ギターの抽象画を制作した目的
- ベジェ曲線への苦手意識をなくす。(記事:【Processing】ベジェ曲線の描き方を5STEPで解説【画像とコードつきで解説】)
- 抽象画や幾何学画のジャンルを参考に現実にあるものを描写すること
- ベジェ構文に慣れる。特にコントロールポイント(x2, y2, x3, y3)を頭の中でイメージできるようにすること←頭の中でイメージできるようになりました。
今回作った作品。
コードは記事の続きに載せています。










制作を終えて。
ベジェのコントロールポイントは、微調整がいるが、慣れることができた。最初にベジェの始点と終点を決め、そこからコントロールポイントを決めるとやりやすい。学んだときはコントロールポイントの理解に少し時間がかかったけど、5~6個作ってみると時間をそこまでかけずに作成することができるように。
100のベジェを描いて練習するより、アートのジャンルを決めて、10個くらいをどう描写するのかを考えてコードを書いた方が身になっていると感じる。ひたすら同じような図を100個コードで書くのは、目的を失いがち。紙に軽く100書くならいいが、コードにするのは厳選して描くこと。
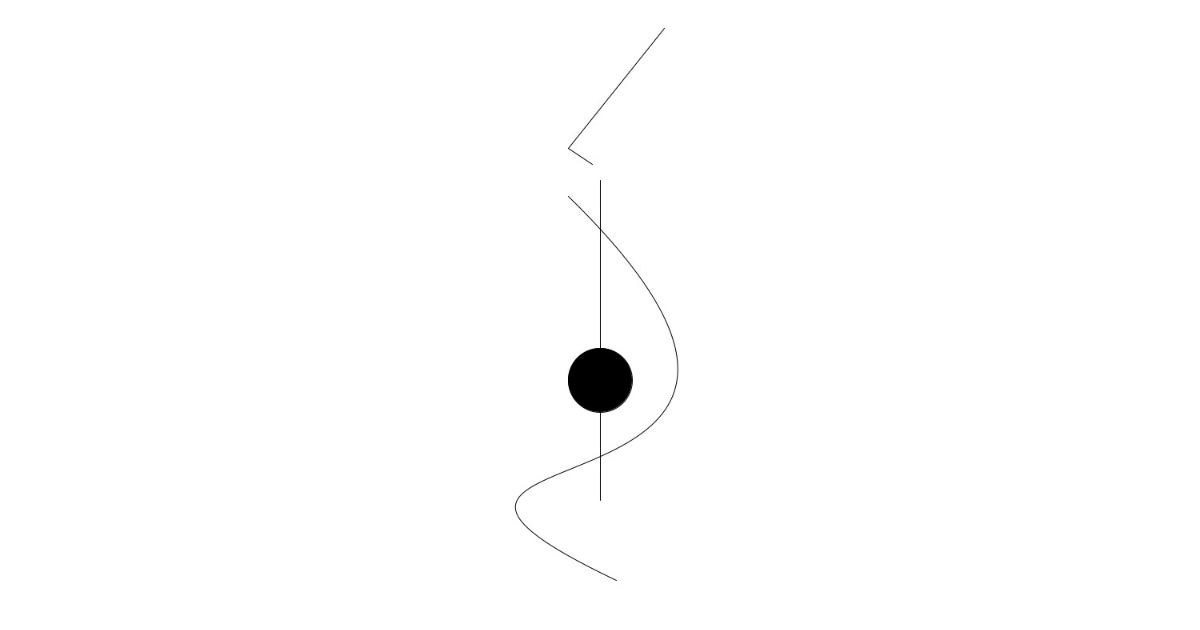
【1】真ん中のギター

size(1000, 1000);
background(255);
bezier(460, 320, 900, 750, 100, 600, 520, 800);
line(500, 300, 500, 700);
line(490, 280, 460, 260);
line(460, 260, 580, 110);
fill(0);
ellipse(500, 550, 80, 80);
