 ワタタク
ワタタクProcessingで三角形ってどうやって描くんだろう?
調べたところ、triangleを使えばProcessingで三角形を描けるようになること分かりました。
三角形は最も強い形と言われていて、Processingで強いイメージのある作品を作りたい場合は、triangleを使ってアイデアを考えるといいですね。
記事の中では、他の三角形のイメージについてを解説して、関連知識をつけてからProcessingのtriangleのコードの書き方について説明しています。



triangleはちょっと入力する数値が多いけど、難しくないです。真似してみてくださいね。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事内のProcessingのバージョンは4.3です。
【Processing】triangleの英語の読み方と意味
| triangleの英語について | |
|---|---|
| 英語の読み方 | トライアングル |
| 英語の意味 | 三角形 |
triは3つという意味があり、angleは角度どいう意味がある。2つ合わさってtriangleの三角形。



語源を理解すると、英単語を覚えやすいね。
なんのためにProcessingでtriangleを使うの?
- 三角形を描くため
- 強いイメージのある作品をつくるため
- 安定感のある作品をつくるため
- 印象的なシンボルマークを作るため
- 方向性を感じてもらえる作品をつくるため
- 動きを感じやすい作品をつくるため
- 幾何学的な作品をつくるため
上記の2、3、4についての補足。
ピラミッドは安定感があって強そうです。そして、4のシンボルマークも、三角形を使うと強くて安定感があるので使用されているのだと思います。
たとえば、アメリカ合衆国の1ドル札の裏側にあるプロビデンスの目。



プロビデンスの目についてはよく分かっていないけど、すっごい強そうだし安定感がある。
【Processing】triangleはどんなアートのジャンルで使うの?
- ミニマリズム
- 風景
- 抽象的な表現
- 幾何学的な表現



