 ワタタク
ワタタク今回の記事の目的はProcessingの「noLights()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】noLights()について
noLights()について
- noLightsの英語の意味は「光を使わない」
- 絵やアニメーションで、光の効果を止めるために使う
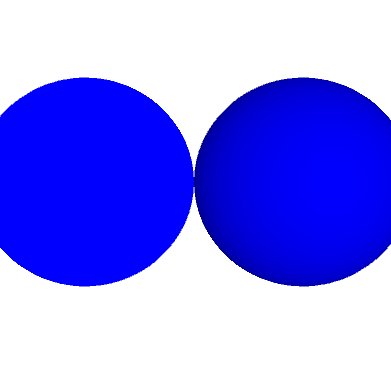
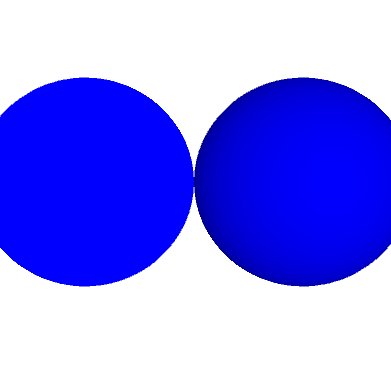
【Processing】noLights()の使い方【画像とコード】


void setup() {
size(400, 400, P3D); // 画面の大きさを決めると同時に、P3Dレンダラーを使用する
noStroke(); // 線を消す
}
void draw() {
background(255); // 背景色を白に設定する
// 左側
pushMatrix();
translate(width/4, height/2); // 球体を左に移動
noLights(); // 光をオフ
fill(0, 0, 255); // 青色を設定する
sphere(100); // 左半分の青い球を描く
popMatrix();
// 右側
pushMatrix();
translate(3 * width/4, height/2); // 球体を右に移動
lights(); // 光をオン
fill(0, 0, 255); // 青色を設定する
sphere(100); // 右半分の青い球を描く
popMatrix();
}【Processing】noLights()を使ってみた感想
ちょっと色が変わりましたね。



それでは今日もレッツワクワクコーディング。