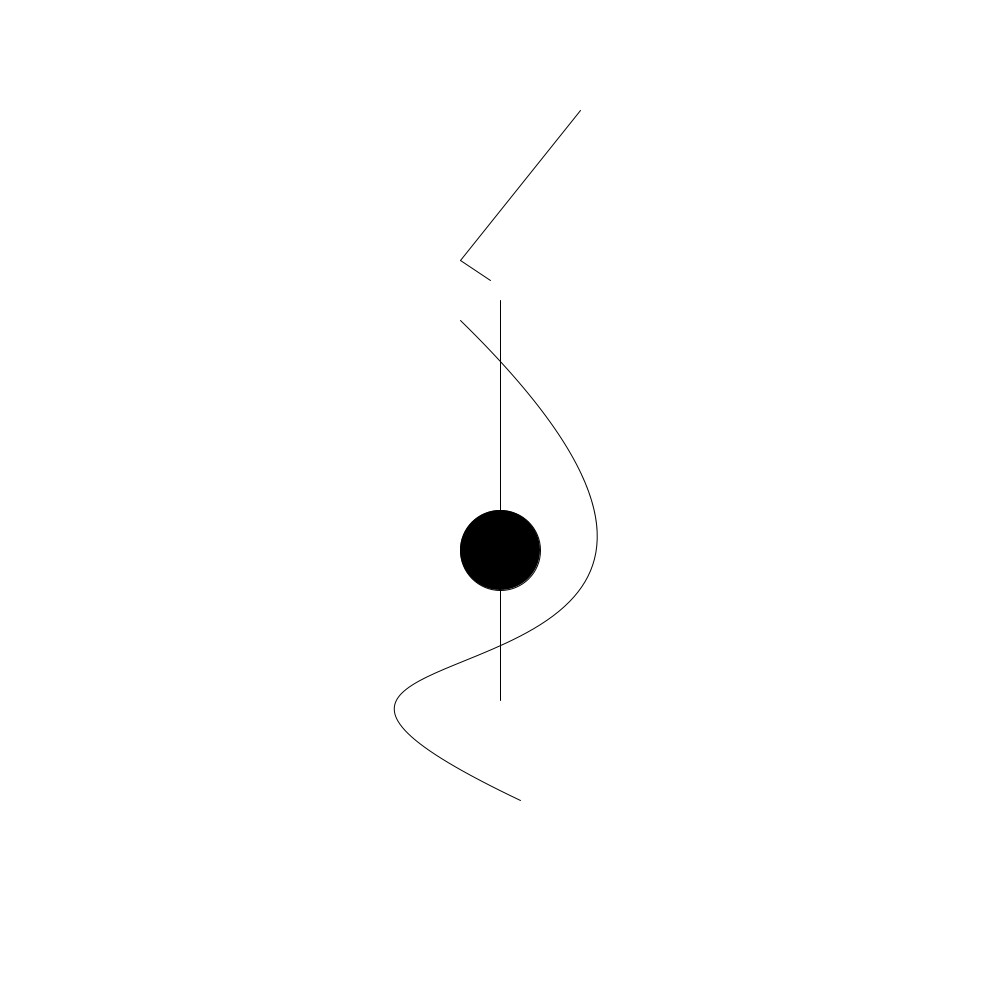
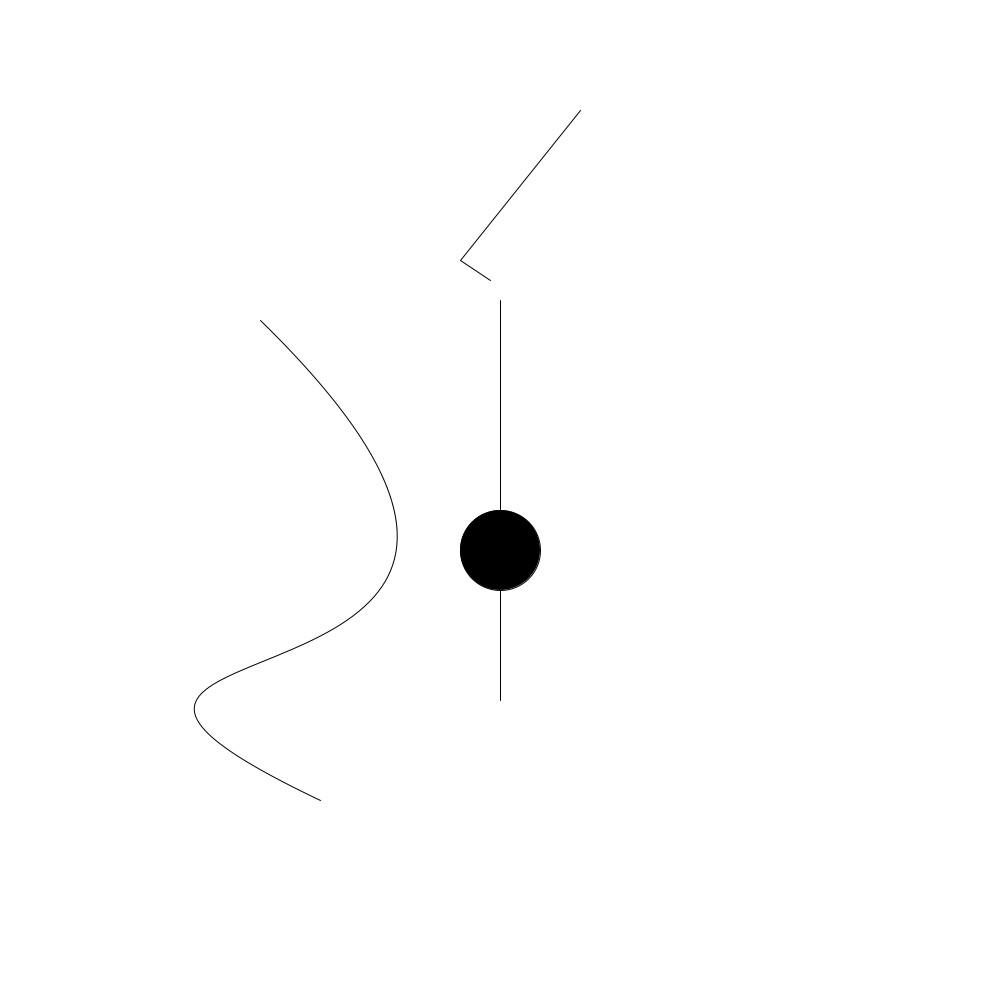
save("1.jpg");【2】左よりのギター

size(1000, 1000);
background(255);
bezier(260, 320, 700, 750, -100, 600, 320, 800);
line(300, 300, 300, 700);
line(290, 280, 260, 260);
line(260, 260, 380, 110);
fill(0);
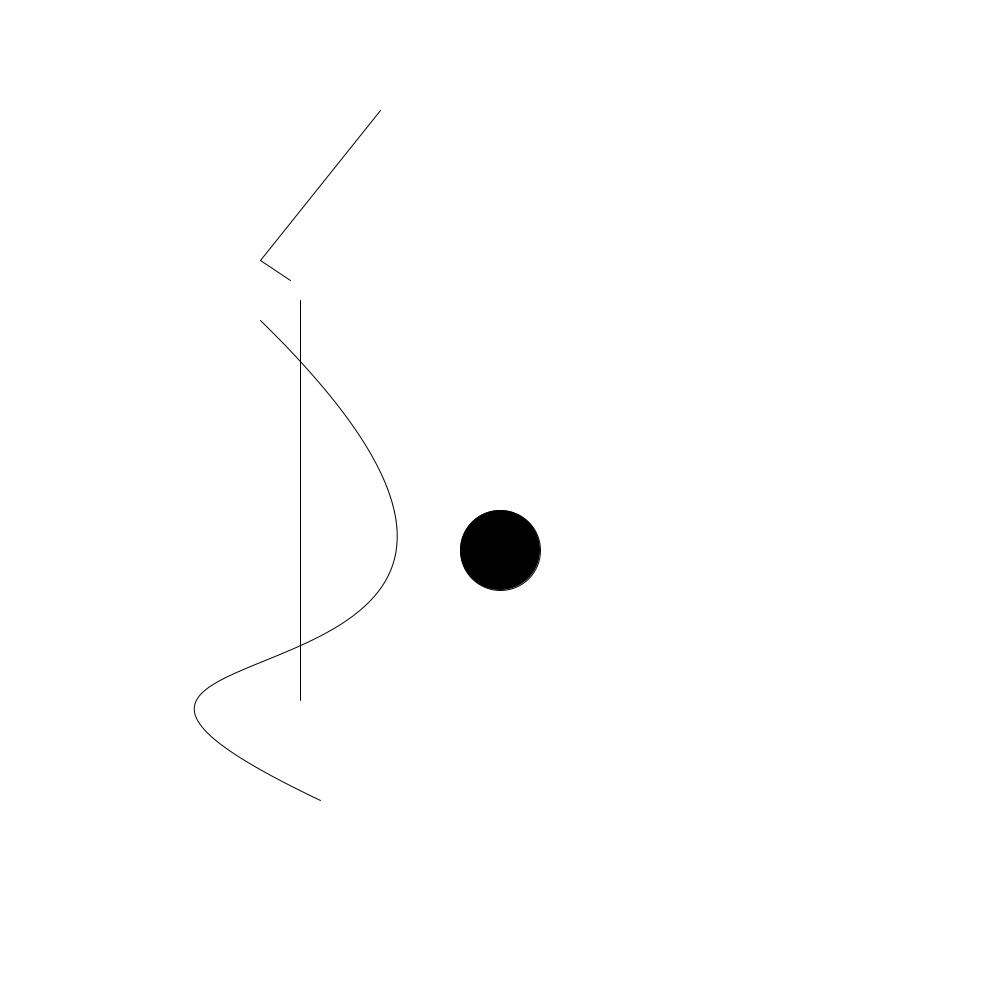
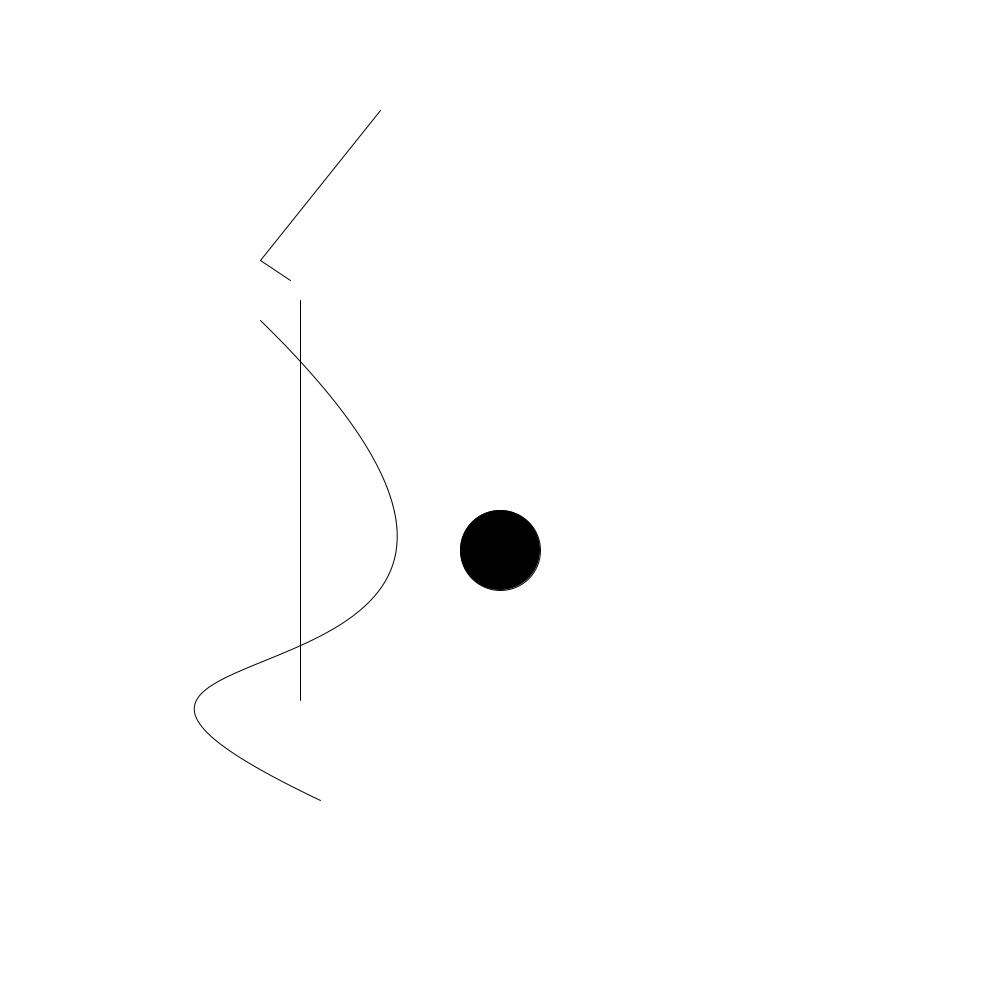
