ワタタク
ワタタク今回の記事の目的はProcessingの「perspective()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】perspective()について
perspective()について
- perspectiveは英語で「視点」や「見え方」という意味
perspective()は、画面に映るものの見え方を変えるために使う関数- 構文:perspective(fovy, aspect, zNear, zFar);
- perspective(視野角, アスペクト比, 近い距離, 遠い距離);
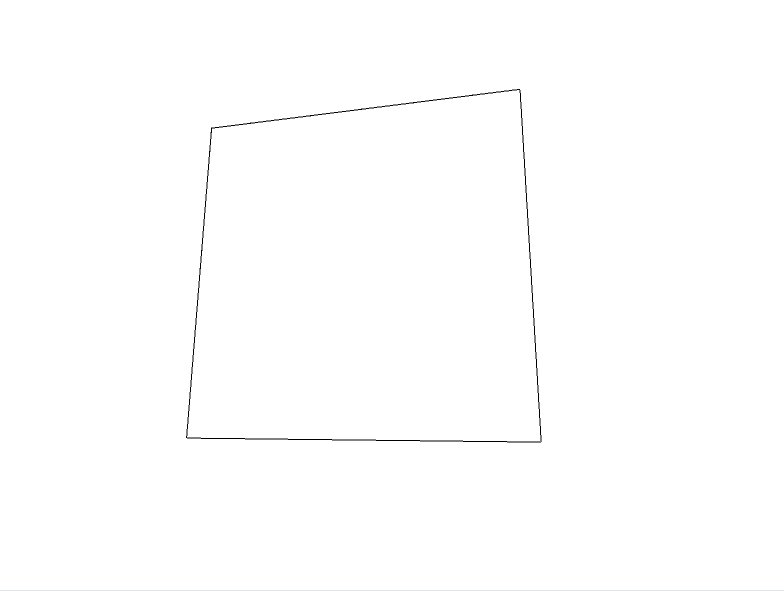
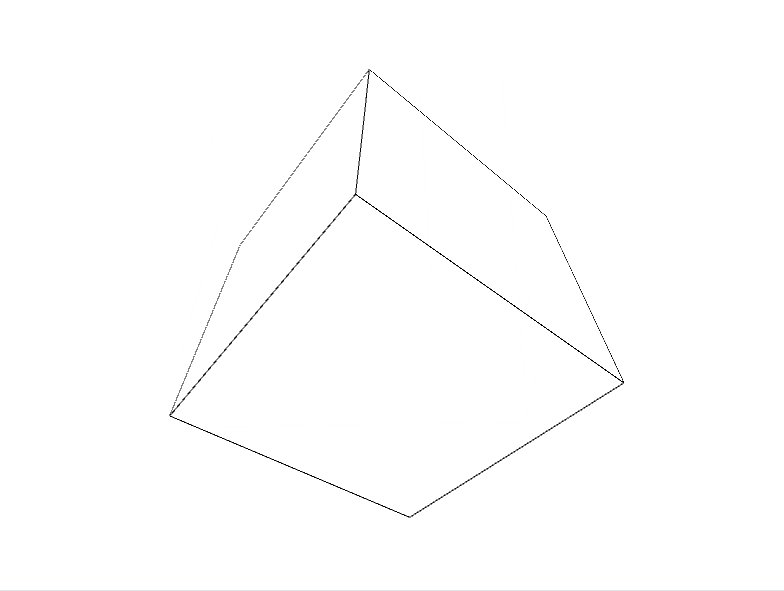
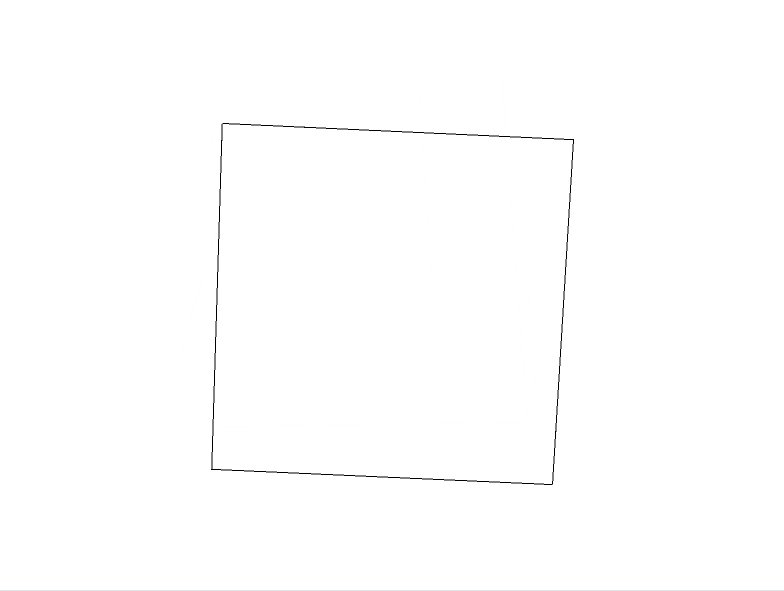
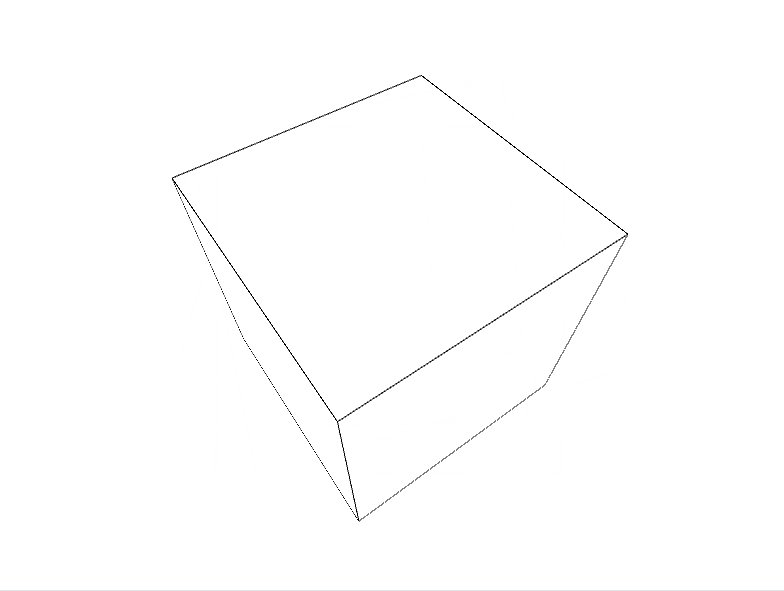
