ワタタク
ワタタク今回の記事の目的はProcessingの「scale()関数」を理解し、自分なりに使ってみること。
目次
【Processing】scale()関数について
scale()関数について
scale()は「拡大・縮小」という意味scale()は、図形や画像の大きさを変えるための関数- 絵を大きくしたり、小さくしたりすることができる
【Processing】scale()関数の主な書き方
scale(2.0); // 図形を2倍(200%)に大きくする
scale(1.5); // 図形を1.5倍(150%)に大きくする
scale(0.5); // 図形を半分の大きさ(50%)にする
// 数値を2つ書くこともできる
scale(1.5, 0.5); //横を1.5倍、縦を半分の大きさにする【Processing】scale()関数の使い方【コード】
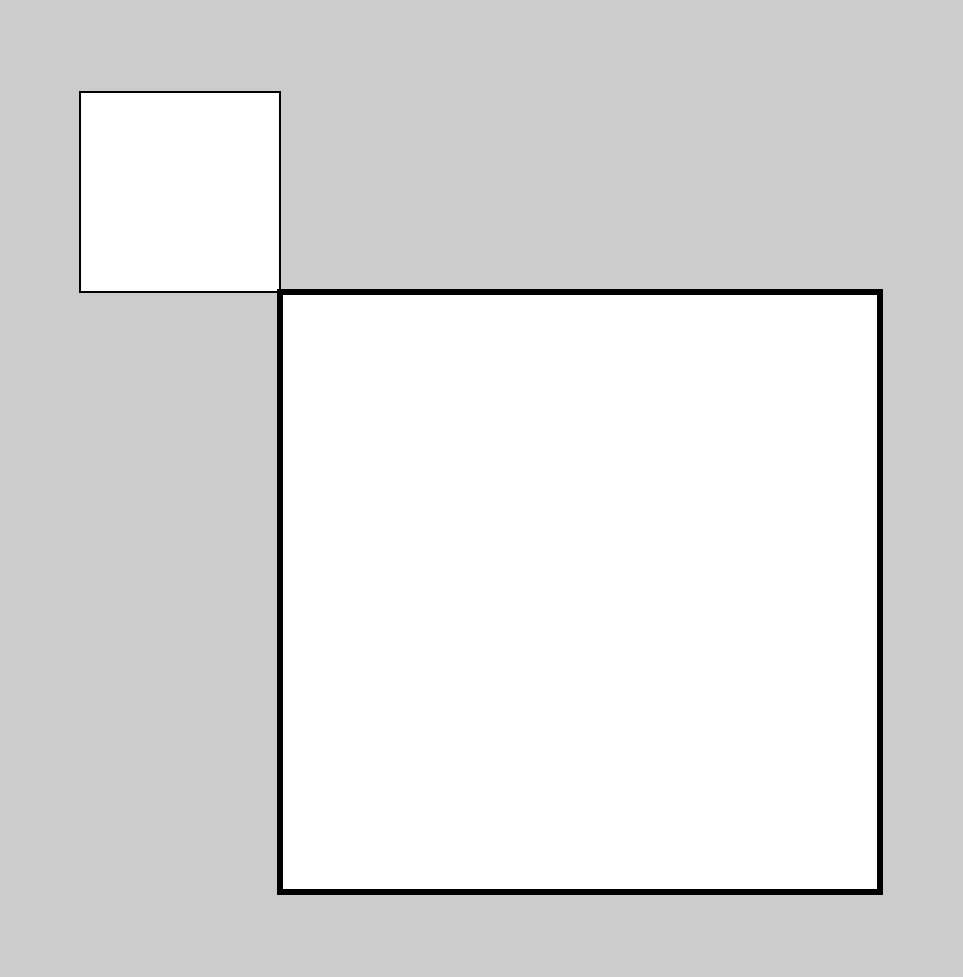
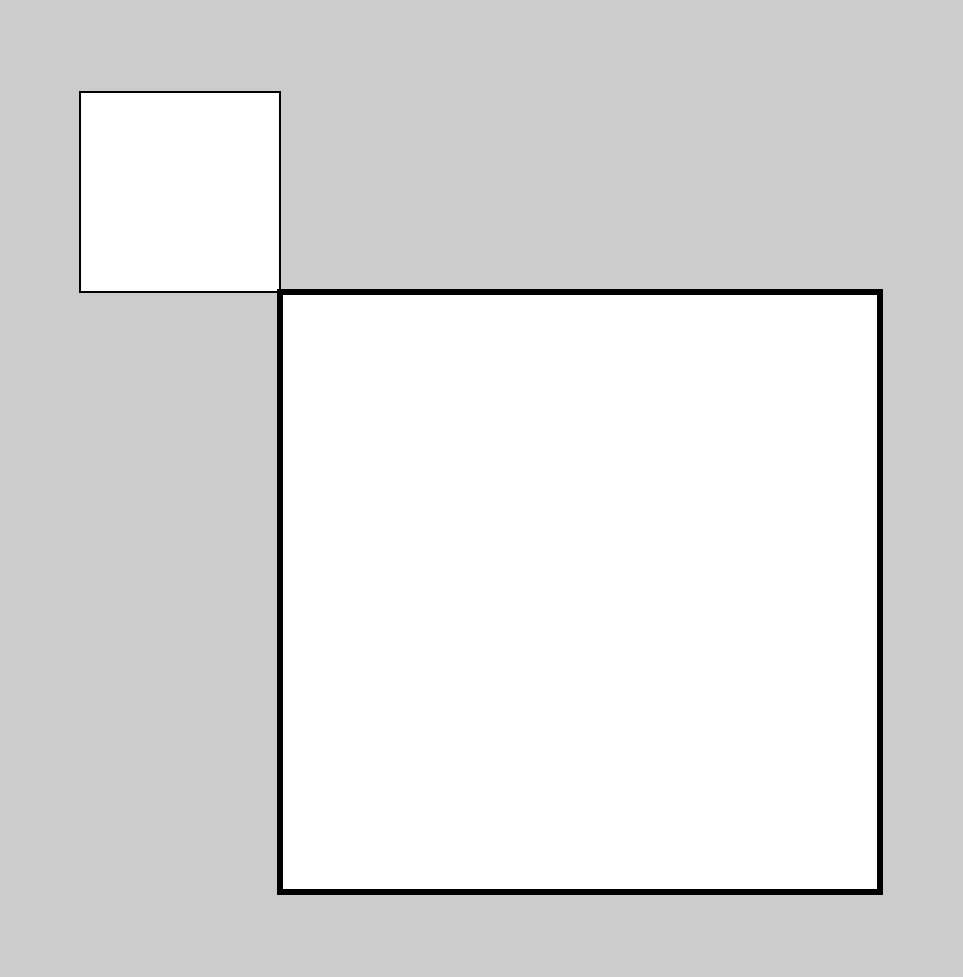
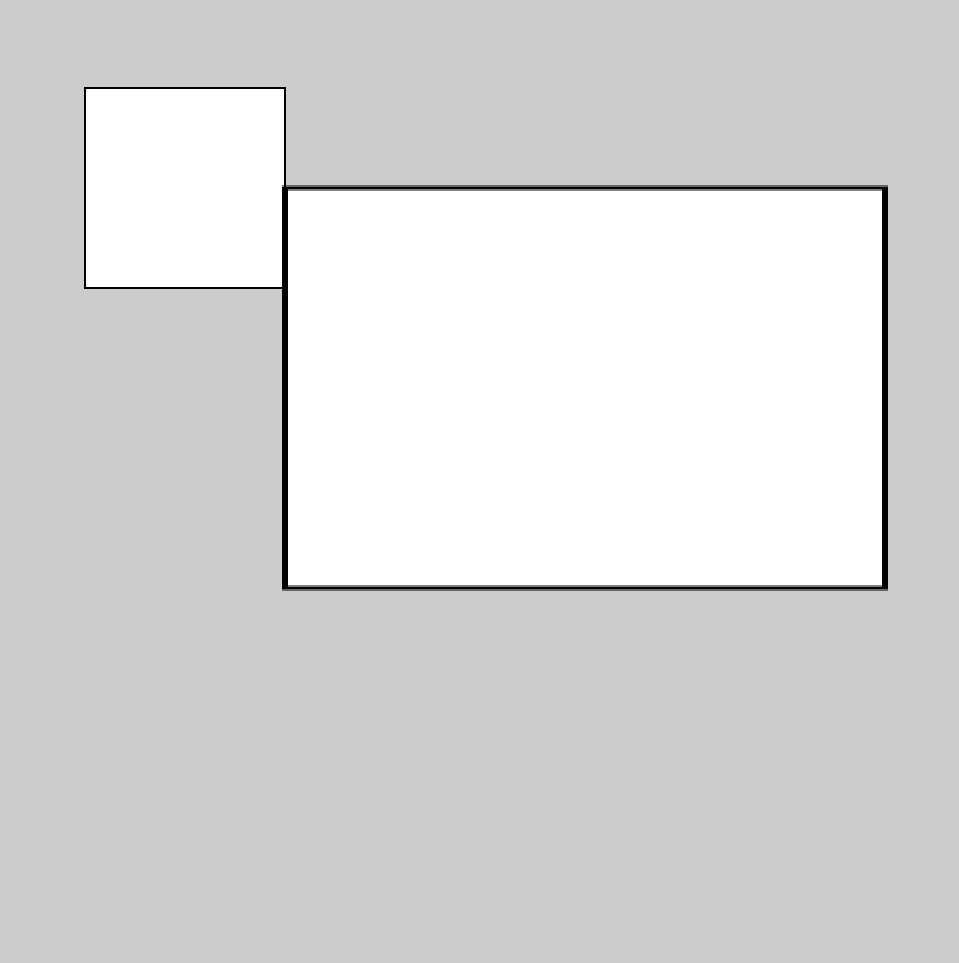
図形を3倍にしてみる


size(500, 500);
rect(50, 50, 100, 100);
scale(3.0);
//3倍するので2つ目のrectは(150, 150, 300, 300)
