 ワタタク
ワタタク今回の記事の目的はProcessingの「mouseReleased関数」を理解し、自分なりに使ってみること。コードと画像も載せておくこと。
目次
【Processing】mouseReleased関数について(構文)
mouseReleased関数について
- mouseは英語でパソコンのマウス、Releasedは離すという意味
- マウスをクリックして、クリックを離したときに、反応がある
【Processing】主なmouseReleased関数の書き方
void mouseRealeased() {
コード
}
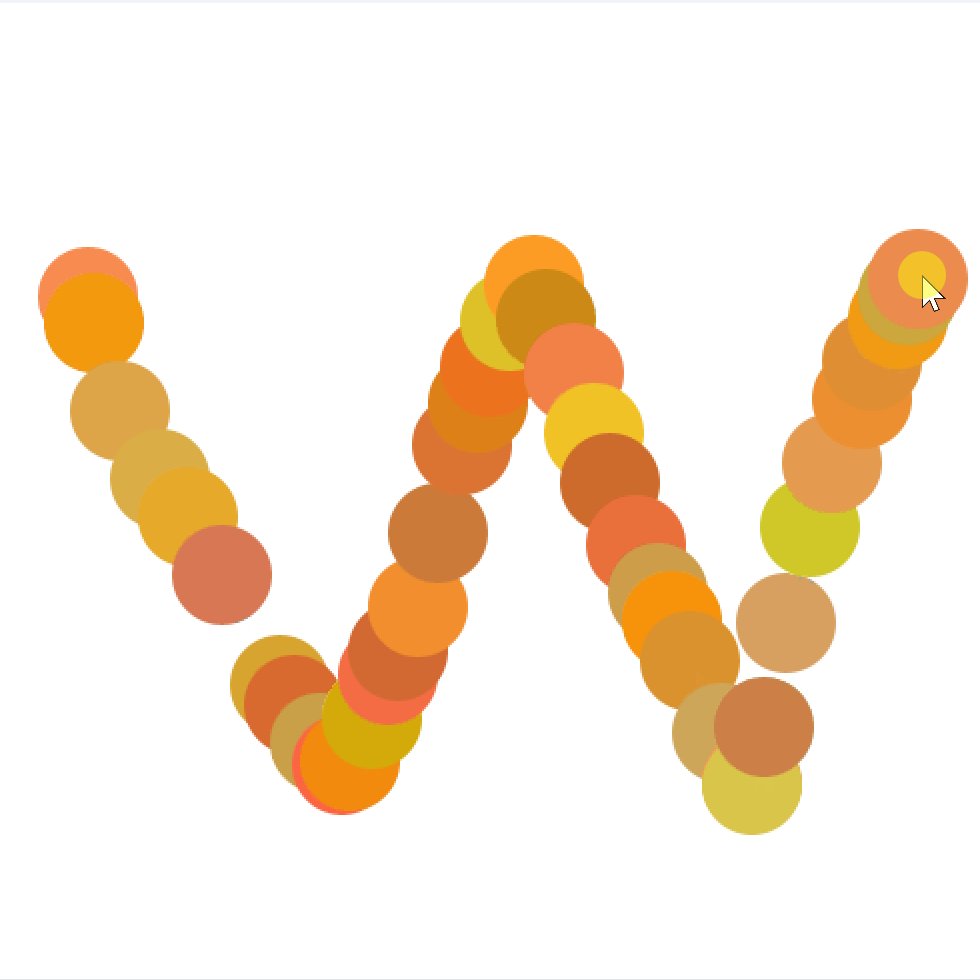
【Processing】mouseReleased関数の使い方【画像とコード】


int circleSize = 50;
void setup() {
size(500, 500);
background(255);
}
void draw() {
// 何も描画しない
}
void mouseReleased() {
// オレンジ色の範囲内でランダムな色
float r = random(200, 255);
float g = random(100, 200);
float b = random(0, 100);
// ランダムな位置に円
fill(r, g, b);
noStroke();
ellipse(mouseX, mouseY, circleSize, circleSize);
}【Processing】mouseReleased関数を使ってみた感想
クリックを離しながら、絵を描くのは新感覚だったが、ちょっと描きにくい。
【Processing】mouseReleased関数はどんな表現で使えそうか
ゲームを作るなら、弓矢を使っているキャラクターで、マウスをクリックして離したら弓矢が飛んでいくみたいな感じでmouseRealeased関数は使えそう。
ゲームのアングリーバードみたいな感じ。