風景だと山を表現するのに使う。
【Processing】triangleの書き方のルール(構文)
| triangleで三角形を描く方法と説明 | |
|---|---|
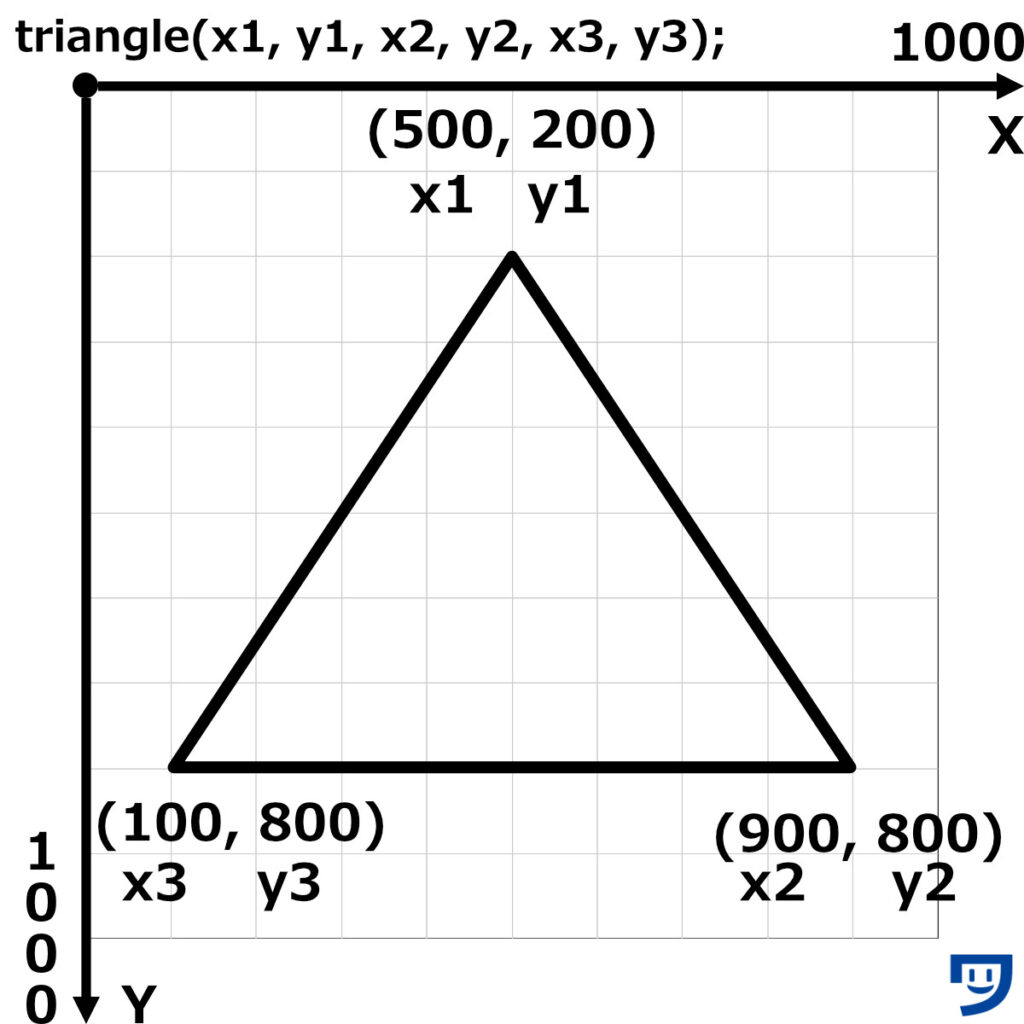
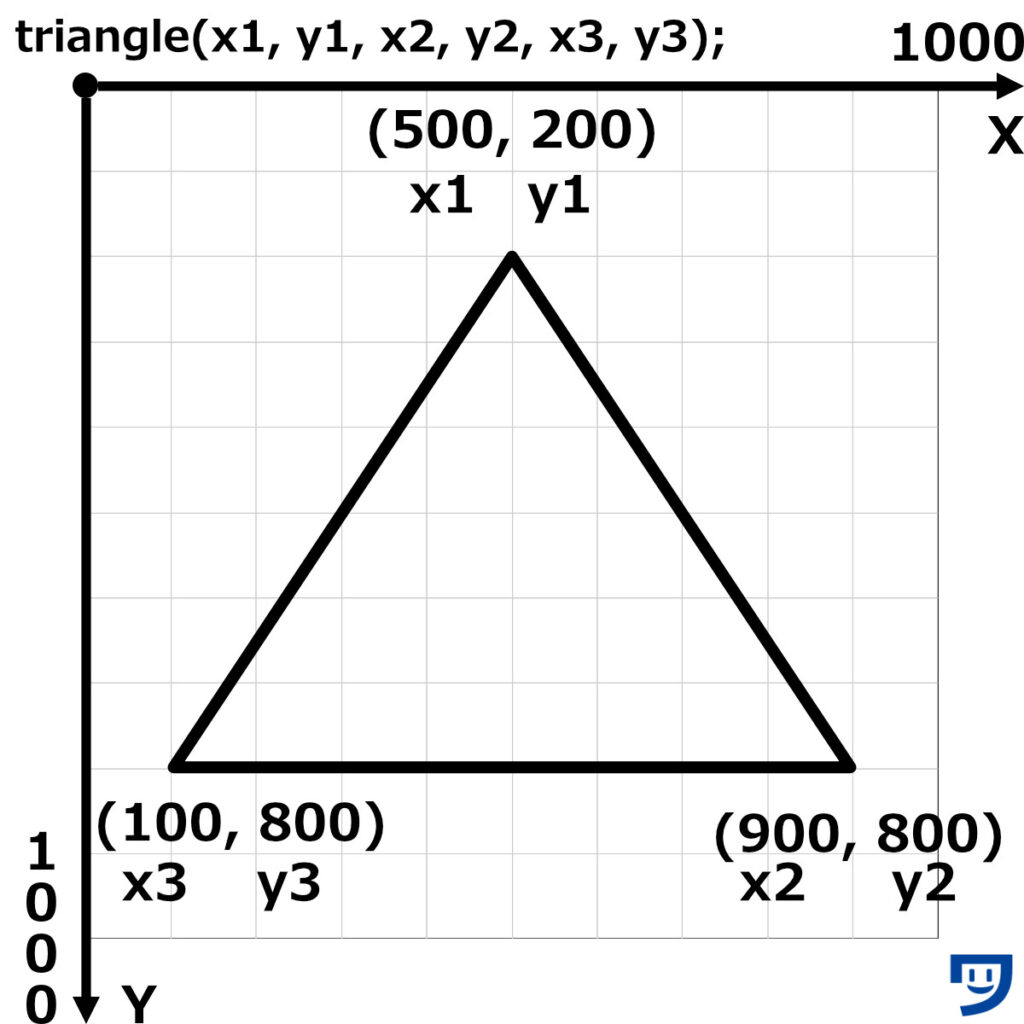
| 書き方 | triangle(x1, y1, x2, y2, x3, y3); |
| 入力内容 | x1 三角形の最初の角の横の位置 y1 三角形の最初の角の縦の高さの位置 x2 