 ワタタク
ワタタク今回の記事の目的はProcessingの「quadraticVertex()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】quadraticVertex()について
quadraticVertex()について
- quadraticVertexの英語の意味 は、「二次頂点」という意味
quadraticVertex()は、曲線を描くために使う関数- 【注意点】quadraticVertex()を使う時は、始めにbeginShape()、終わりにendShape()を必ず書くことが必要。また、曲線の形を変えるために、制御点の位置をしっかり考える必要がある
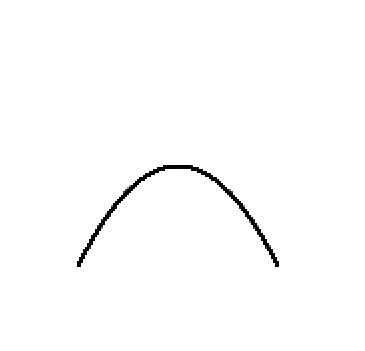
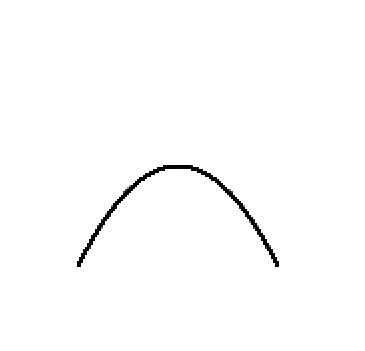
【Processing】quadraticVertex()の使い方【画像とコード】


void setup() {
size(200, 200); // キャンバスのサイズを設定 (幅200ピクセル、高さ200ピクセル)
background(255); // 背景色を白に設定
}
void draw() {
stroke(0); // 線の色を黒に設定
noFill(); // 塗りつぶしをしない設定
beginShape(); // 新しい形の描画を開始
vertex(50, 150); // 最初の点を指定 (x=50, y=150)
quadraticVertex(100, 50, 150, 150); // 曲線の制御点と終わりの点を指定 (制御点 x=100, y=50, 終わりの点 x=150, y=150)
endShape(); // 形の描画を終了
}【Processing】quadraticVertex()を使ってみた感想
ベジェ曲線の書き方を分かっているとquadraticVertex()は理解しやすい。



それでは今日もレッツワクワクコーディング。

