 ワタタク
ワタタク今回の記事の目的はProcessingの「QUARTER_PI」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】QUARTER_PIについて
QUARTER_PIについて
QUARTER_PIとは、英語で「四分の一の円周率」を意味- QUARTER_PIは、約0.79の値を持っています
- ラジアン(角度)では、QUARTER_PIは、45度
- 数学的には、π(パイ)は180度に相当。πの1/4、つまり
QUARTER_PIは180度の1/4である45度です
- 数学的には、π(パイ)は180度に相当。πの1/4、つまり
- 円や円弧、円周を描くのに役に立つ
- 主にarc()関数やsin()関数と組み合わせて使う
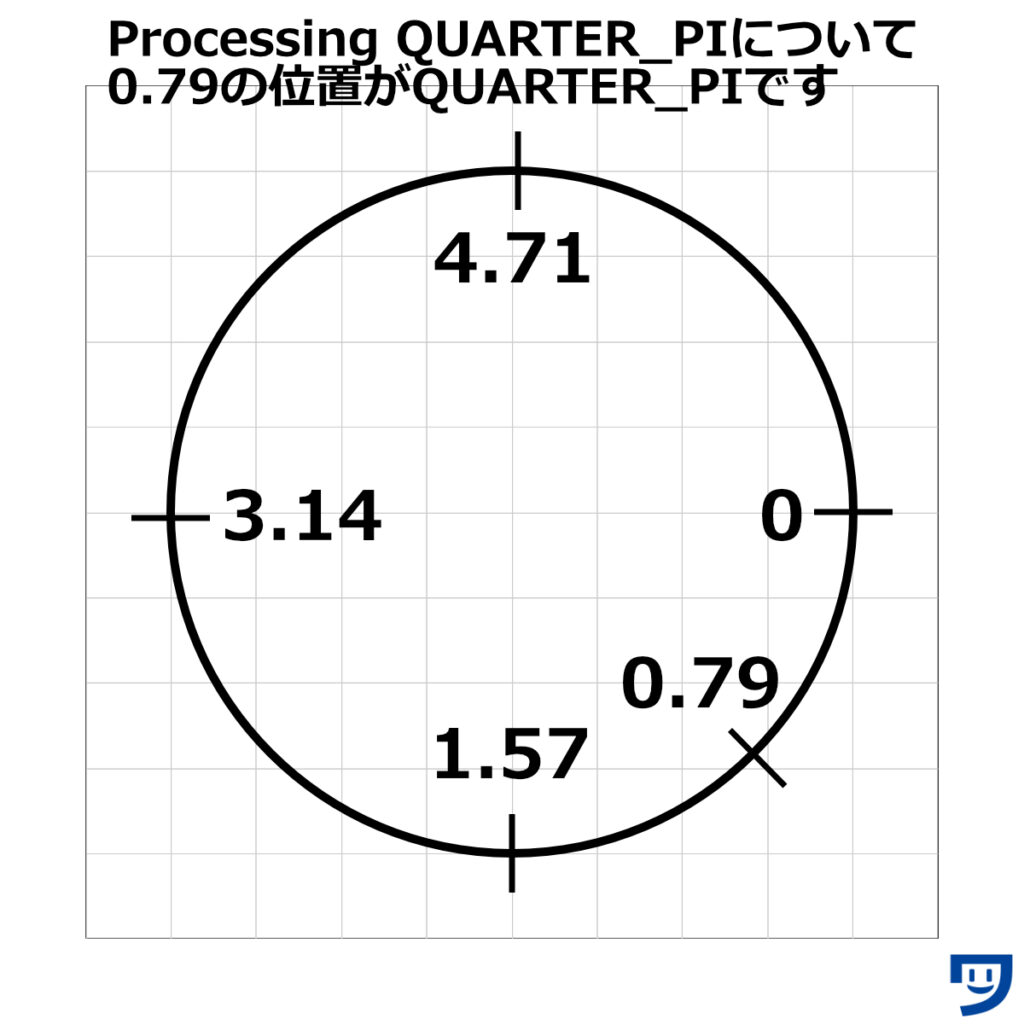
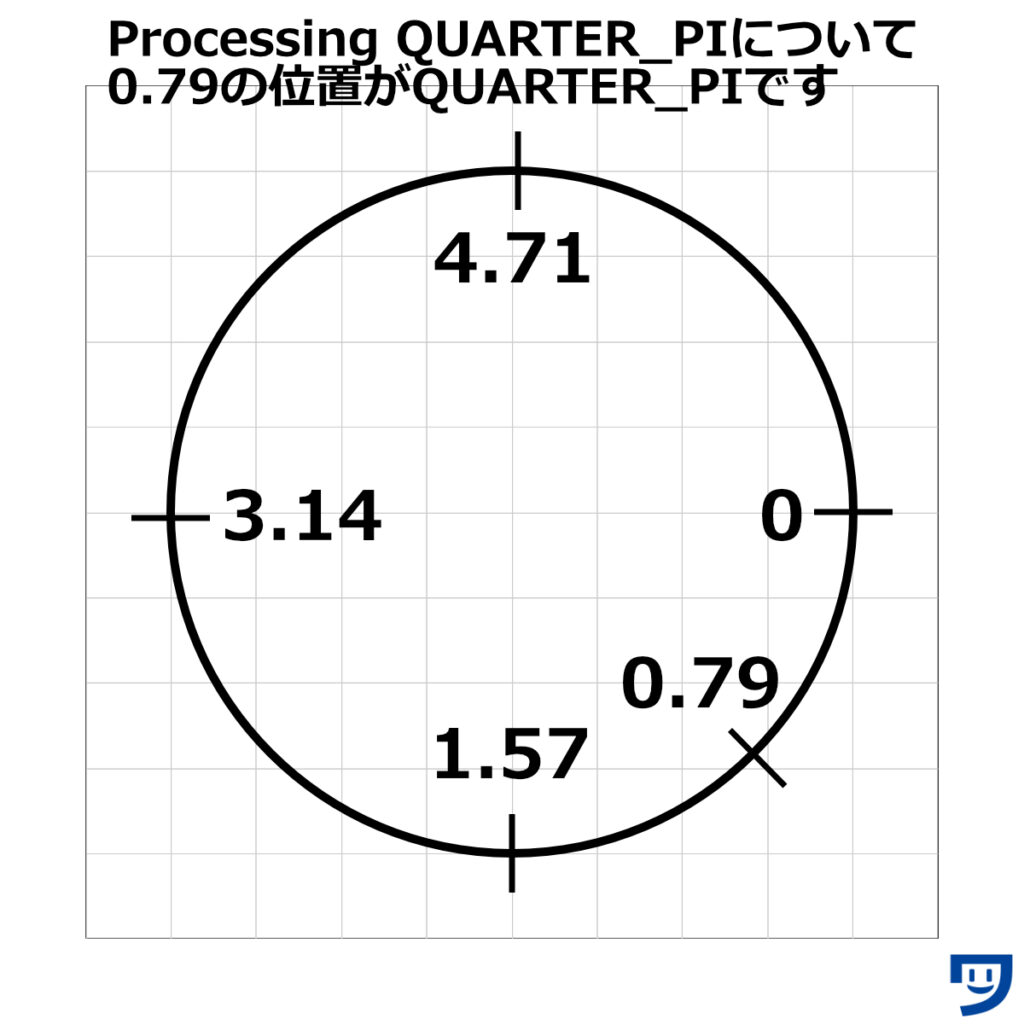