三角形の2番目の角の横の位置 y2 三角形の2番目の角の縦の高さの位置 x3 三角形の3番目の角の横の位置 y3 三角形の3番目の角の横の位置 |
| 数値を入力したらどうなるか | x1, y1の角、 x2, y2の角 x3, y3の角がつながって三角形を描かれる |
【3STEP】Processingのtriangleを使って、三角形を描く手順【コードと画像つき】
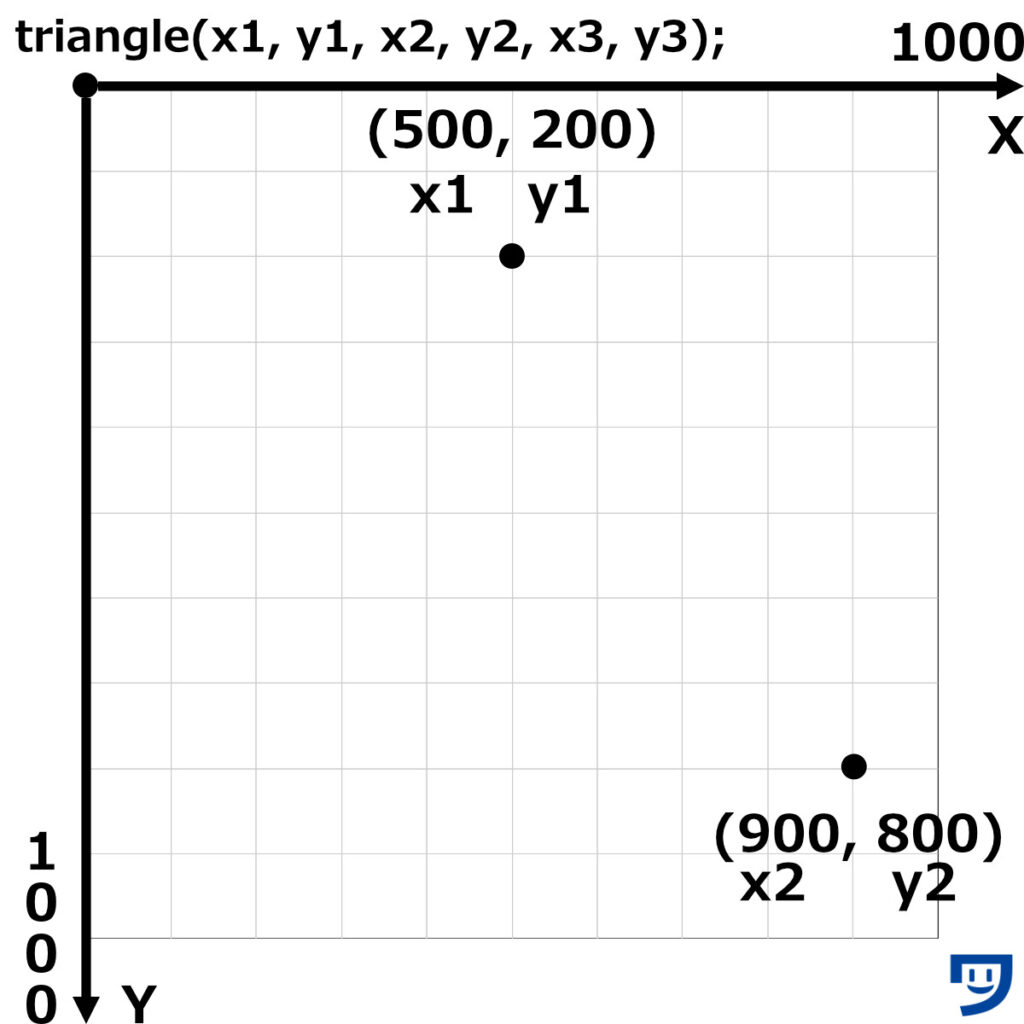
以下のtriangleの画像について、詳しく説明していきます。


