ワタタク
ワタタク今回の記事の目的はProcessingの「PShape」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】PShapeについて
PShapeについて
- PShapeは「Processing Shape」の略
- Processingで使う形(シェイプ)を表します
- PShapeはクラス
- SVG形式の画像を読み込むことができる
- 書いているコードのファイルに読み込みたい画像を入れておく必要がある
- 主に
loadShape()関数、shape()関数と一緒に使う
【Processing】PShapeの使い方【画像とコード】
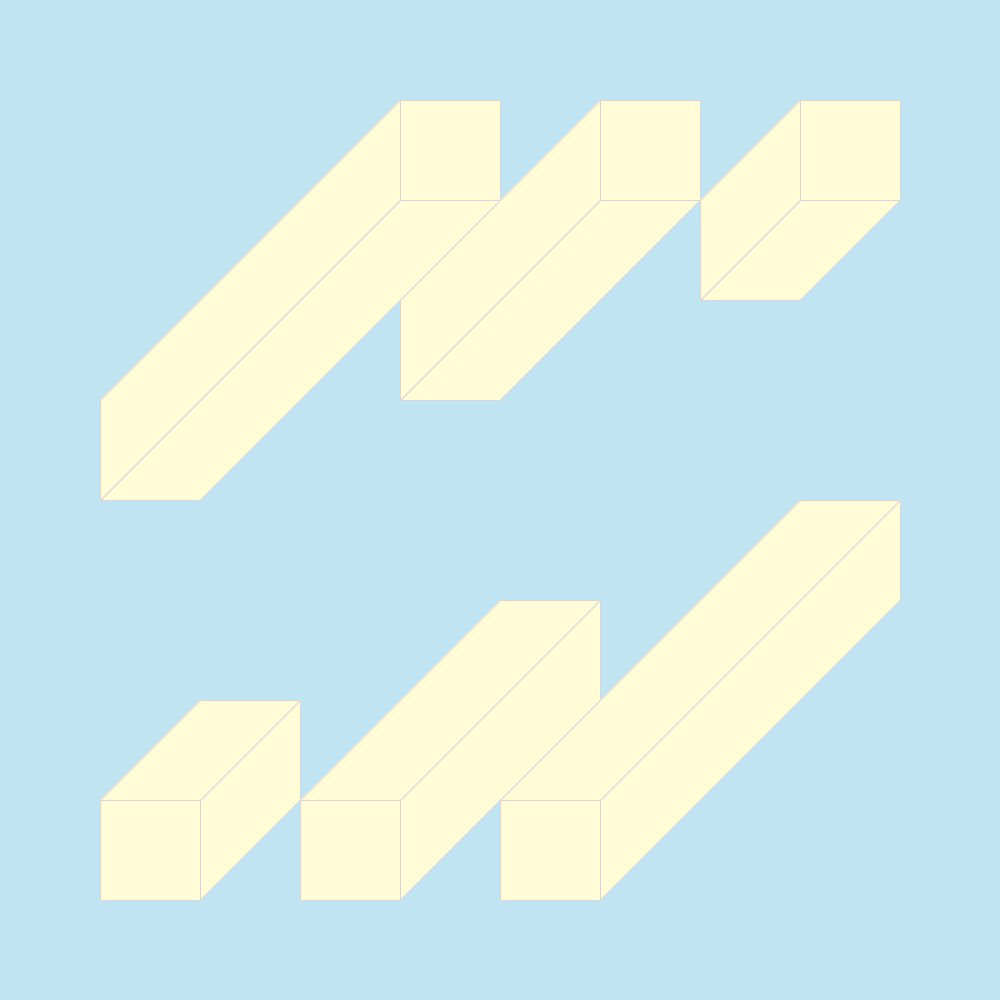
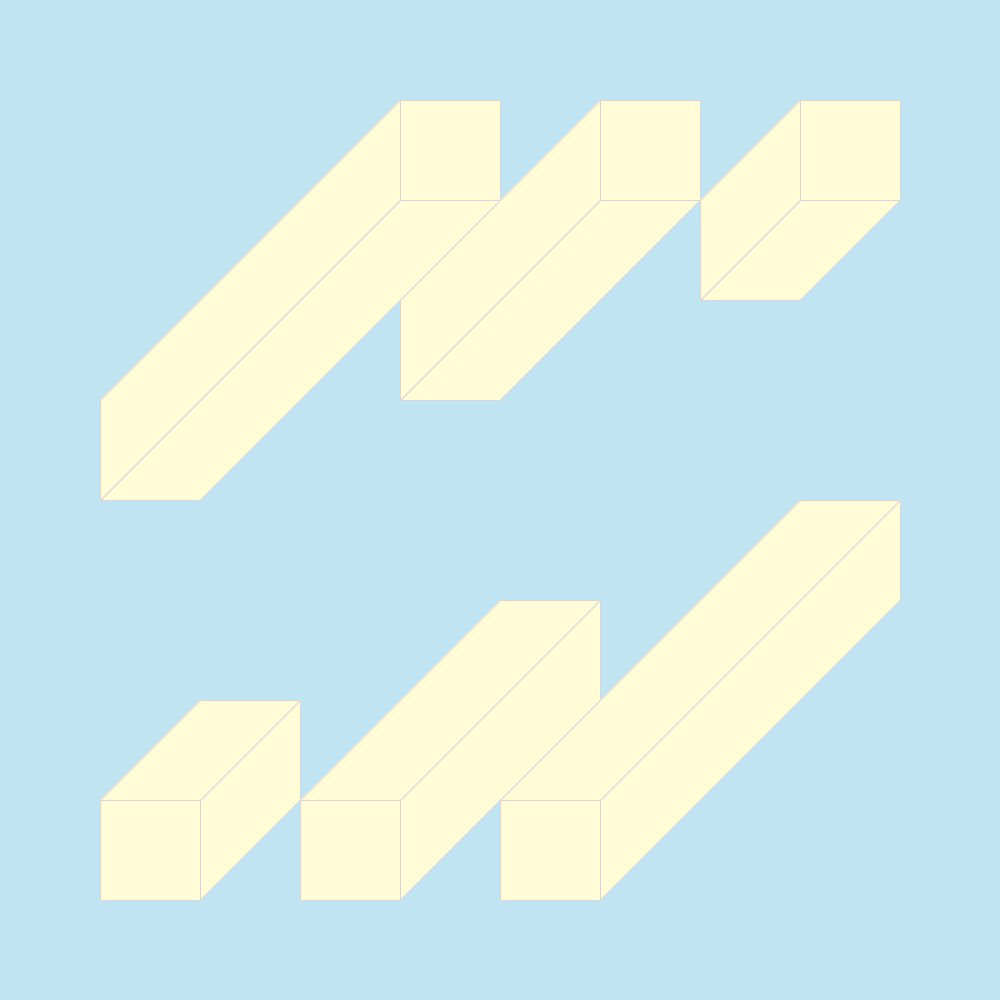
以下の画像をコードで表示しています。
このブログにはSVGファイル形式を載せることができなかったので、jpeg画像を載せています。


// svgという名前の変数を作る
PShape svg;
void setup() {
// 画面のサイズを1000x1000ピクセルに設定する
size(1000, 1000);
// "quadrangular prism.svg"という名前のSVGファイルを読み込む
// quadrangular prismは四角柱という意味
svg = loadShape("quadrangular prism.svg");
}
void draw() {
// 画面の背景を白色にする
background(255);
// 読み込んだSVGファイルを画面に表示する
// (0, 0)の位置から画面の幅と高さいっぱいに表示する
shape(svg, 0, 0, width, height);
}【Processing】PShapeはどんな表現で使えそうか
拡大しても画質が変わらないのであれば、ロゴなどに使える。
【Processing】PShapeを使ってみた感想
SVG形式で画像を作成したものの……。2024年10月4日の時点のWindows11ではMicrosoft Edgeで画像が表示される……。
しかも、ブログにSVGを載せようとしたら対応してなかったです。
jpegかpng形式で載せようと思う。



それでは今日もレッツワクワクコーディング。