 ワタタク
ワタタク今回の記事の目的は、Processingの「key変数」を理解し、作品をつくること。
目次
【Processing】key変数について
key変数について
- keyは英語でパソコンのキーボードのこと
- 構文は主にtext(key, 100, 200)のように使う
- keyの部分は変えないことが多い。キーボードのキーを押したボタンが表示される
- 100はXの座標
- 200はYの座標
- if((keyPressed == true) && (key == ‘a’)) { コード}のように使用も可能
- aキーを押したらコードの部分が表示
- シングルクォートの’a’で入力すること
- ダブルクォート”a”はエラー
- key変数には文字が1文字収納されている
- 他のキーを押すと文字が変わる
- 最後に押したキーが表示
- パソコンのキーボードで1の段、Qの段、Aの段、Zの段の文字が表示された
- 文字の色はfillで設定
【Processing】key変数の使い方3つ【画像とコード】
【1】シンプル文字を表示させる


void setup() {
size(500, 500);
textSize(300); //テキストの大きさを設定
fill(#0054a7); //テキストの色を設定
}
void draw() {
background(255);
text(key, 150, 350); //テキストを表示させる
}【2】指定したキーで表示を変化させる


void setup() {
size(500, 500);
textSize(300); //テキストの大きさを設定
fill(#0054a7); //テキストの色を設定
}
void draw() {
background(255);
if( (keyPressed == true) && (key == 'a')) { //aを押すと四角形が表示
rect(250, 250, 100, 205);
}