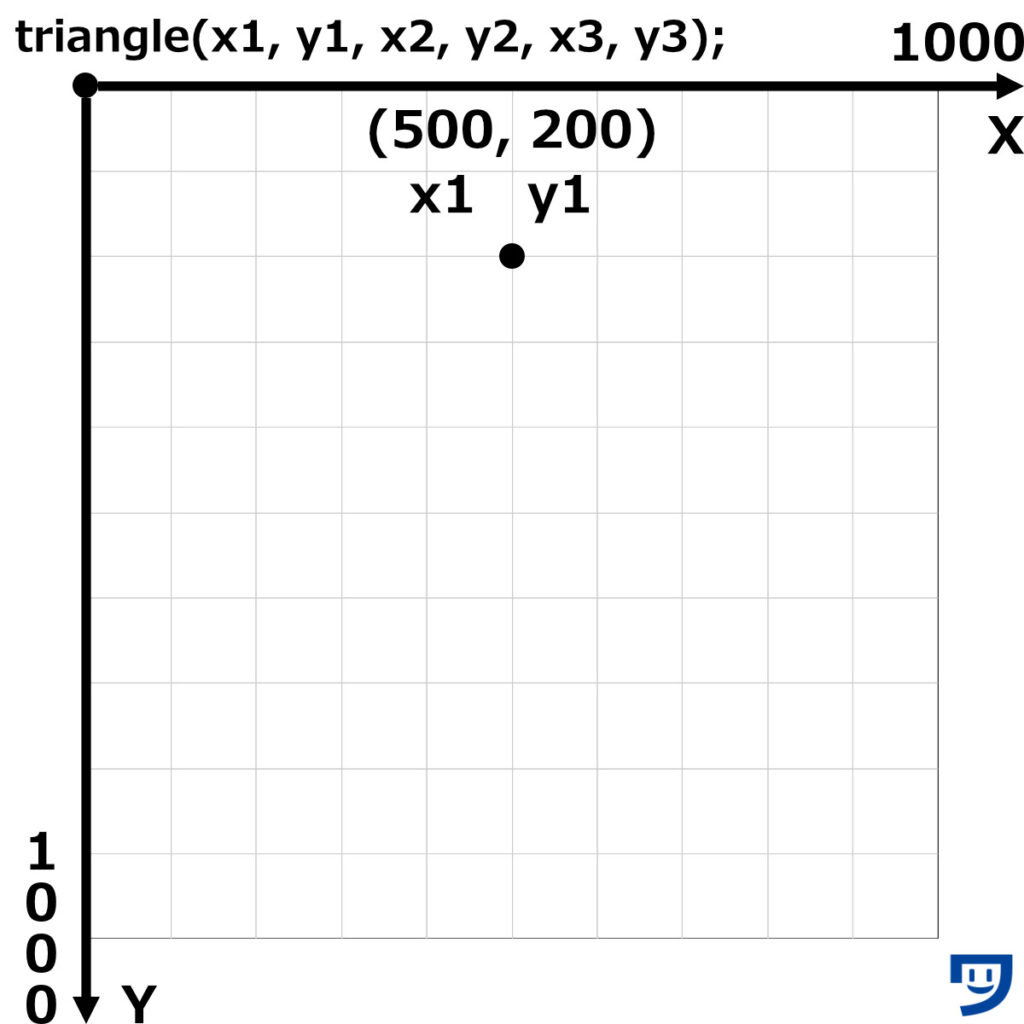
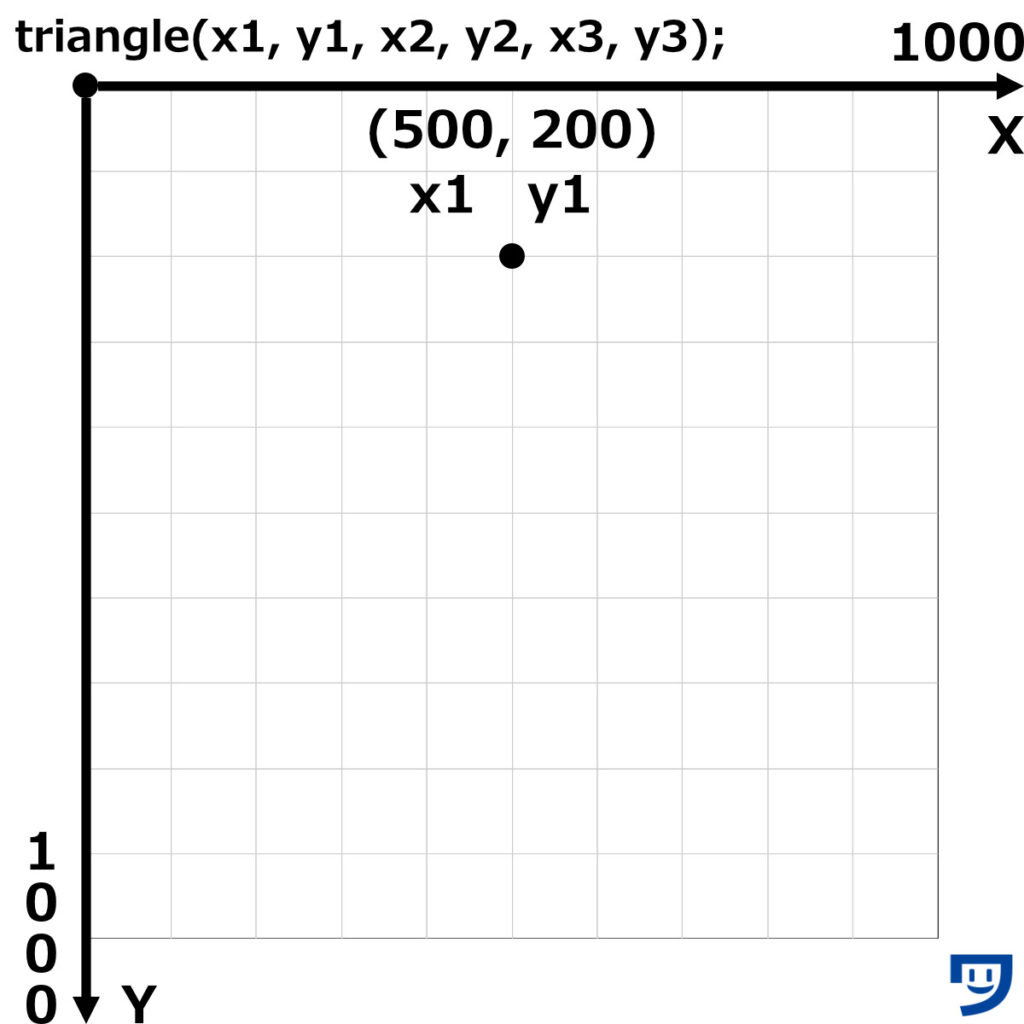
500がx1、200がy1。
size(1000, 1000); //ディスプレイウィンドウのサイズ
background(255); //背景の色を白に
// 三角形のx1とy1を入力
triangle(500, 200,上記コードの画像。


