ワタタク
ワタタク今回の記事の目的はProcessingの「smooth()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】smooth()について
- 英語でsmoothは「なめらかにする」という意味
- Processingで使う
smooth()は、画面上の図形や線をなめらかに見せるための命令 - 【注意点】パソコンの性能によっては、絵がなめらかになりすぎて動きが遅くなることがある
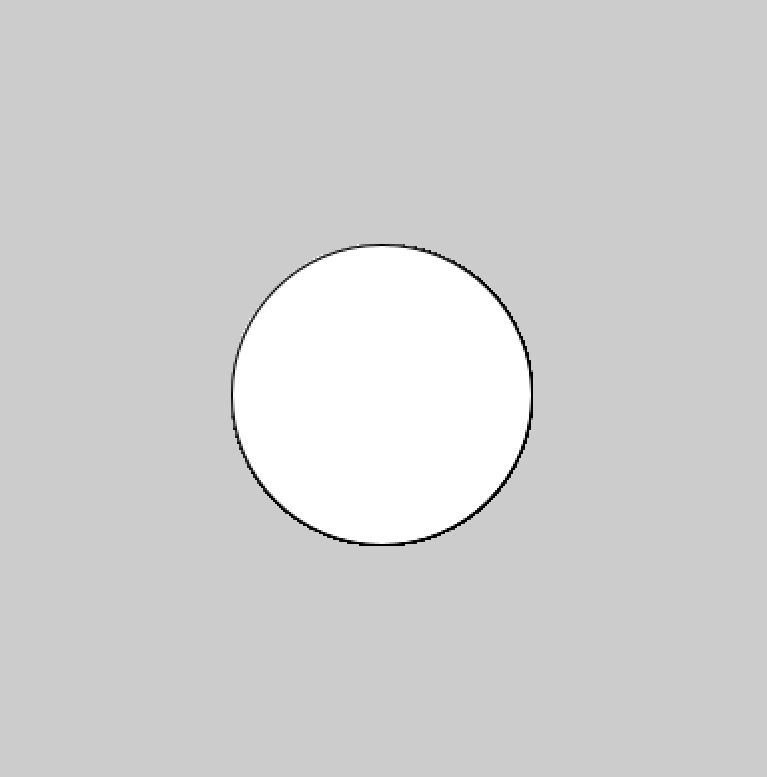
【Processing】smooth()の使い方【画像とコード】


void setup() {
size(400, 400);
smooth(); // ここで画面がなめらかになります
}
void draw() {
ellipse(200, 200, 150, 150); // 中央に円を描く
}【Processing】smooth()を使ってみた感想
滑らかにしたいときに、使おうと思います。



それでは今日もレッツワクワクコーディング。