if( (keyPressed == true) && (key == 'B')) { //大文字のBだとシフトをおさないといけない
ellipse(350, 350, 100, 205);
}
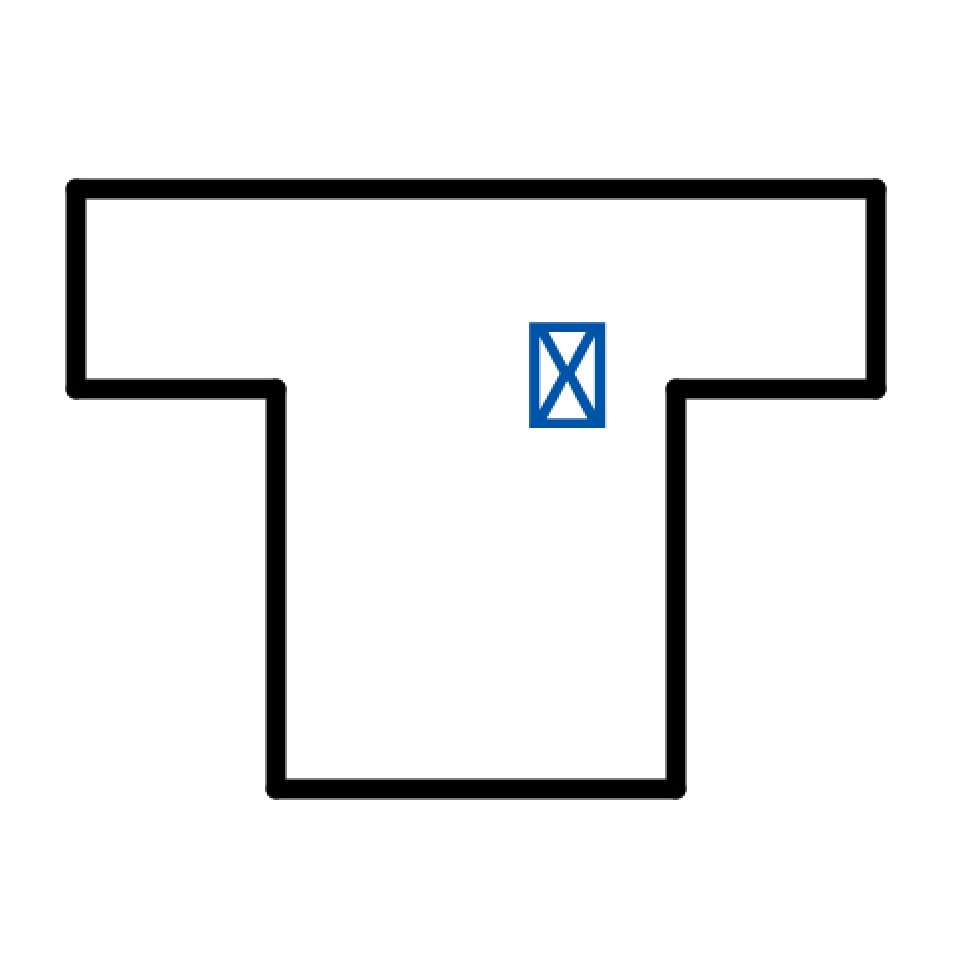
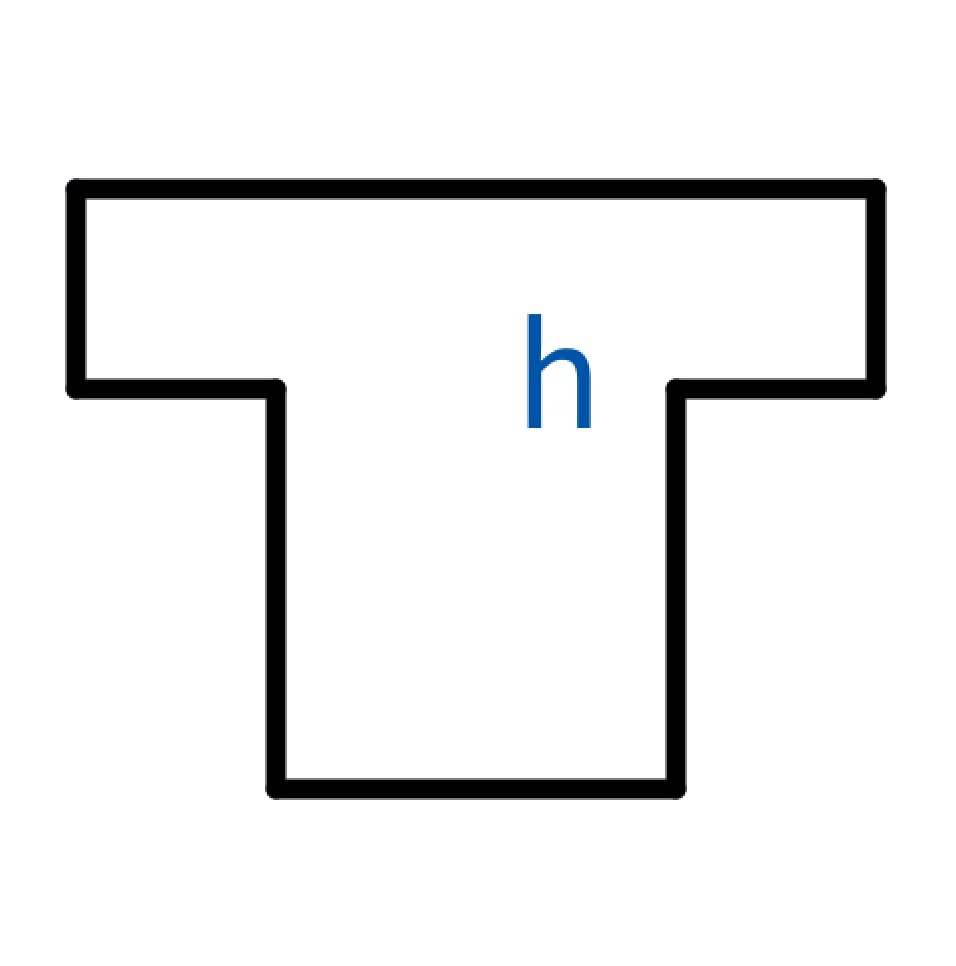
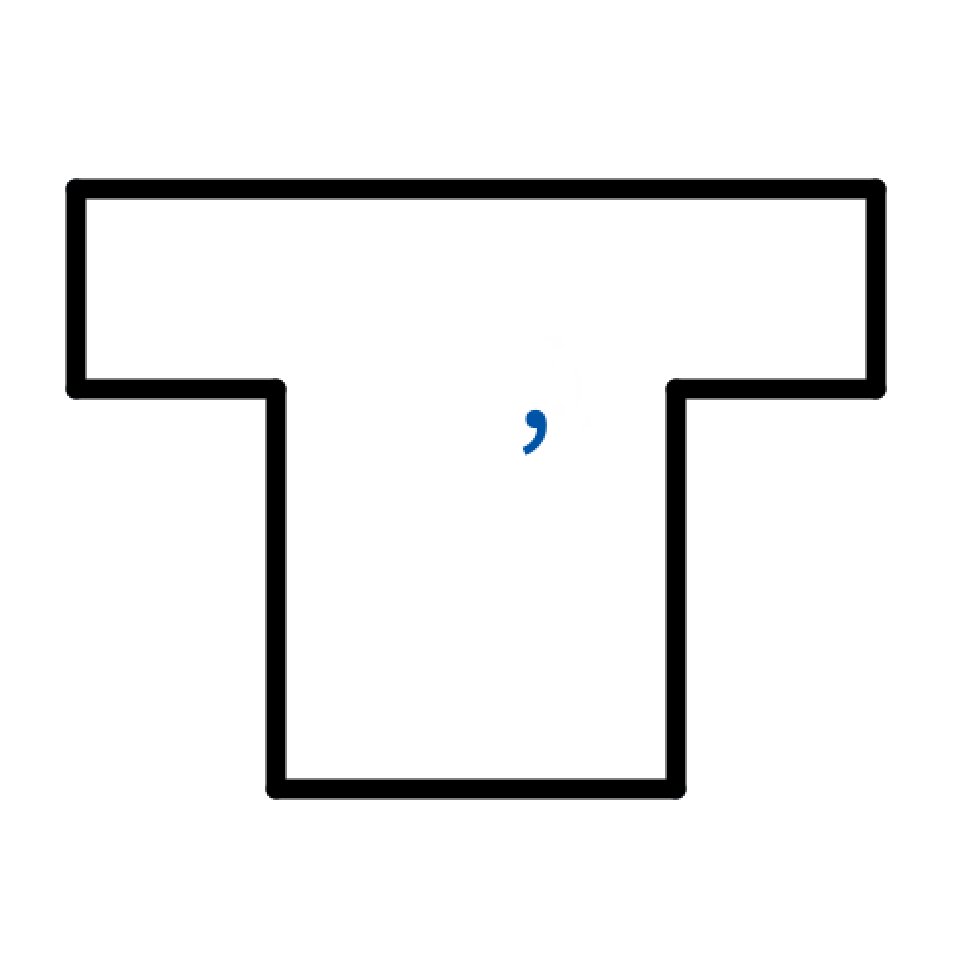
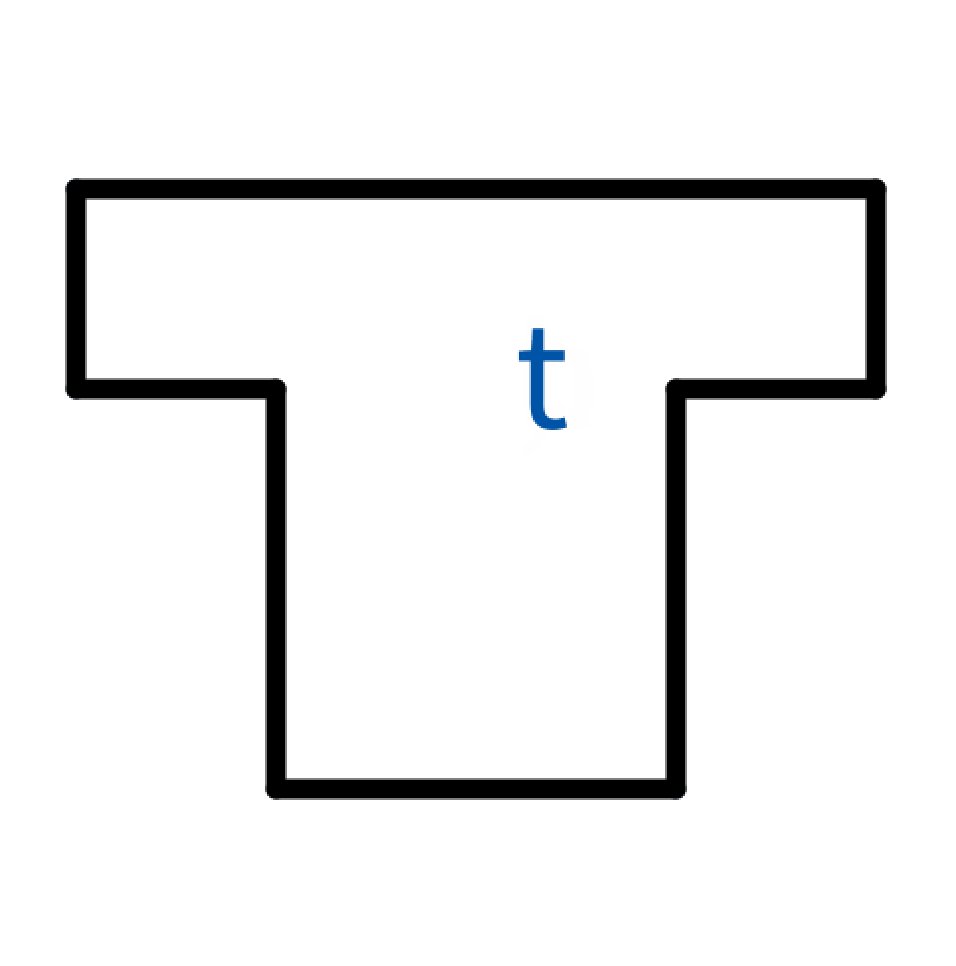
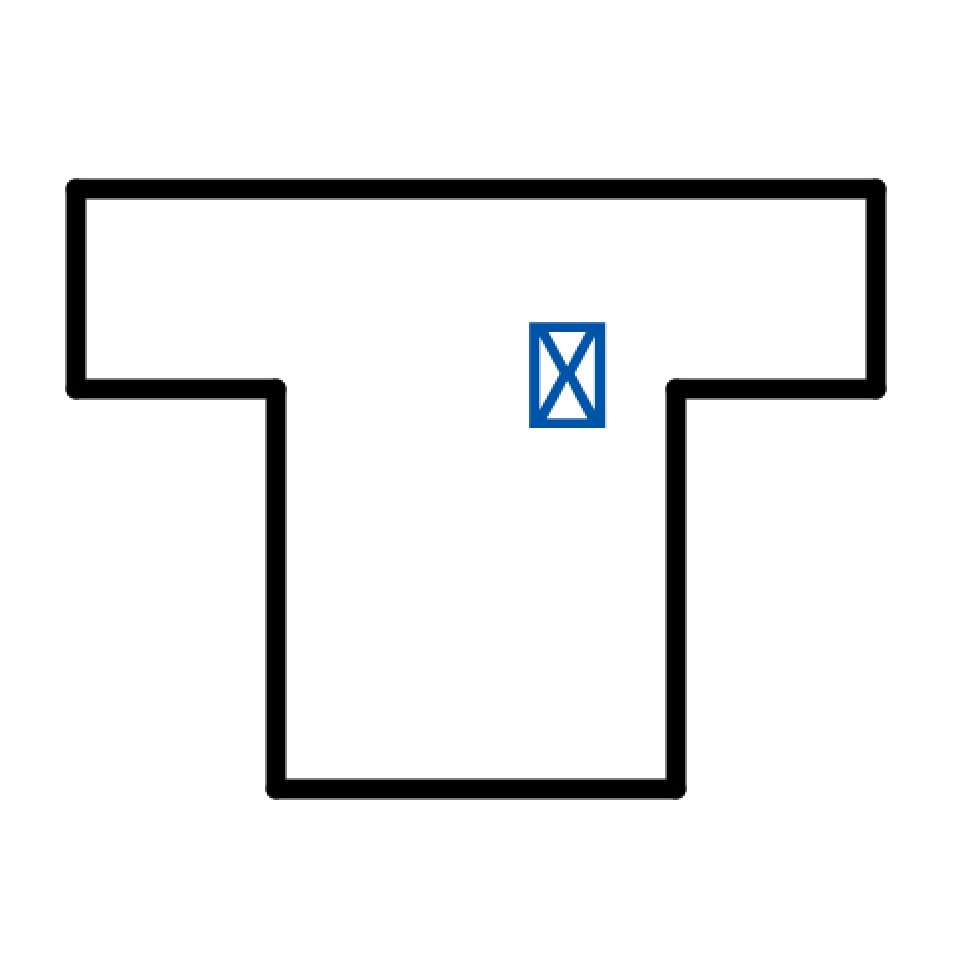