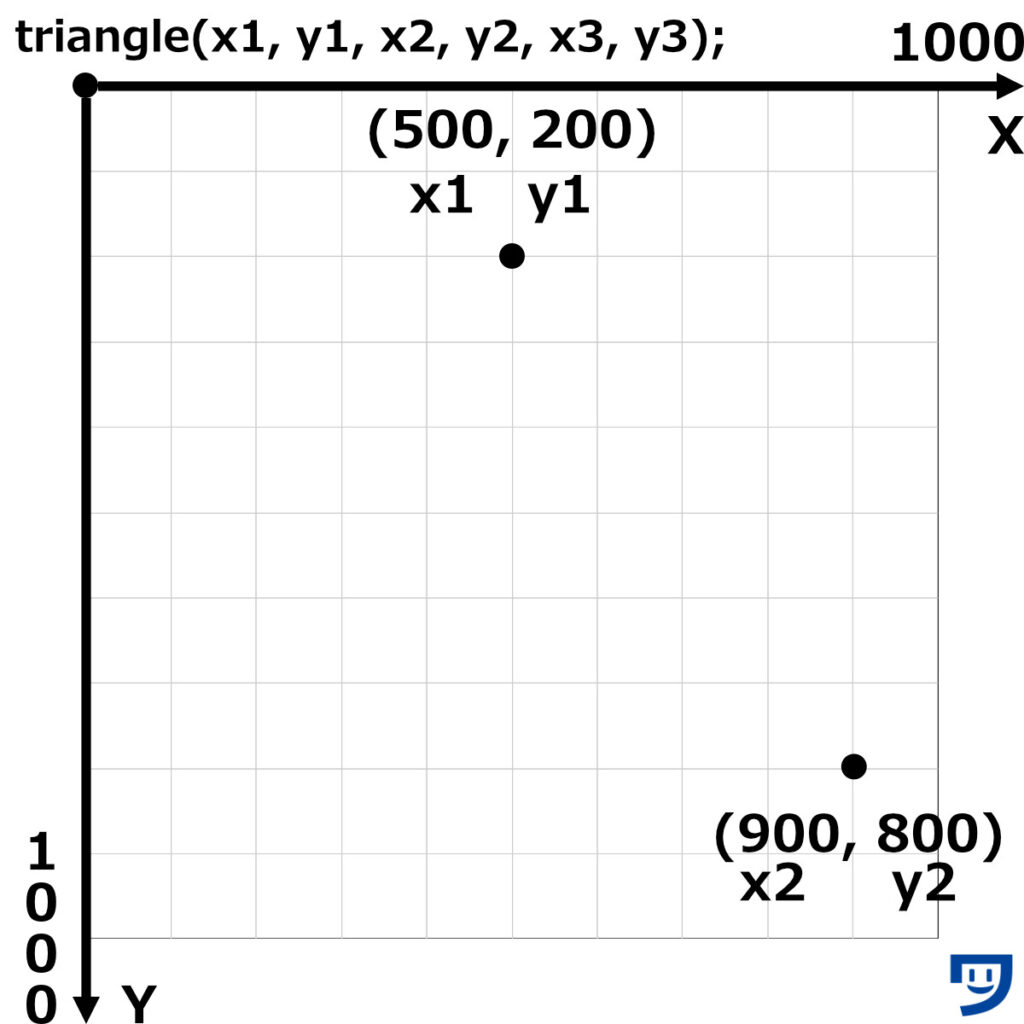
900がx2、800がy2。
size(1000, 1000);
background(255);
// 三角形のx2とy2を入力
triangle(500, 200, 900, 800, 上記コードの画像。


