ワタタク
ワタタク今回の記事の目的はProcessingの「circle()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】circle()について
circle()について
- circleは英語で「円」という意味
circle()について: Processingで円を描きたいときに使う- 構文:circle(x, y, diameter);
- xとyは円の中心の位置を表していて、diameterは円の直径
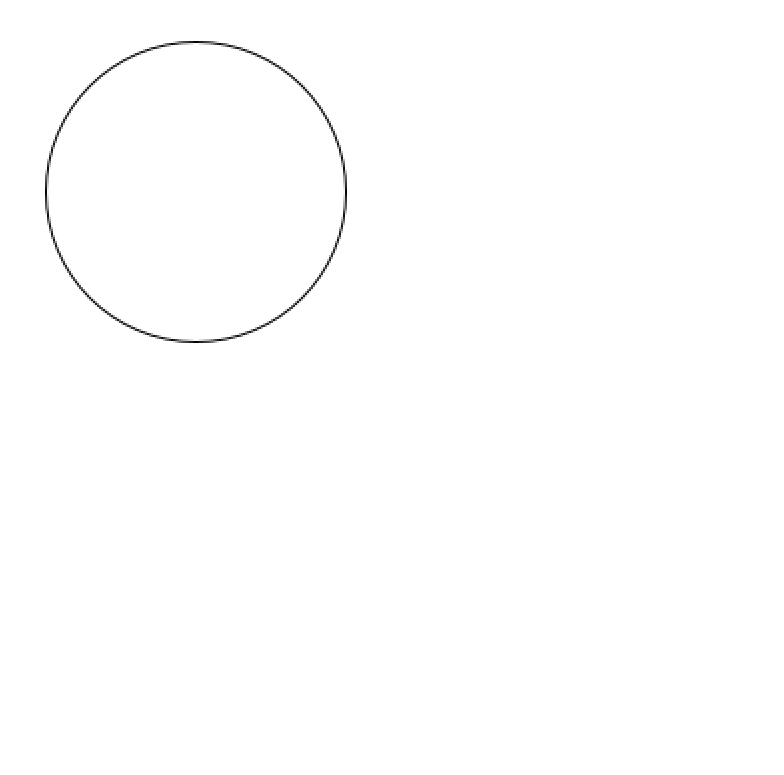
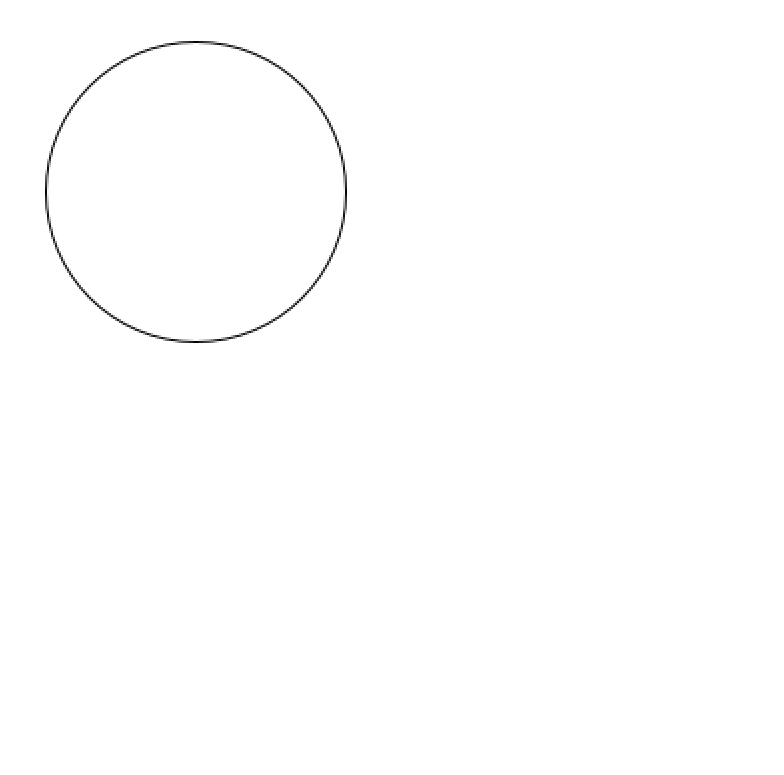
【Processing】circle()の使い方【画像とコード】


size(400, 400);
// 画面を白く塗りつぶす
background(255);
// 円の中心の位置 (100, 100)
// 円の直径 150
circle(100, 100, 150);【Processing】circle()を使ってみた感想
circle()はellipse()とは少し違う書き方で円を描ける。ellipse()は楕円だもんな。



それでは今日もレッツワクワクコーディング。