ellipse(500, 550, 80, 80);【3】エッジが左のギター

size(1000, 1000);
background(255);
bezier(260, 320, 700, 750, -100, 600, 320, 800);
line(500, 300, 500, 700);
line(490, 280, 460, 260);
line(460, 260, 580, 110);
fill(0);
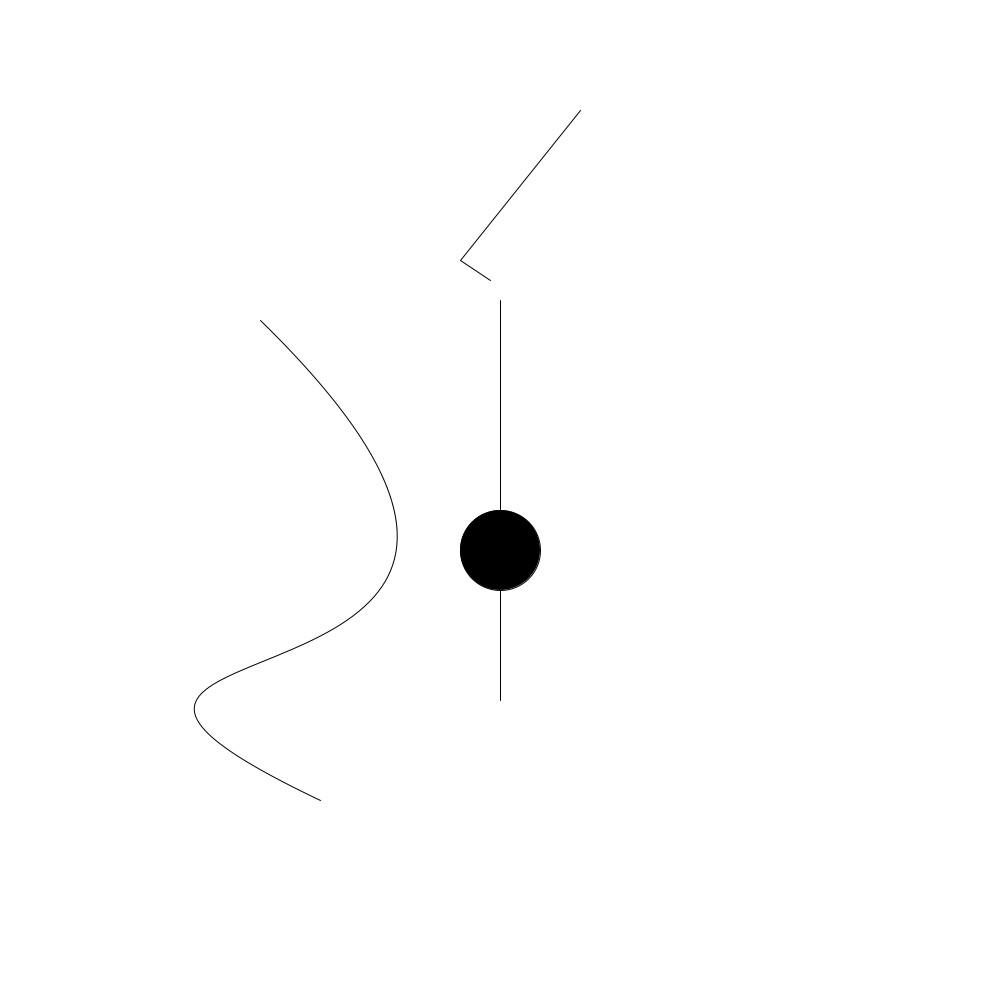
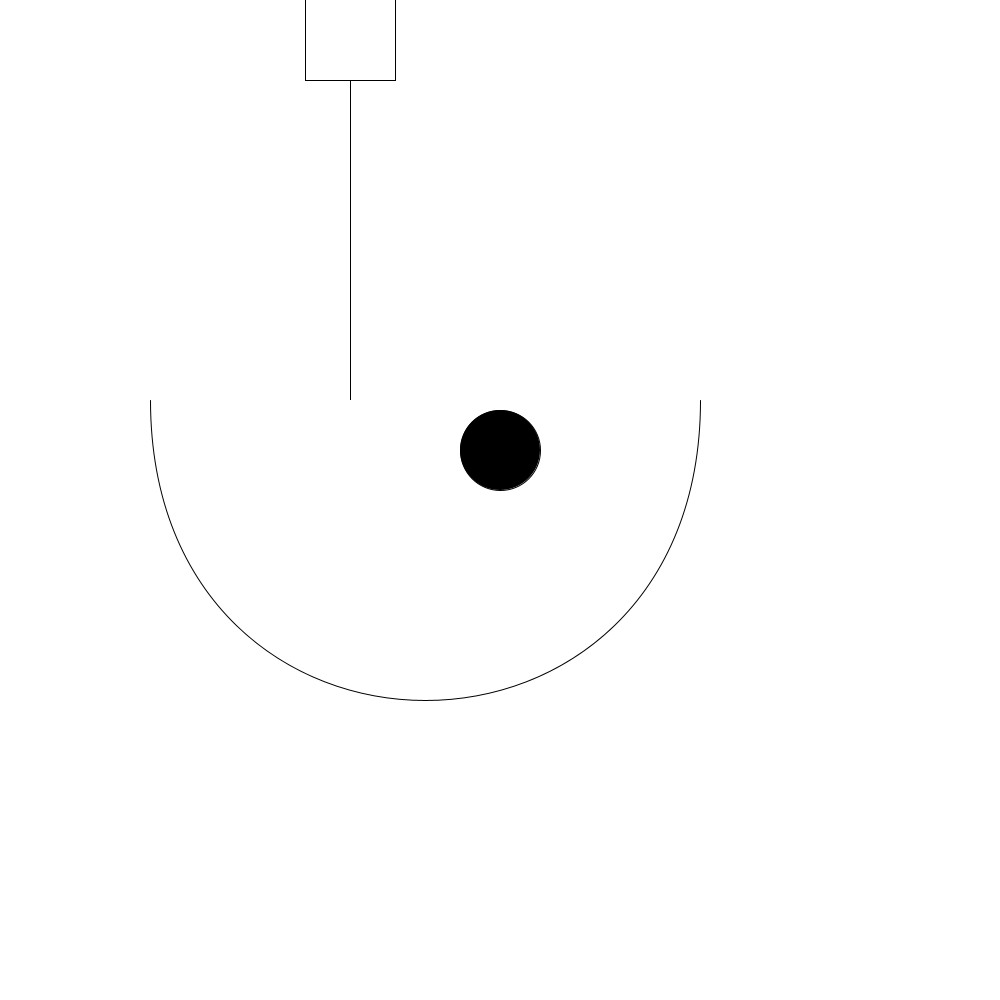
ellipse(500, 550, 80, 80);【4】底の部分を意識したギター

size(1000, 1000);
background(255);
rectMode(CENTER);