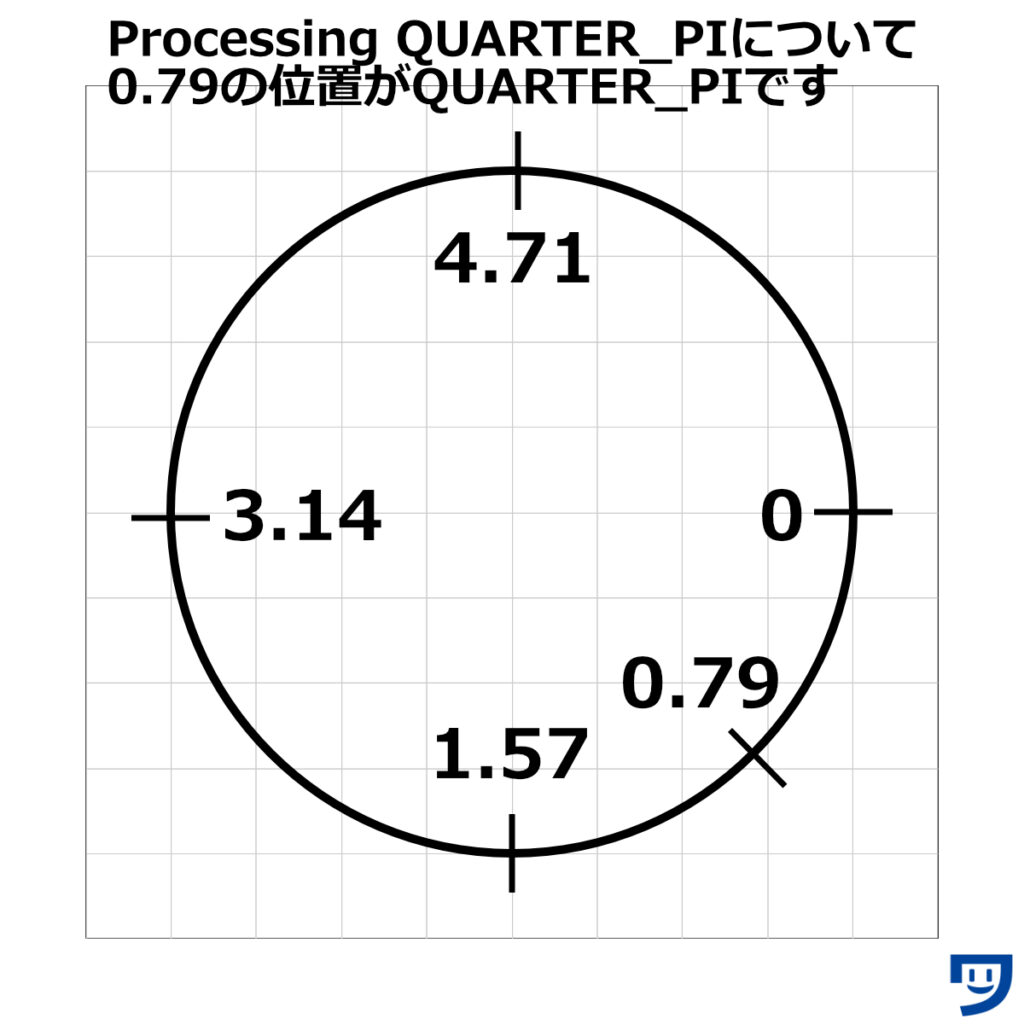
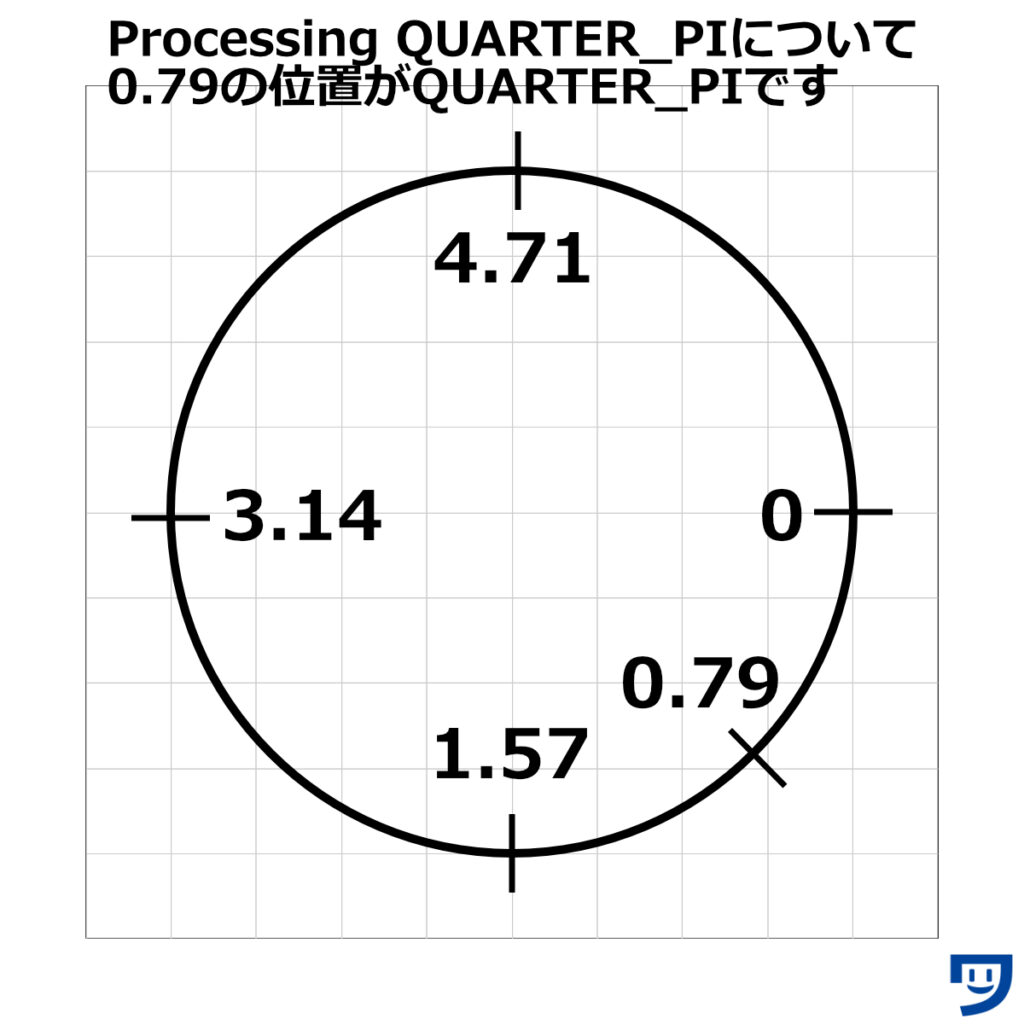
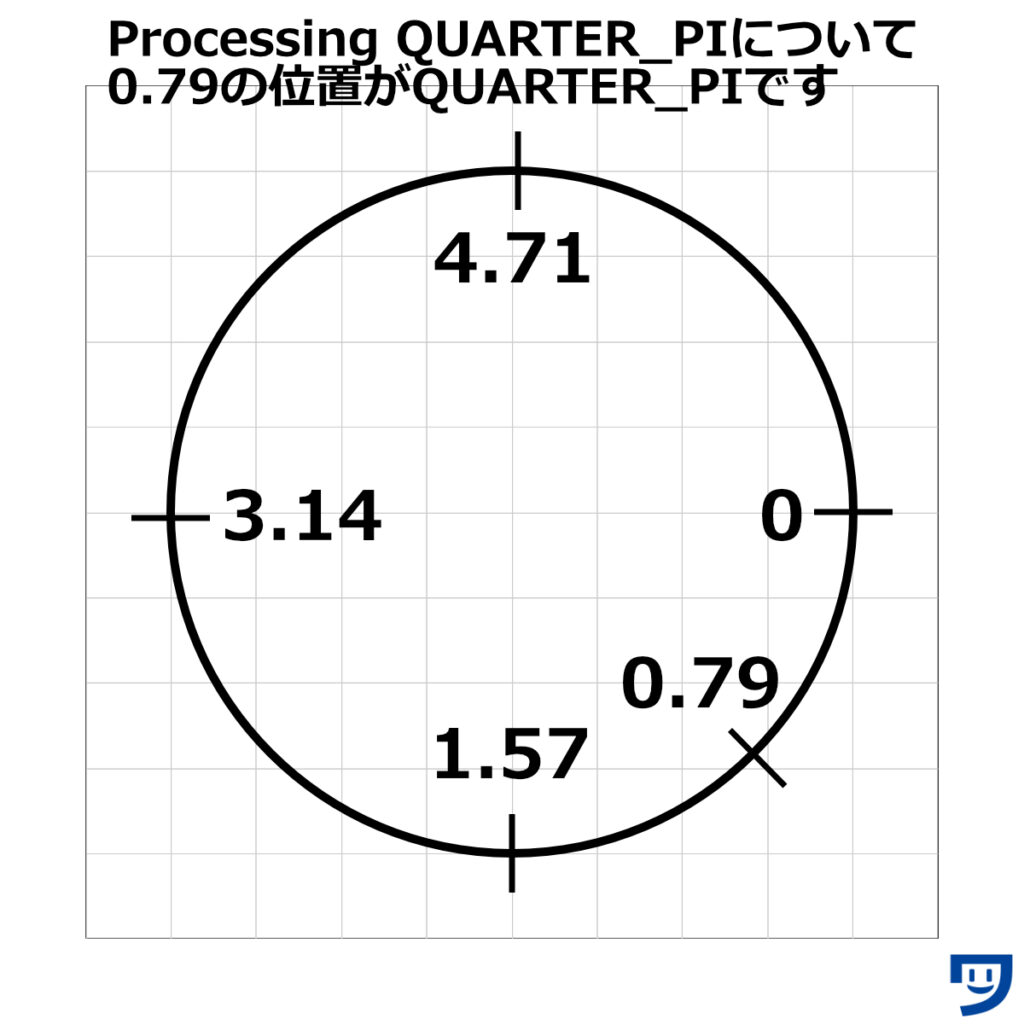
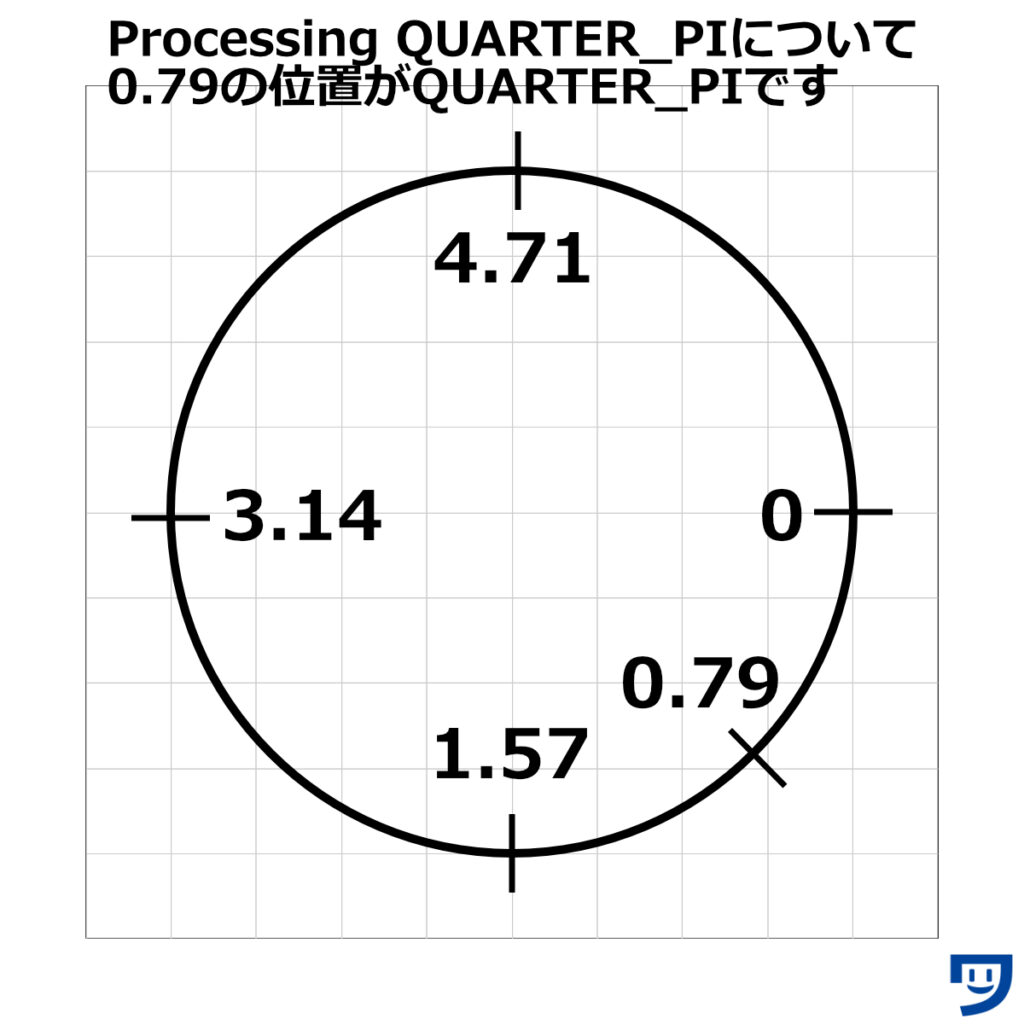
【Processing】QUARTER_PIを使った場合の位置を画像で確認【重要】
この位置を知っておくことが、QUARTER_PIを使った表現をするときにとても大事になってきます。
0の位置は右の位置と決まっています。
0を基準にQUARTER_PI(0.79)と書いてある位置の確認をしてください。
ちなみに1.57はHALF_PIで、3.14がPIです。
4.71はPI + HALF_PI。


【Processing】QUARTER_PIの基本的な書き方
QUARTER_PIの書き方
- arc()関数を使った場合の書き方