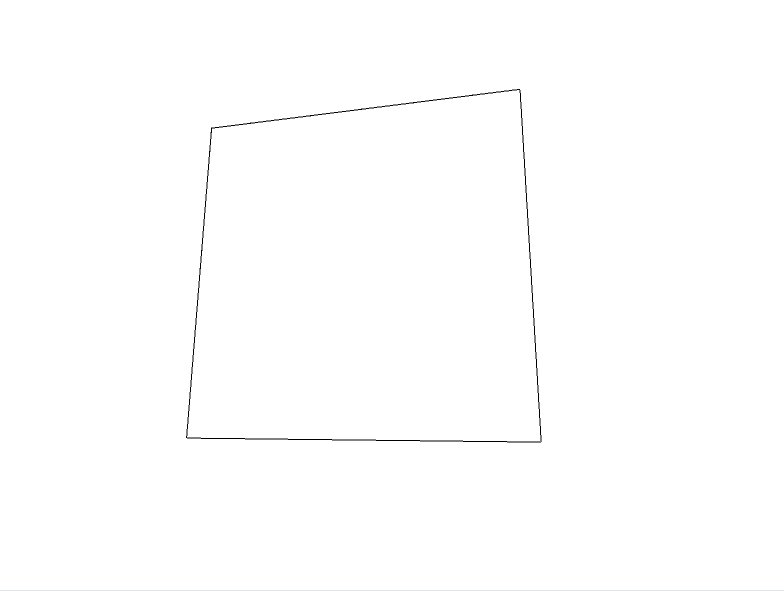
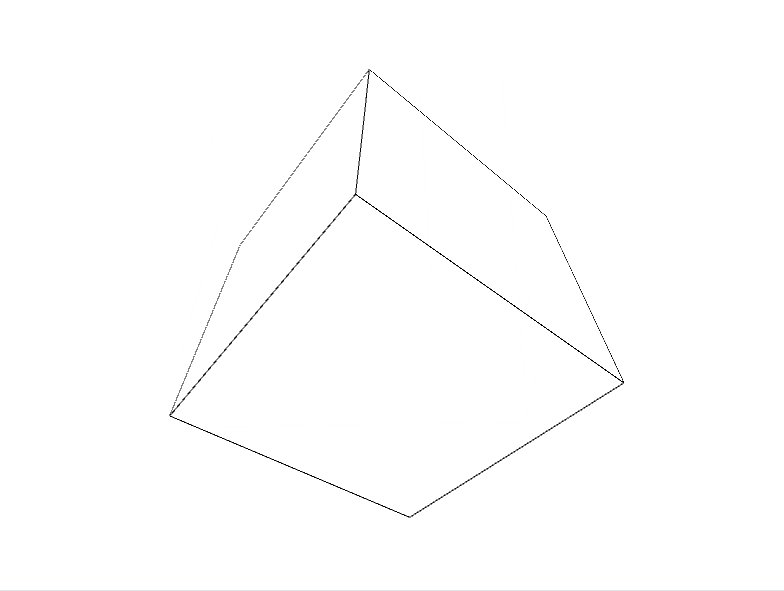
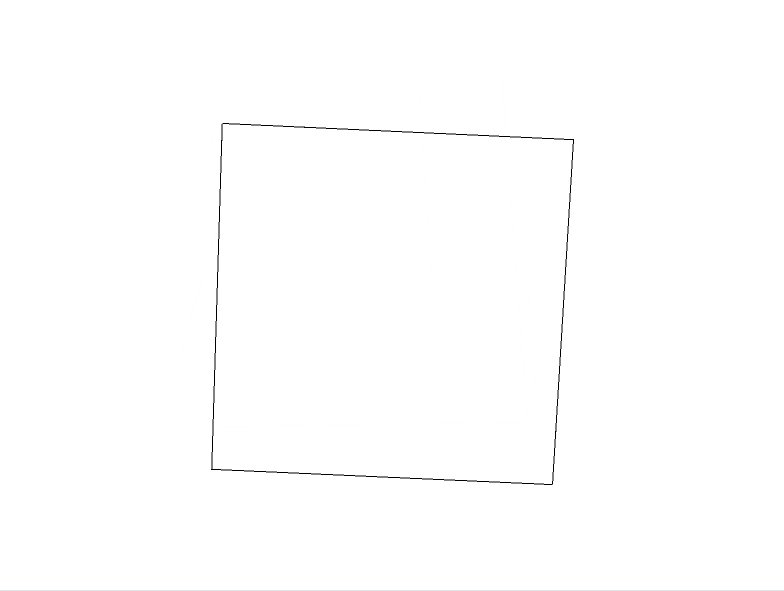
【Processing】perspective()の使い方【画像とコード】


void setup() {
size(800, 600, P3D); // ウィンドウサイズを800x600に設定し、3Dレンダリングを有効にする
}
void draw() {
background(255); // 背景を白に設定する
float fovy = PI / 3.0; // 視野角を設定 (60度に相当)
float aspect = float(width) / float(height); // アスペクト比 (画面の幅と高さの比率)
float zNear = 0.1; // カメラの近くのクリップ距離
float zFar = 500.0; // カメラの遠くのクリップ距離 (視界を広げるために設定)
perspective(fovy, aspect, zNear, zFar); // 視点を設定
// カメラの設定 (カメラの位置と注視点を設定)
camera(width/2, height/2, 200, width/2, height/2, 0, 0, 1, 0);
// 立方体を描く (画面の中心に移動し、回転させる)
translate(width/2, height/2, 0); // 画面の中心に立方体を移動
rotateX(frameCount * 0.01); // X軸周りに回転
rotateY(frameCount * 0.01); // Y軸周りに回転
box(100); // 一辺が100ピクセルの立方体を描く
}【Processing】perspective()を使ってみた感想
3D表現をするときに使用することを考えます。



それでは今日もレッツワクワクコーディング。