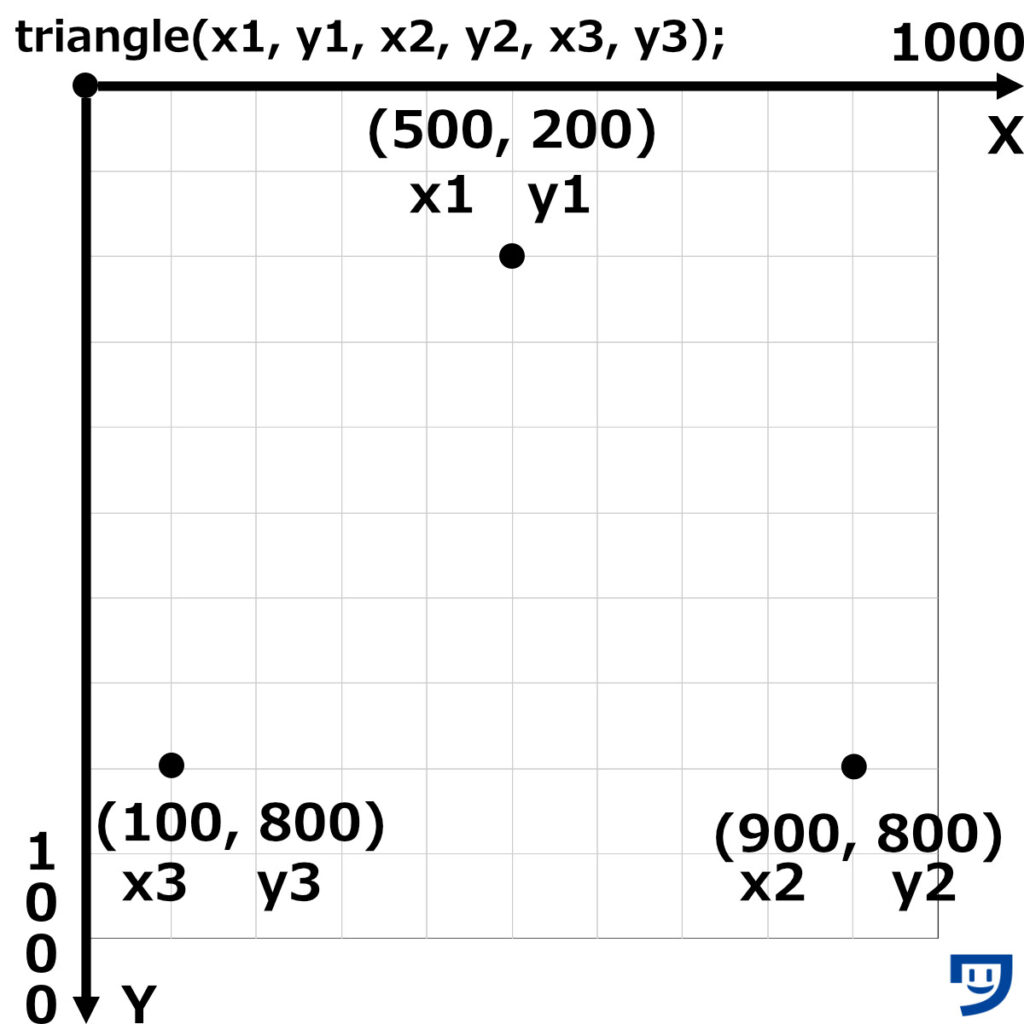
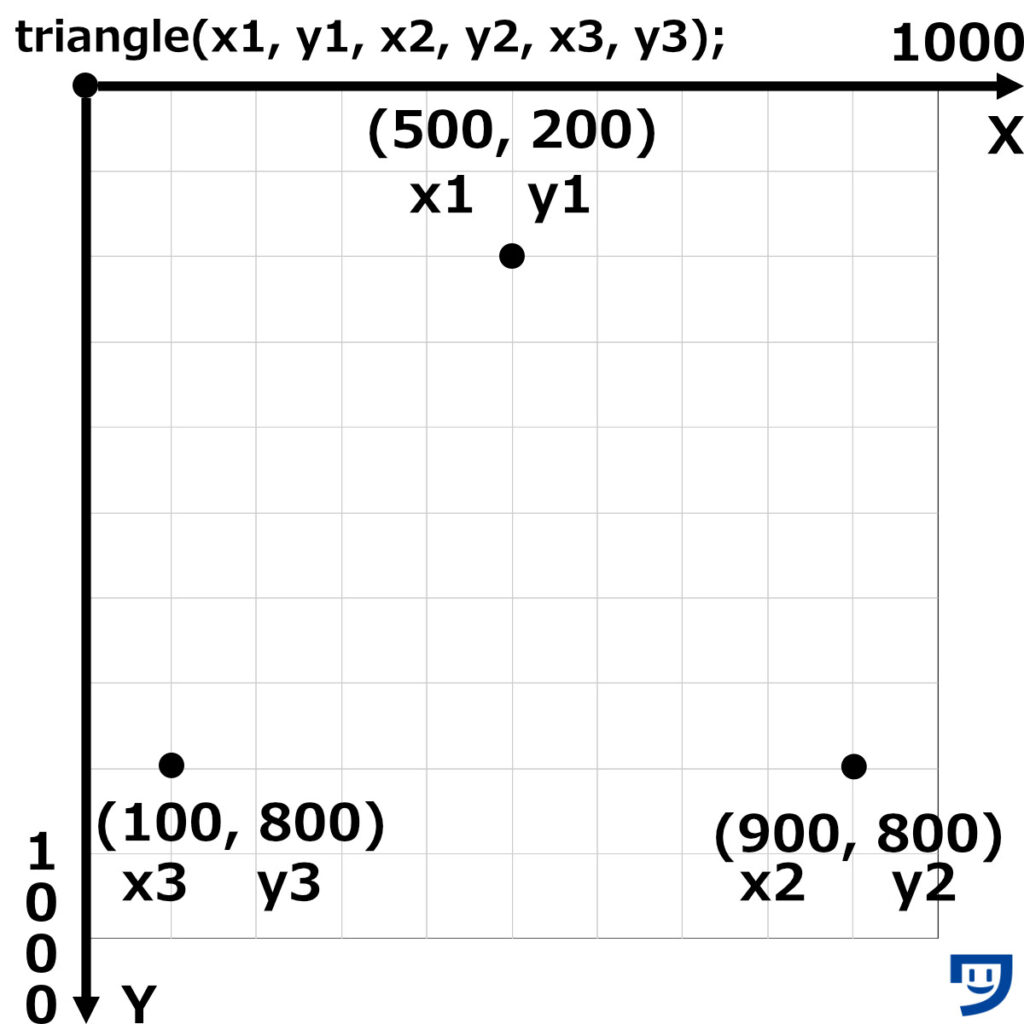
100がx3、800がy3。
size(1000, 1000);
background(255);
// 三角形のx3とy3を入力
