ワタタク
ワタタク今回の記事の目的はProcessingの「text()関数」を理解し、自分なりに使ってみること。
目次
【Processing】text()関数について
text()関数について
- textは、英語で「テキストを取得する」という意味
- 画面に文字を表示することができる
【Processing】text()関数の主な書き方
text("テキスト", xの位置, yの位置);のように書きます。


size(500, 500);
text("ABC", 250, 250);日本語を表示させる場合


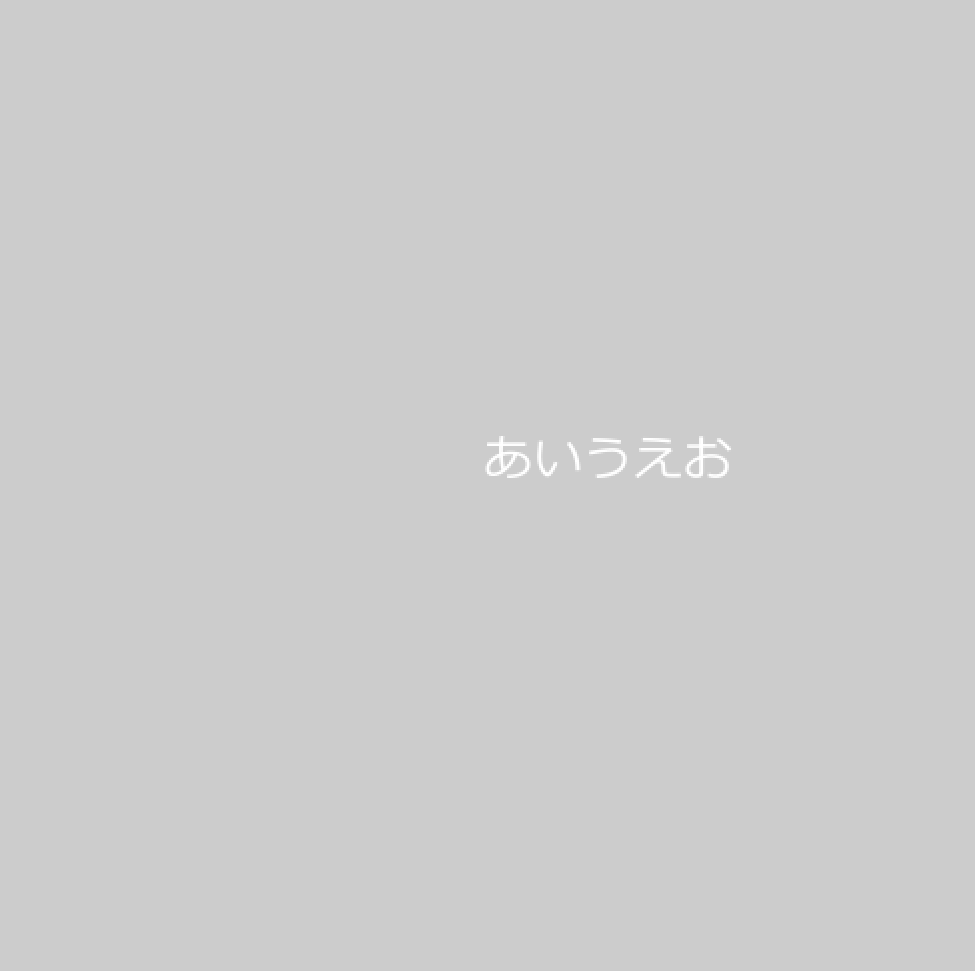
size(500, 500);
PFont font = createFont("Meiryo", 25);
textFont(font);
text("あいうえお", 250, 250);【Processing】text()関数はどんな表現で使えそうか
テキストを重ねた表現だったり、詩、歌詞を表現することができますね。
【Processing】text()関数を使ってみた感想
位置の調整が難しいかな。



それでは今日もレッツワクワクコーディング。