ワタタク
ワタタク今回の記事の目的はProcessingの「shearX()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】shearX()について
shearX()について
- shearX()の英語の意味:シアリング(横方向にずらして変形させる)
- shearX()とは:図形や絵を横方向(右や左)に引っ張って斜めに変形させる関数
- 構文:
shearX(angle)- angleは角度
- 【注意点】使い過ぎると絵がわかりにくくなるので、適度に使うことが大切
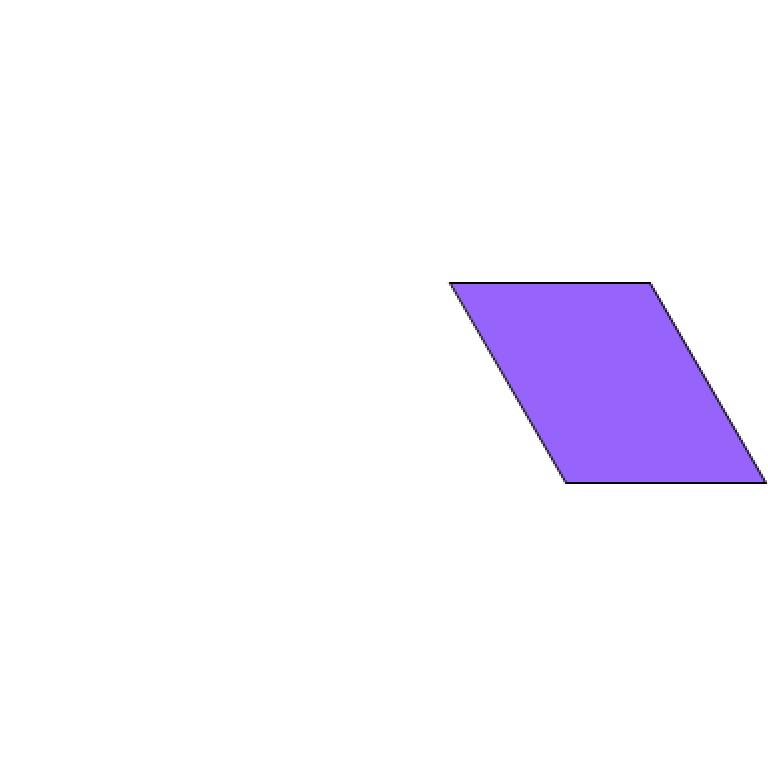
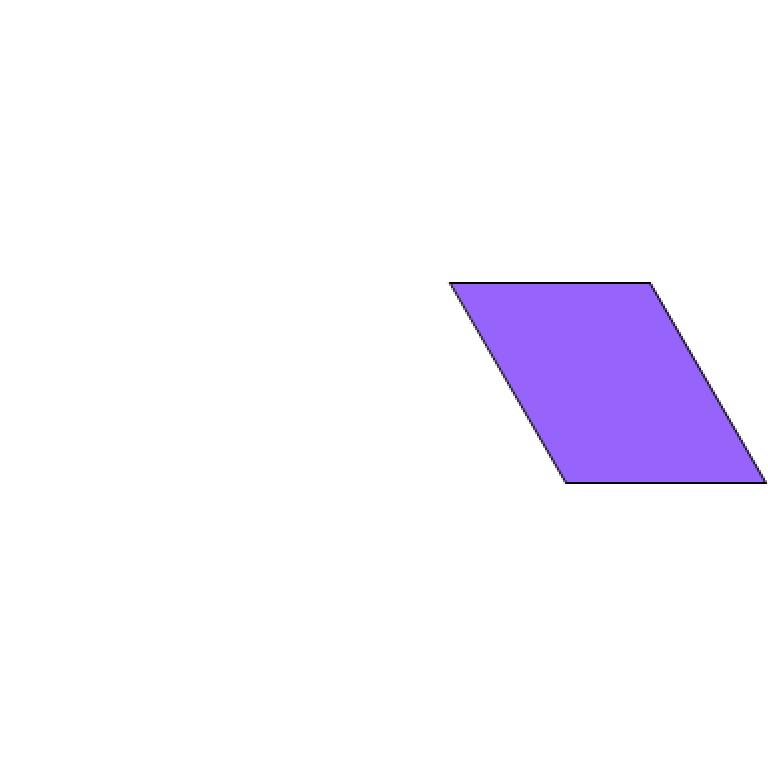
【Processing】shearX()の使い方【画像とコード】


void setup() {
size(400, 400); // キャンバスのサイズを400x400ピクセルに設定
}
void draw() {
background(255); // 背景を白色に設定
fill(150, 100, 250); // 四角形の色を紫色に設定 (R, G, B)
shearX(PI / 6); // 四角形を右に約30度斜めに変形
rect(150, 150, 100, 100); // 四角形を描画 (x, y, 幅, 高さ)
}【Processing】shearX()を使ってみた感想
図形を使った表現で、形を変えたい時に使いたいと思います。



それでは今日もレッツワクワクコーディング。