rect(350, 40, 90, 81);
line(350, 80, 350, 600);
bezier(150, 400, 150, 800, 700, 800, 700, 400);
fill(0);
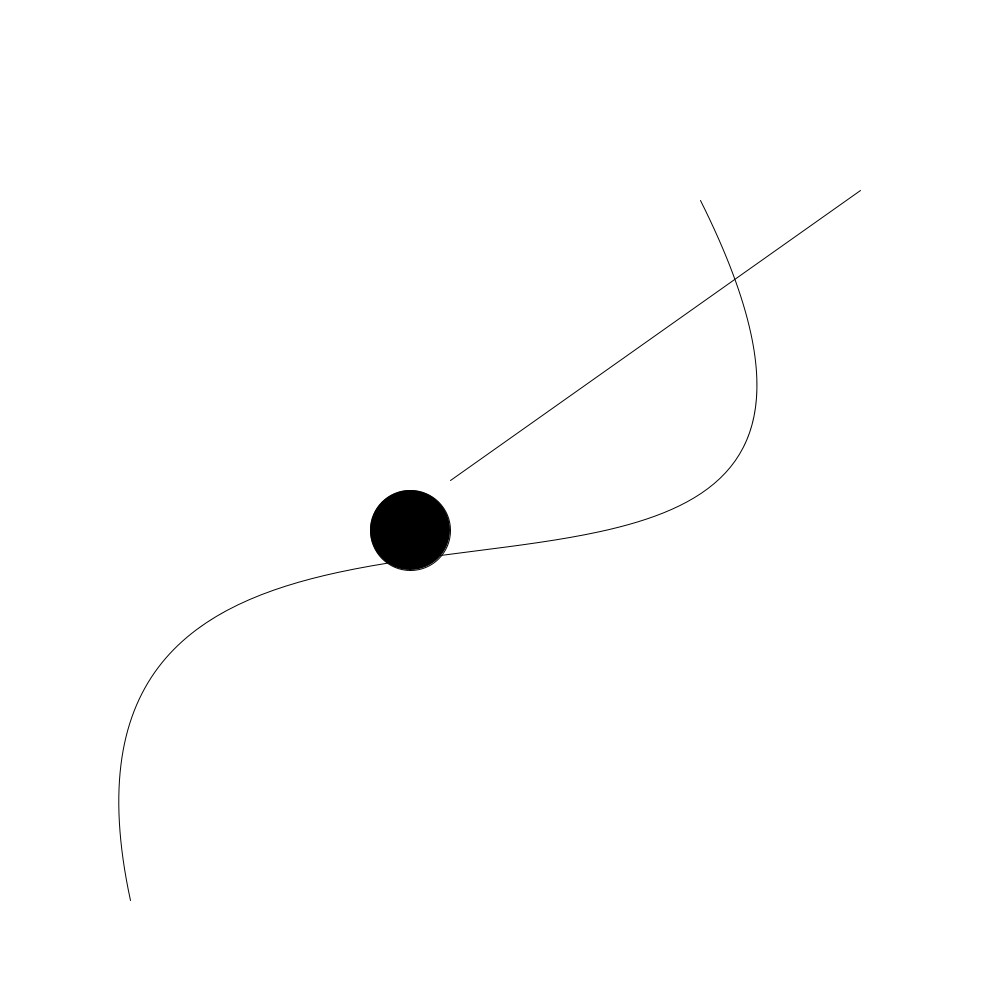
ellipse(500, 450, 80, 80);【5】斜め向きを意識したギター

size(1000, 1000);
background(255);
bezier(130, 900, 0, 300, 1000, 800, 700, 200);
line(450, 480, 860, 190);
fill(0);
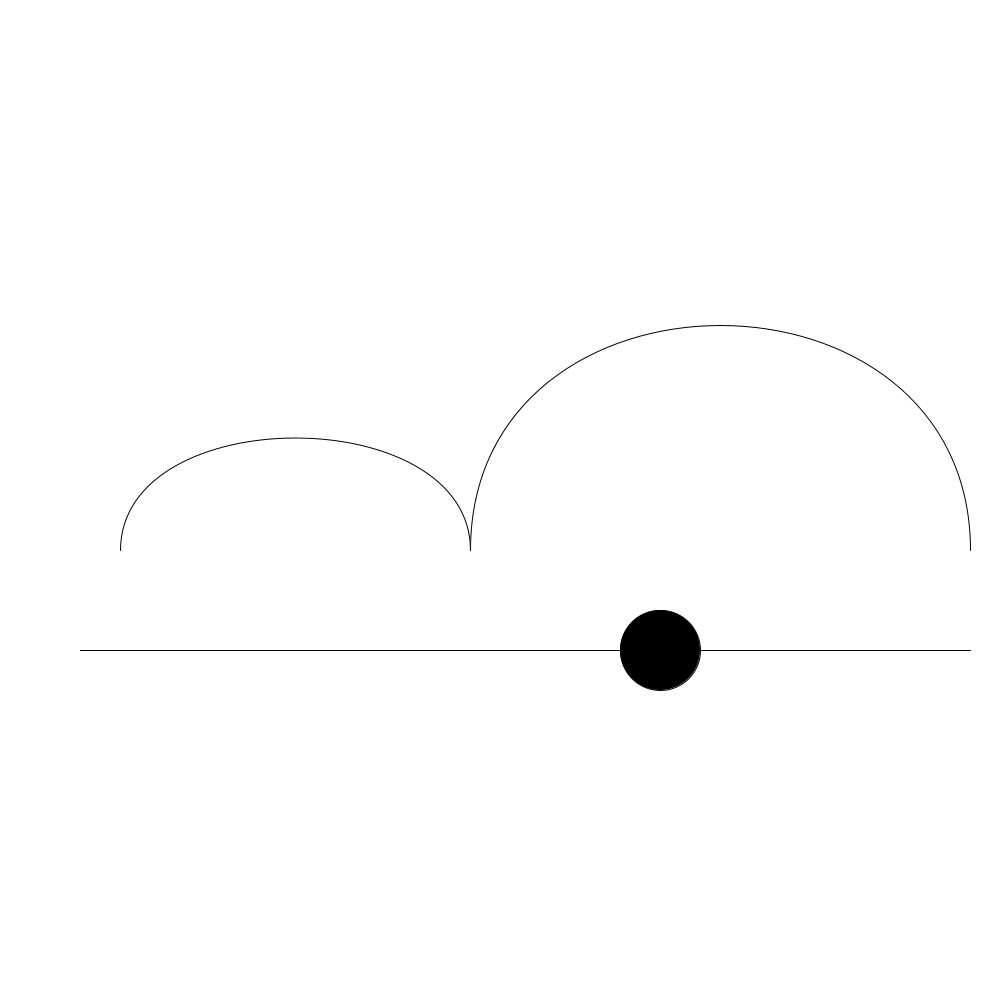
ellipse(410, 530, 80, 80);【6】横に置いたギター