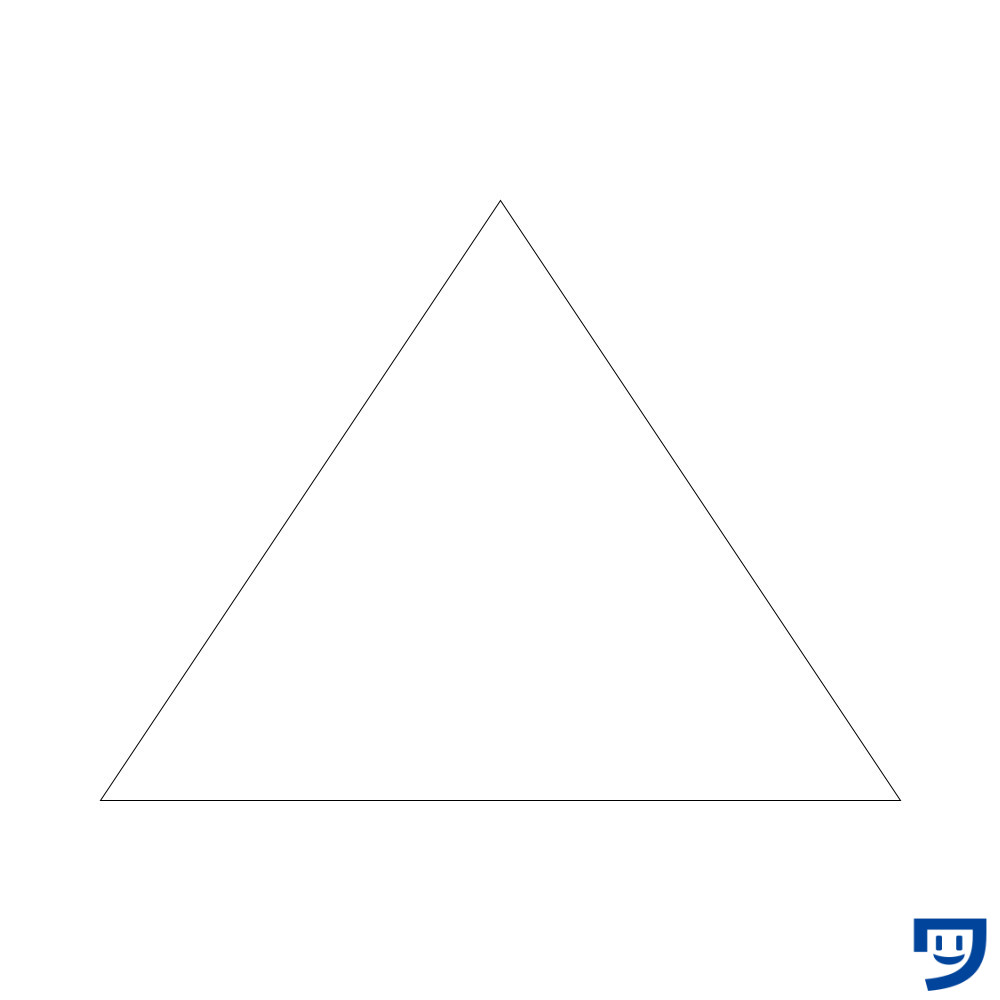
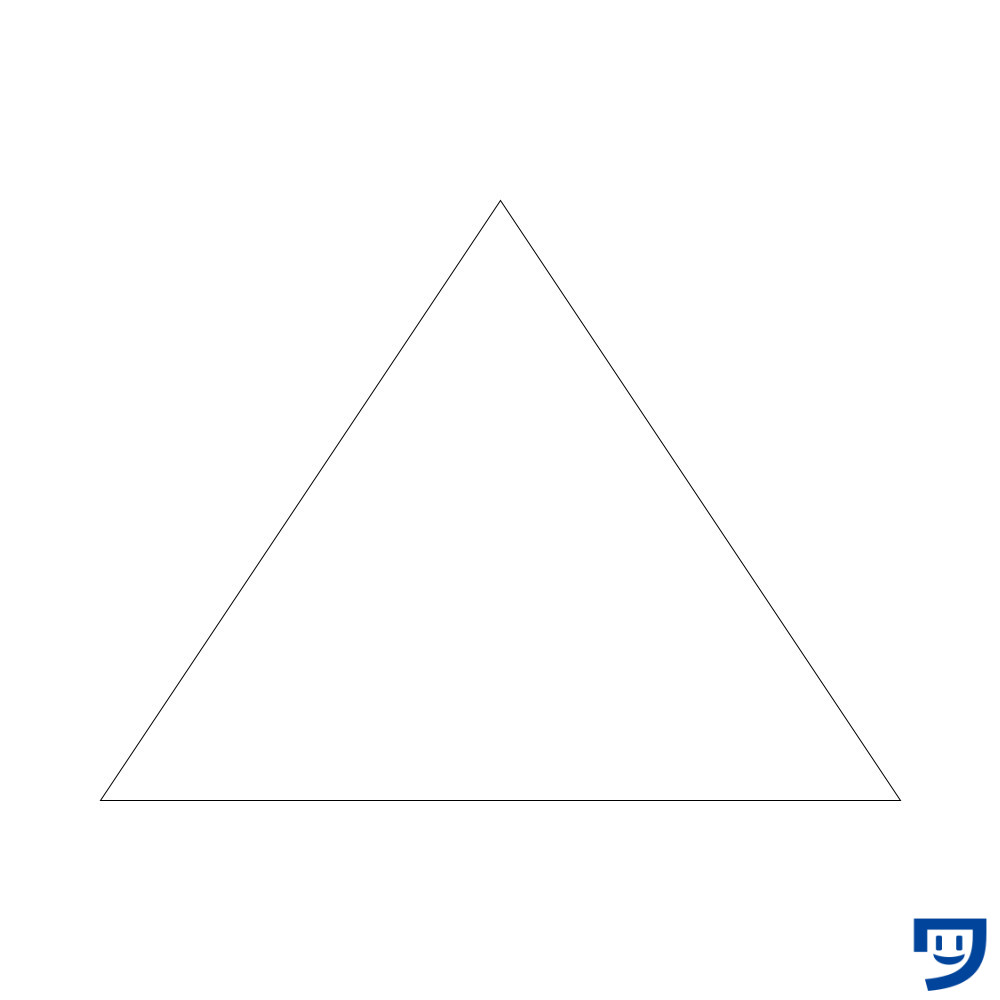
triangle(500, 200, 900, 800, 100, 800);上記コードの画像。
三角形の角の位置が決まりました。