arc(x1, y1, x2, y2, 0, QUARTER_PI);- x1は円弧の横の中心の位置
- y1は円弧の縦の中心の位置
- x2は円弧の幅
- y1は円弧の高さ
- 0は円弧の開始位置
- 基本的には円の0の位置から3.13の位置までに設定できる
【Processing】QUARTER_PIの使い方3つ【画像とコード】
コードを見る前に、もう1度この図で0.79などの数値の位置を確認しておいてくださいね。


【1】QUARTER_PIを使って0の位置から、0.79までの位置の半円を描く


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
arc(250, 250, 300, 300, 0, QUARTER_PI); // 中心が(250, 250)、幅と高さが300の半円(下半分)を描く【2】QUARTER_PIを使って0.11の位置から、3.14までの位置の半円を描く


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
arc(250, 250, 300, 300, 0.11, QUARTER_PI); // 中心が(250, 250)、幅と高さが300の円弧(下半分)を描く【3】QUARTER_PIを使って0.65の位置から、0.79までの位置の半円を描く


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
arc(250, 250, 300, 300, 0.65, QUARTER_PI); // 中心が(250, 250)、幅と高さが300の円弧(下半分)を描く【Processing】円弧の開始位置をQUARTER_PIの0.79を超えて指定するとどうなるか?
例えば、以下の4.71を円弧の開始位置に設定してみると、何も表示されませんでした。