size(1000, 1000);
background(255);
bezier(120, 550, 120, 400, 470, 400, 470, 550);
bezier(470, 550, 470, 250, 970, 250, 970, 550);
line(80, 650, 970, 650);
fill(0);
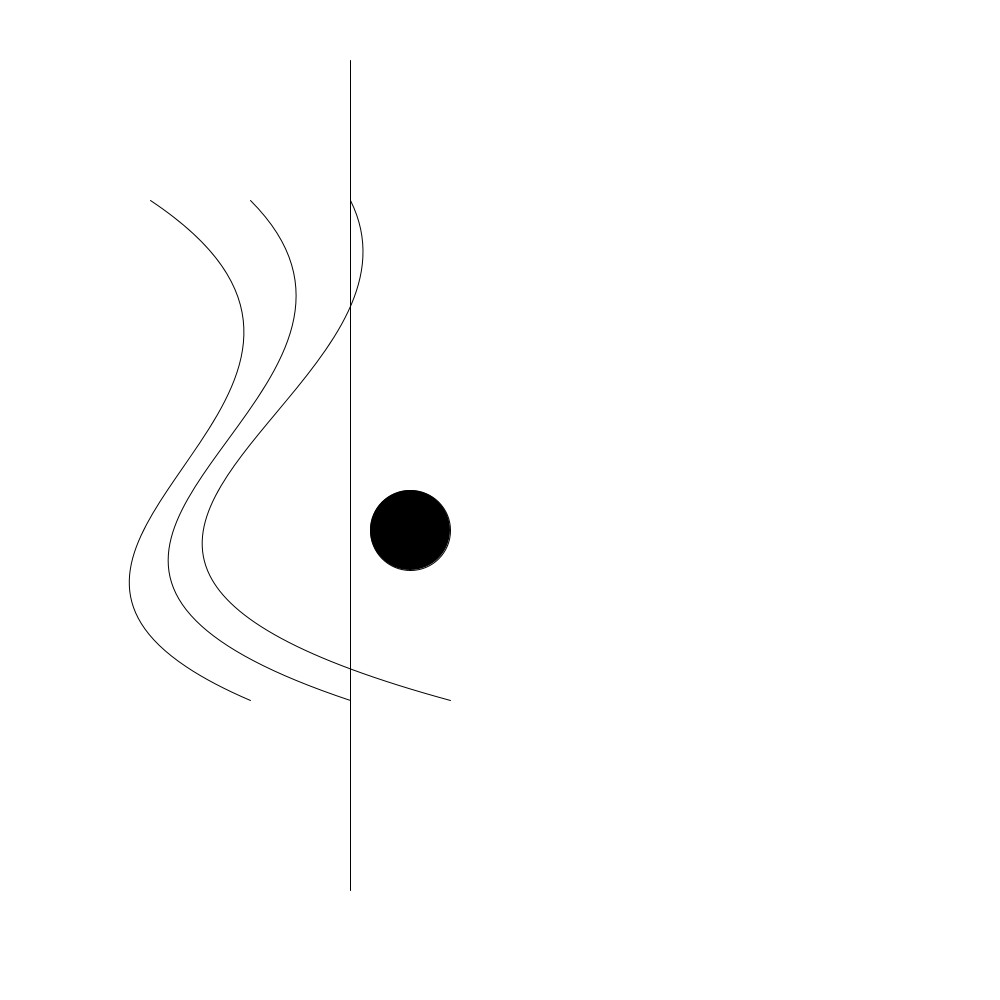
ellipse(660, 650, 80, 80);【7】エッジが3つ

size(1000, 1000);
background(255);
bezier(150, 200, 450, 400, -100, 550, 250, 700);
bezier(250, 200, 450, 400, -100, 550, 350, 700);