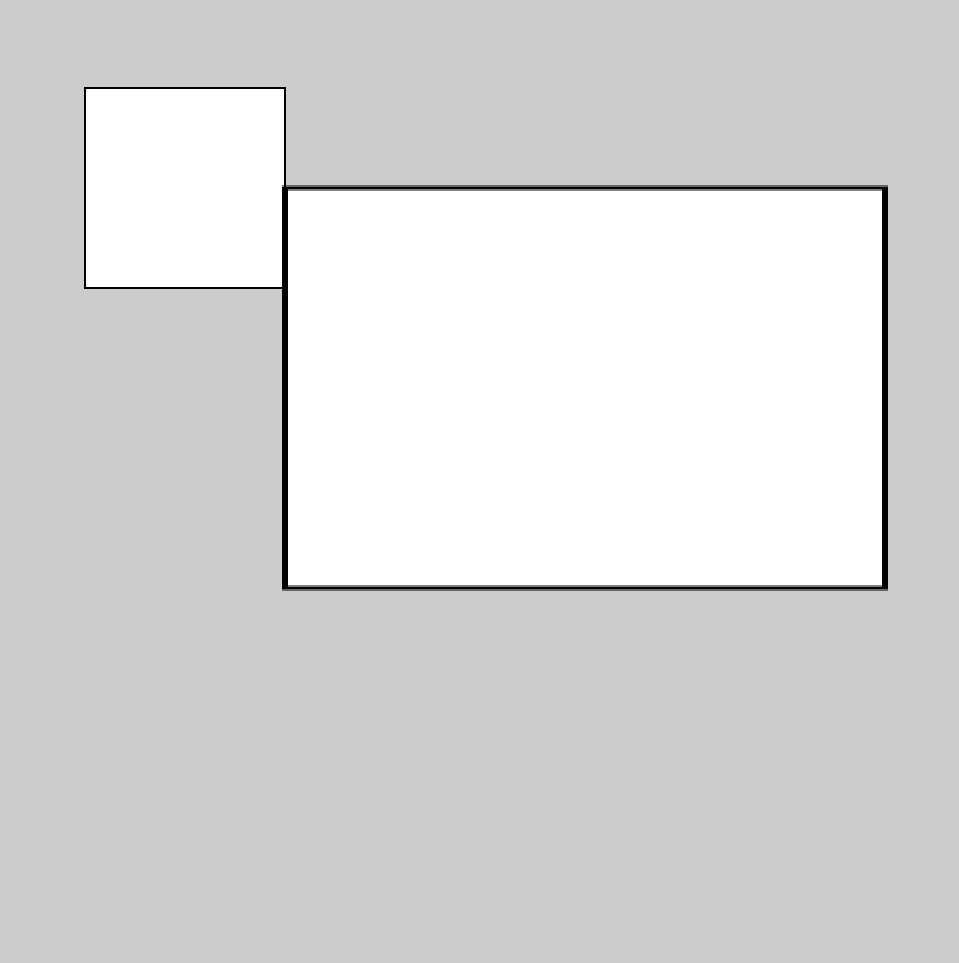
rect(50, 50, 100, 100);x軸とy軸を拡大させる


size(500, 500);
rect(50, 50, 100, 100);
scale(3.0, 2.0);
rect(50, 50, 100, 100);【Processing】scale()関数はどんな表現で使えそうか
複雑な図形表現をするとき。
【Processing】scale()関数を使ってみた感想
少ないコード入力で拡大できるので楽でした。



それでは今日もレッツワクワクコーディング。