コードを実行。





三角形が完成~。
【Processing】いろいろな三角形を描いてみる
はみだす三角形


x3で-500を入力することで、左側にはみ出すように位置を調整。
size(1000, 1000);
background(255);
triangle(100, 200, 500, 500, -500, 100);縦に長い三角形


size(1000, 1000);
background(255);
triangle(900, 50, 1000, 1500, 800, 800);重なった三角形


size(1000, 1000);
background(255);
triangle(300, 500, 700, 800, 100, 459);
triangle(500, 500, 500, 800, 200, 600);Processingのtriangleで、気をつけたいエラー
triangleは「,」のつけ忘れに注意すればいいですね。



イメージした三角形の形の数値を考えるのに夢中になって、コンマをつけ忘れたことがあります。イメージした通りの三角形の数値を思いついたとしても、焦らずに「,」がついているか確認するのが大切。
【Processing】triangleを学んでいた感じた疑問2つを解決
【Processing】triangleを学ぶと、世界の見え方がこう変わる
ピラミッドや三角定規を見ると、Processingのtriangleのことを感gなえることができるようになりました。



矢印とか弓矢も見るとtriangleのことを考えることができるように。見るたびに復習できる。
Processingのtriangleを使いこなして、風景を描きたい
僕はtriangleを工夫して、山を描いたりしたいですね。
学習が進めば、三角形を使って、堅苦しい感じのアートも作成してみたい。
皆さんはtriangleでどのような作品をつくりますか?
数値を6個入力しないといけないので、少し大変ですが、慣れていきましょう。



それでは今日もレッツワクワクコーディング。