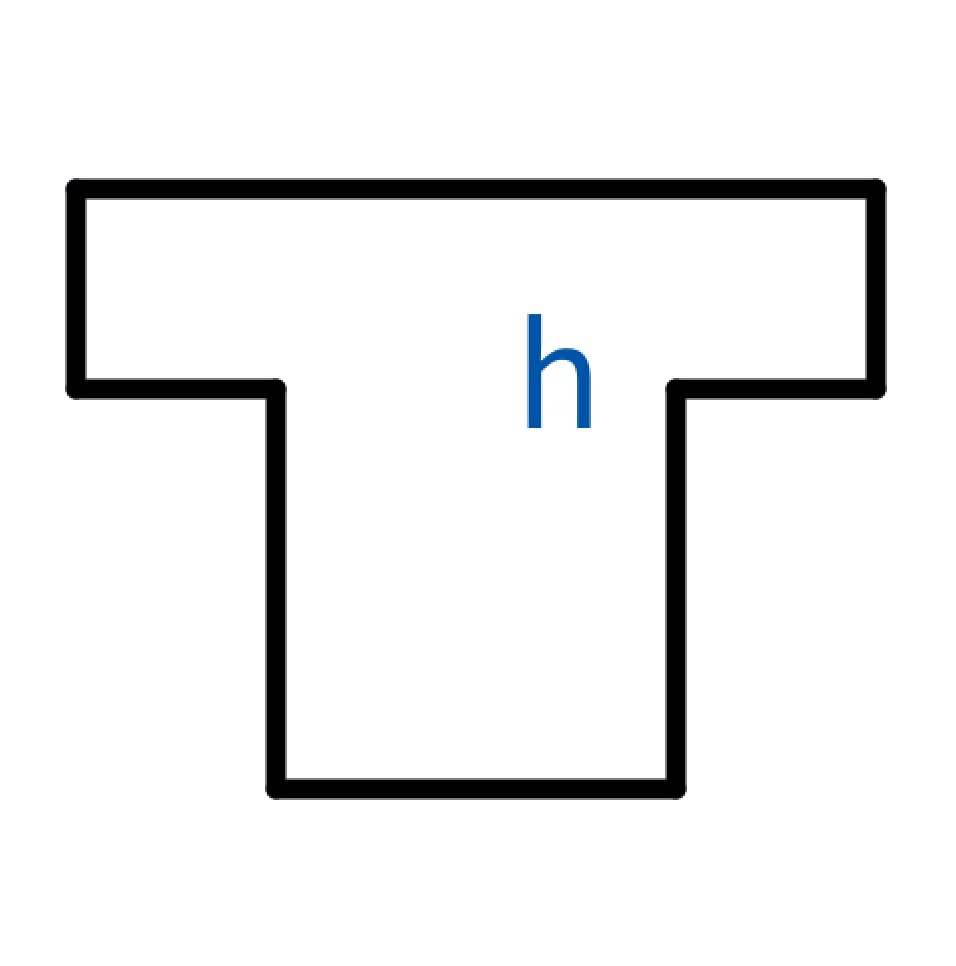
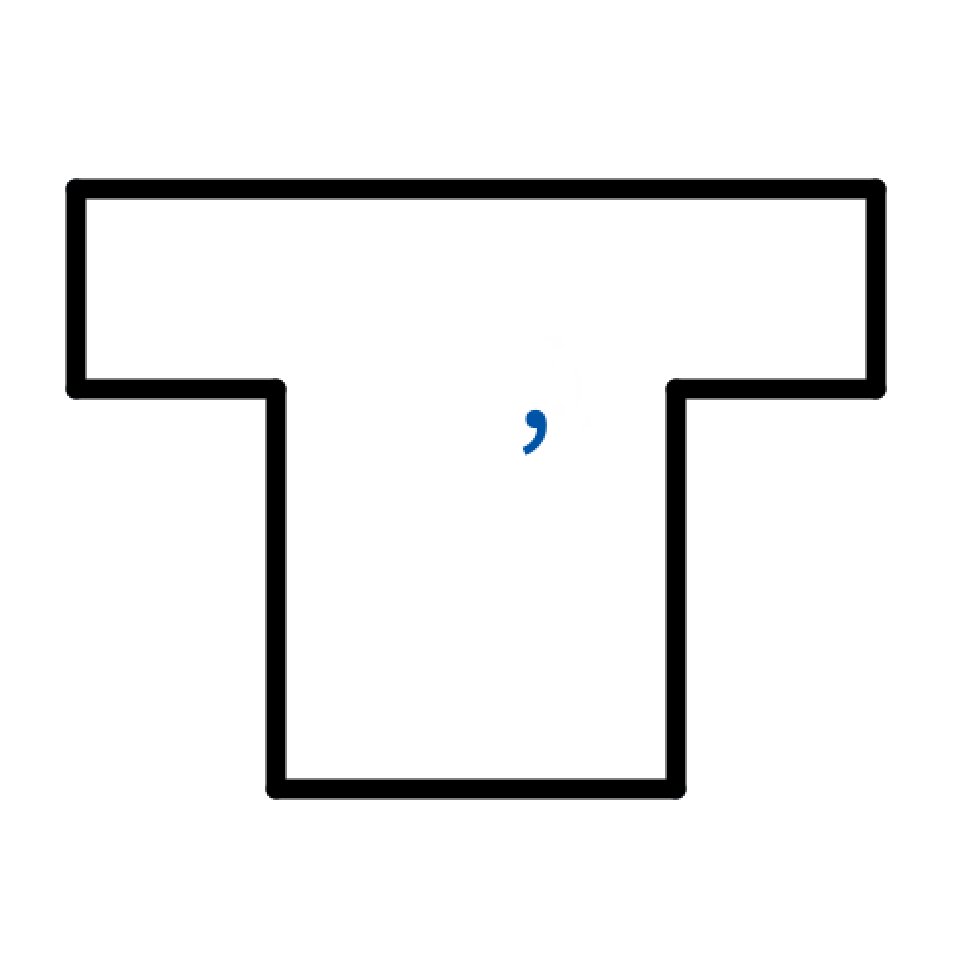
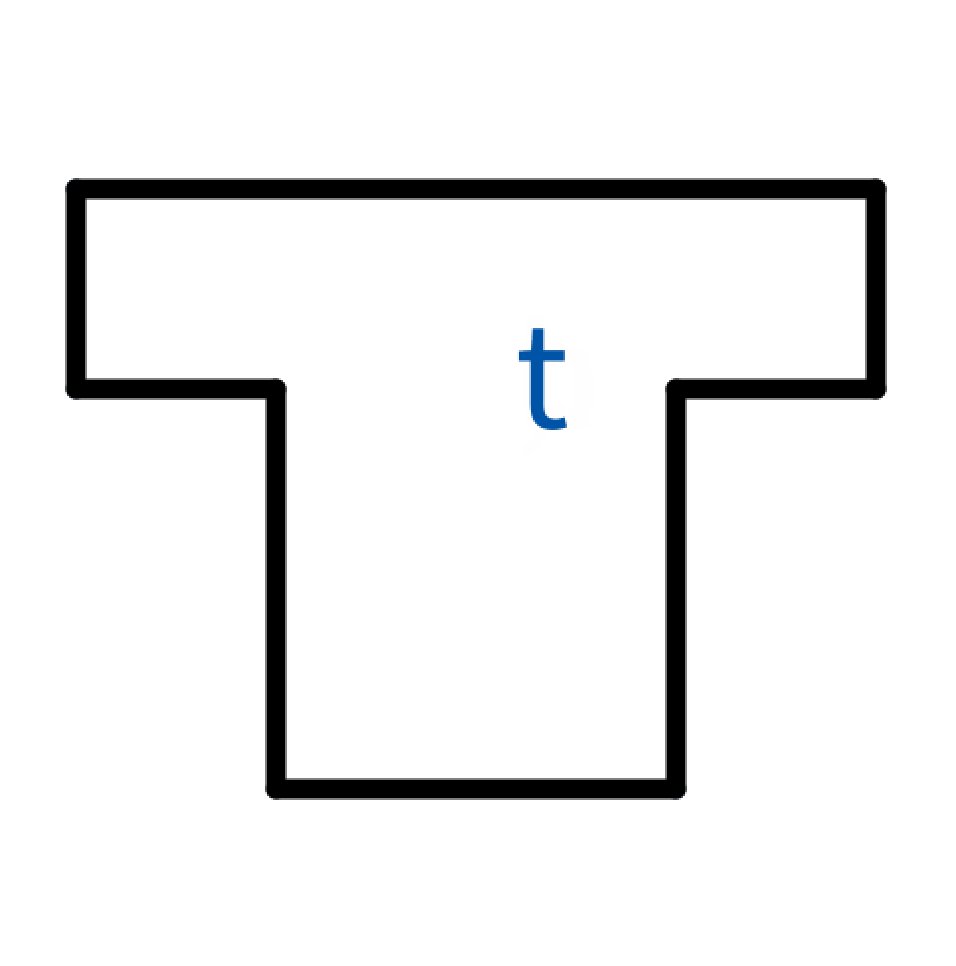
}【3】Tシャツの文字が変わるようにする【作品】


void setup() {
size(500, 500);
textSize(80);
strokeWeight(10);
fill(#0054a7);
}
void draw() {
background(255); // 毎フレーム背景を黒で塗りつぶす
// Tシャツの線を描画
line(50, 100, 450, 100); // 上の線
line(150, 400, 350, 400); // 下の線
// Tシャツ左側
line(50, 100, 50, 200); // 左の袖の側面
line(50, 200, 150, 200); // 左の袖の下の部分
line(150, 200, 150, 400); // 左の体の線
// Tシャツ右側
line(450, 100, 450, 200); // 右の袖の側面
line(450, 200, 350, 200); // 右の袖の下の部分
line(350, 200, 350, 400); // 右の体の線
// 入力された文字を表示
text(key, 270, 220);
}
【Processing】key変数で保留にしている問題2つ
- コードを実行したときに、四角のなかに☓が表示されるマークがでる。文字化けのマーク。実行時に消すことはできるか?
- キーをおしたときに日本語を表示させつづけることはできなかった
【Processing】key変数を使ってみた感想
パソコンのゲームとかで、キーボードで操作する場合は、そのキーボードにいろいろな行動がプログラミングで設定されているんだなと思いました。
パソコンのゲームはしないのですが、ゲームの裏側で膨大なプログラミングが動いているという背景が見えるようになりました。

