
loadPixels(); // 画面全体のピクセルデータを読み込む
for (int y = 200; y < 400; y++) {
for (int x = 400; x < 800; x++) {
int loc = x + y * width; // ピクセルの位置を計算
pixels[loc] = color(120, 255, 255); // ピクセルを新しい色(緑色)に変更
}
}
updatePixels(); // ピクセルデータを更新
}【Processing】updatePixels()を使ってみた感想
画像表現をするときにupdatePixels()を使わさせていただきます。



それでは今日もレッツワクワクコーディング。

