新着記事
-

【創作】ニュースが気にならなくなったのはなぜ? それは冷淡さではなく「覚醒」のサインかもしれない
-

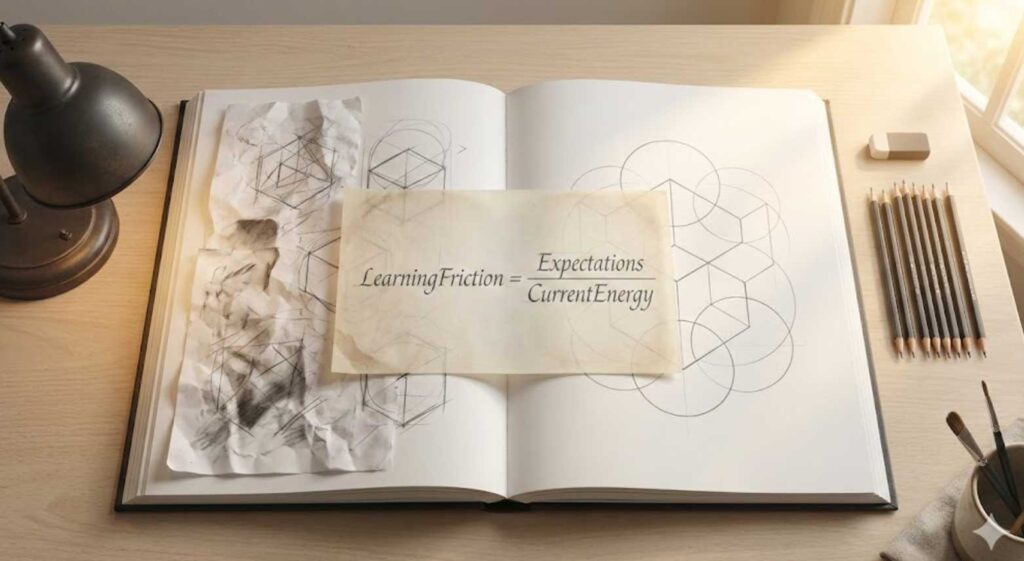
思考の解像度を上げる「数式化」思考法|図解や言語化で止まらない本質の掴み方
-

【覚悟への投資】「ブラックウイング×モレスキン アトリエセット」購入レビュー。不思議な予兆と、激変した創作人生
-

なぜ僕は絵に挫折したのか?絵の初心者が12日間で挫折した理由と対策。才能を疑う前にやるべき「言葉の武装」
-

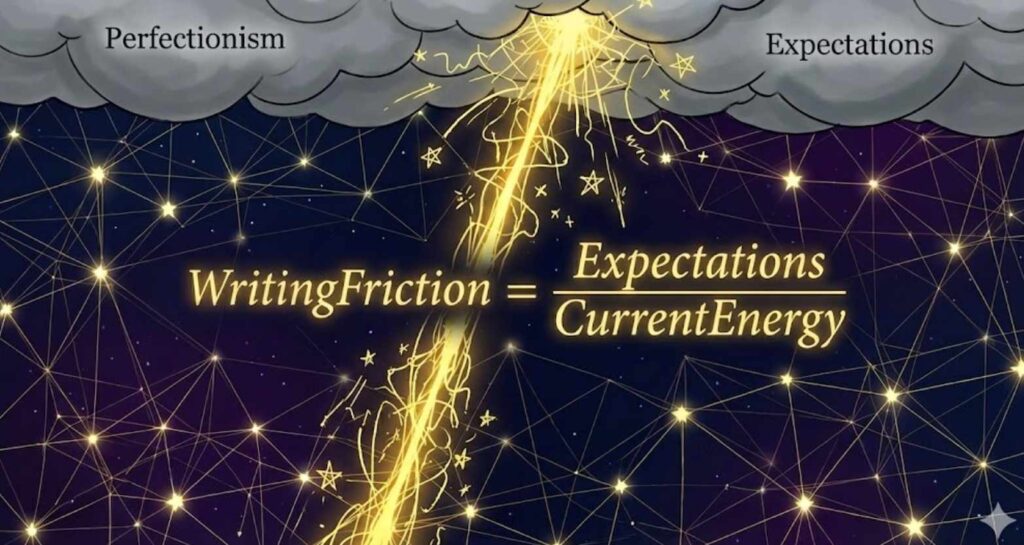
執筆のブレーキを破壊する:15万記事へ向けた「doodle執筆術」
-

【Commission】虎ノ門ヒルズ49階・天空のインフィニティプール展示作品「童心にかえろう」【C-001】
-

モレスキン『NASA限定版』が当選。この”無地”の広さは、僕が宇宙(未来)へ飛び立つための滑走路
-

カラフルな花火【作品162-164】
-

【公募:第3回 DIGITAL SPRINGBOARD】テーマ:アクターネットワークに応募した作品160と161