bezier(350, 200, 450, 400, -100, 550, 450, 700);
line(350, 60, 350, 890);
fill(0);
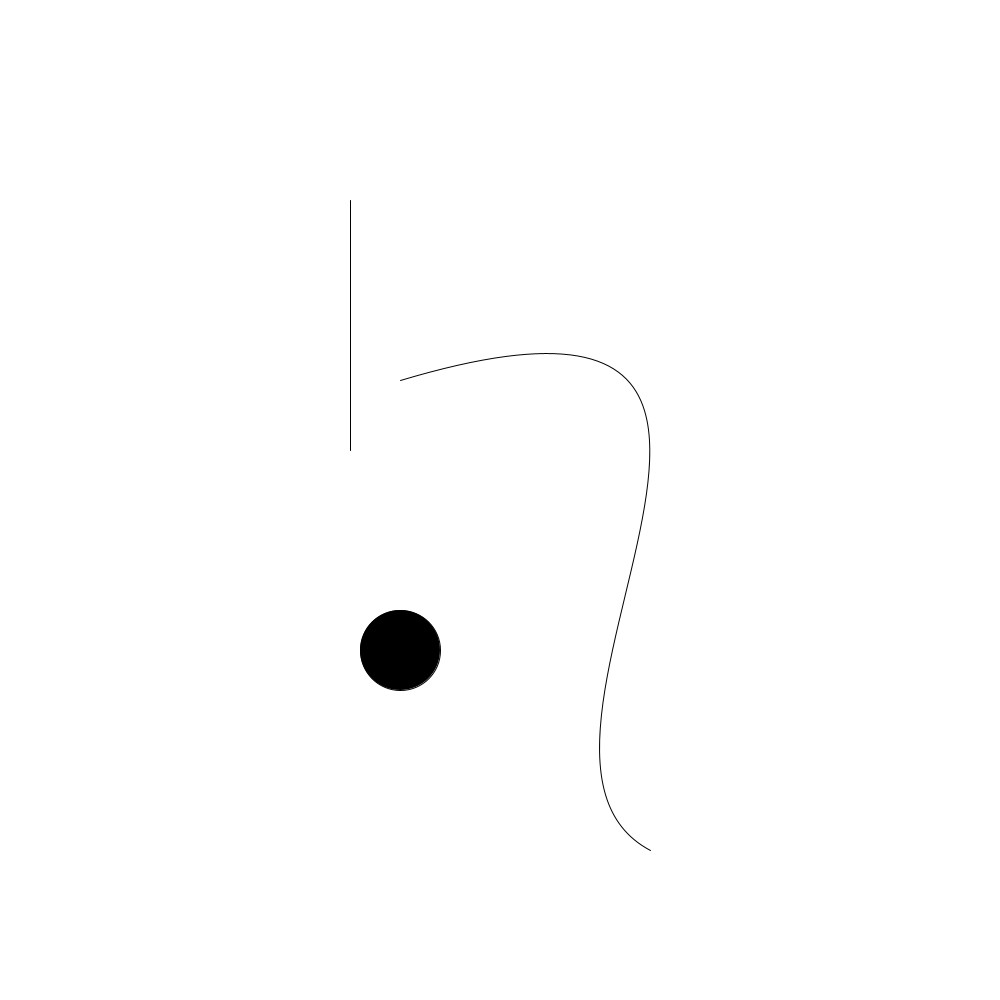
ellipse(410, 530, 80, 80);【8】正面からギターの右上周辺を表現

size(1000, 1000);
background(255);
bezier(400, 380, 900, 230, 460, 750, 650, 850);
line(350, 200, 350, 450);
fill(0);
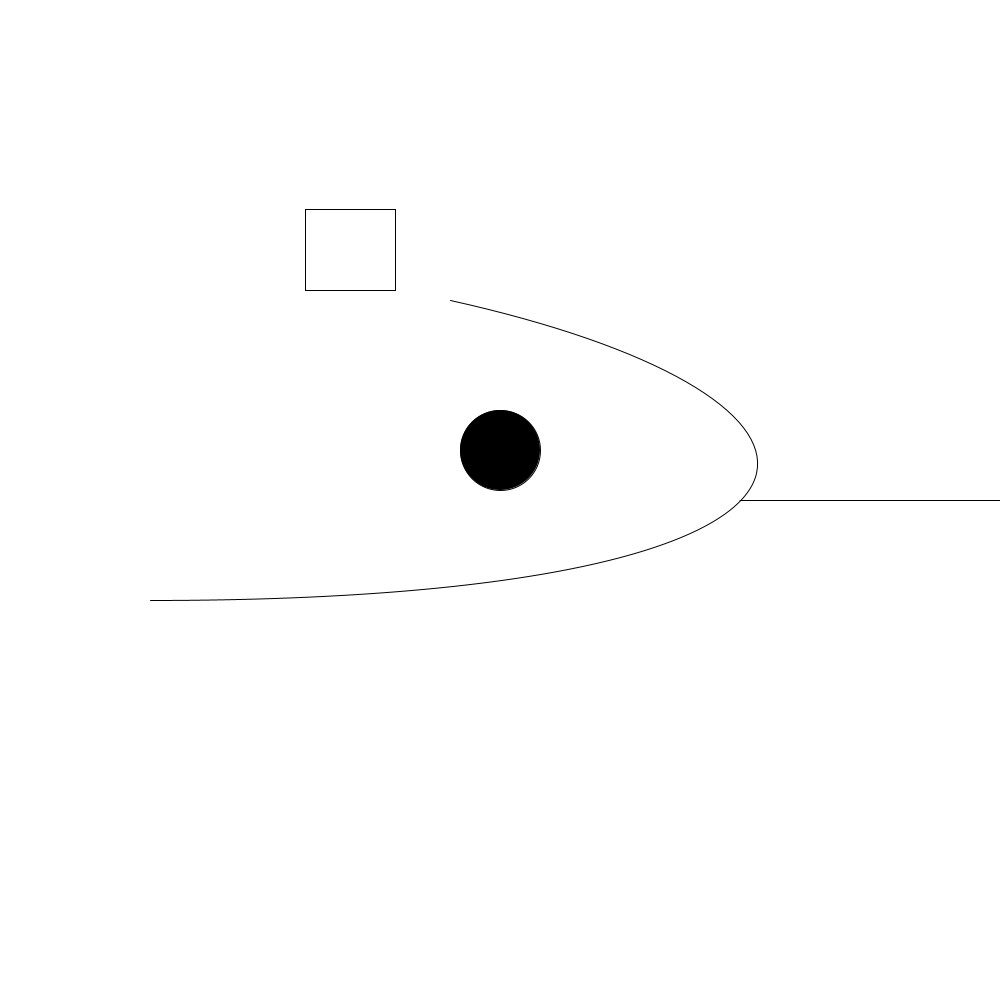
ellipse(400, 650, 80, 80);【9】横に置いたギター

size(1000, 1000);
background(255);
rectMode(CENTER);
rect(350, 250, 90, 81);
line(500, 500, 1000, 500);
bezier(450, 300, 900, 400, 900, 600, 150, 600);
fill(0);
ellipse(500, 450, 80, 80);【10】正面のギター

size(1000, 1000);
background(255);
rectMode(CENTER);
rect(500, 250, 90, 81);
bezier(750, 200, 950, 200, 950, 400, 950, 700);
bezier(150, 600, 100, 900, 200, 900, 300, 900);
fill(0);
ellipse(500, 450, 80, 80);