size(500, 500); // ウィンドウサイズを500x500に設定
background(255); // 背景色を白に設定
noStroke(); // 輪郭線を描かないように設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
arc(250, 250, 300, 300, 4.71, QUARTER_PI); // 中心が(250, 250)、幅と高さが300の円弧(下半分)を描く何も表示されませんでした。


【Processing】QUARTER_PIはどんな表現で使えそうか
円を使った表現、arc()関数やsin()関数、cos()関数を使った表現をするときに使おうと思います。
QUARTER_PIとsin()関数とcos()関数を使った表現。


float angle = 0;
float r = 200;
void setup() {
size(400, 400);
background(255);
noStroke();
}
void draw() {
background(255, 10); // トレイル効果を作成するための薄い背景
float x = width / 2 + r * cos(angle);
float y = height / 2 + r * sin(angle);
fill(random(255), random(255), random(255), 150);
ellipse(x, y, 50, 50);
angle += QUARTER_PI / 10; // 角度を少しずつ変える
r -= 0.5; // 半径を少しずつ小さくする
if (r < 0) {
r = 200; // 半径がゼロ以下になったらリセット
}
}
【Processing】QUARTER_PIを使ってみた感想
PIの記事で円周率について知っていたので理解が早かったです。



それでは今日もレッツワクワクコーディング。

