ワタタク
ワタタク今回の記事の目的はProcessingの「keyTyped()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】keyTyped()について
keyTyped()について
- 「keyTyped」は、英語で「キーがタイプされた(押された)」という意味
keyTyped()は、キーボードのキーを押したときに実行したいプログラムの内容を書くための場所。これを使うと、キーを押すたびに特定の動作をさせることができます- インタラクティブな作品を作るのに役立ちます。例えば、キーを押すたびにキャラクターが動いたり、色が変わったりするアニメーションを作ることが可能に
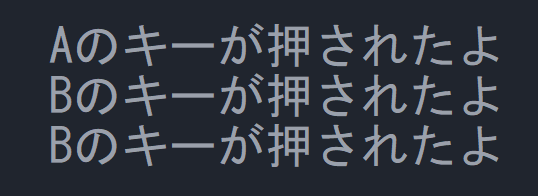
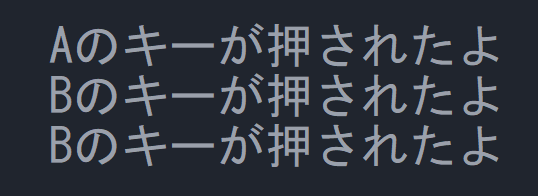
【Processing】keyTyped()の使い方【画像とコード】


void setup() {
size(400, 400); // キャンバスのサイズを設定(幅400ピクセル、高さ400ピクセル)
PFont font = createFont("Meiryo", 50); // "Meiryo"フォントをサイズ50で作成
textFont(font); // テキストに使用するフォントを設定
}
void draw() {
background(255); // 背景を白色(255は白色)に設定
textSize(32); // テキストサイズを32に設定
}
void keyTyped() {
if (key == 'a') { // 'a'キーが押されたかどうかをチェック
println("Aのキーが押されたよ"); // 'a'キーが押された場合、コンソールにメッセージを表示
}
if (key == 'b') { // 'b'キーが押されたかどうかをチェック
println("Bのキーが押されたよ"); // 'b'キーが押された場合、コンソールにメッセージを表示
}
}【Processing】keyTyped()を使ってみた感想
キーボードを使う系のコードはインタラクティブで面白い。



それでは今日もレッツワクワクコーディング。