ワタタク
ワタタク今回の記事の目的はProcessingの「push()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】push()について
push()について
- 今の描画スタイル(色や線の太さなど)や変換(回転や移動など)の設定を保存する
- pop()と一緒に使う
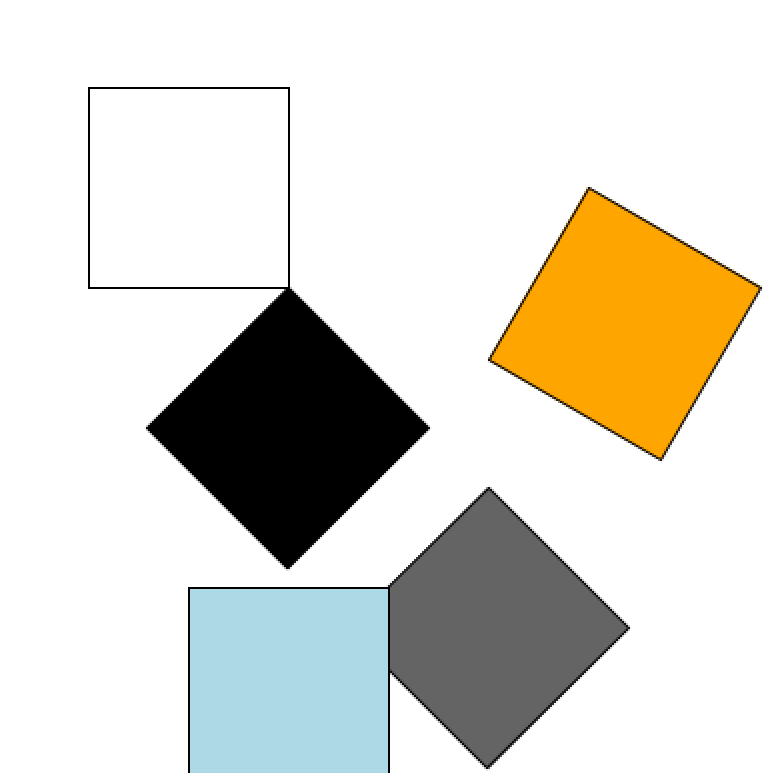
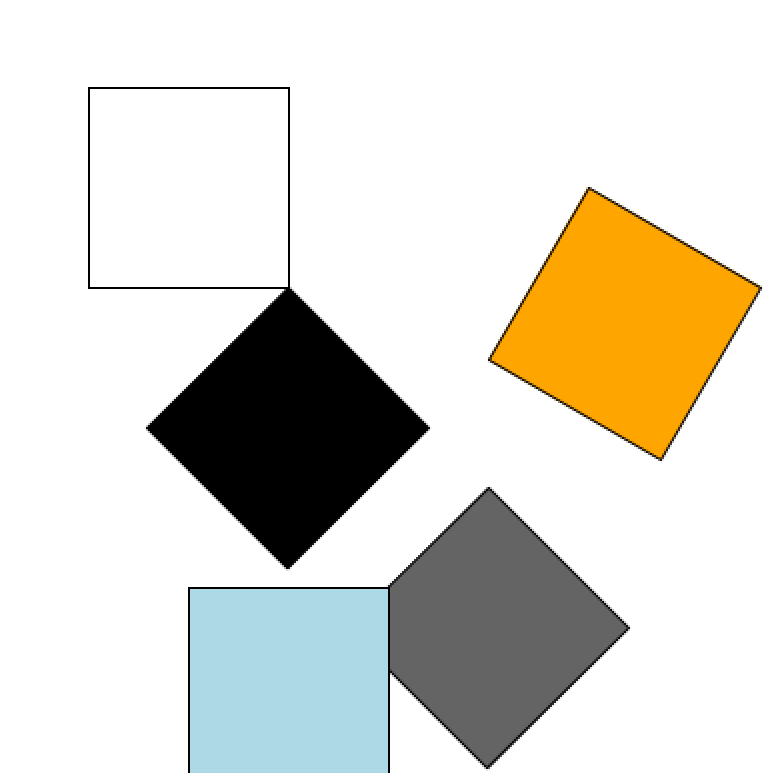
【Processing】push()の使い方【画像とコード】


size(400, 400); // キャンバスサイズを設定
background(255); // 背景を白に設定
// 白い四角形
fill(255); // 塗りつぶし色を白に設定
rect(50, 50, 100, 100); // (50, 50)の位置に100x100ピクセルの四角形を描画
push(); // 現在の描画状態を保存
translate(150, 150); // 座標を(150, 150)に移動
rotate(PI / 4); // 四角形を45度回転
fill(0); // 塗りつぶし色を黒に設定
rect(0, 0, 100, 100); // 現在の座標(0, 0)に100x100ピクセルの四角形を描画
pop(); // 保存した描画状態を復元
push(); // 現在の描画状態を保存
translate(250, 250); // 座標を(250, 250)に移動
rotate(PI / 4); // 四角形を45度回転
fill(100); // 塗りつぶし色を灰色に設定
rect(0, 0, 100, 100); // 現在の座標(0, 0)に100x100ピクセルの四角形を描画
pop(); // 保存した描画状態を復元
// 淡い青色の四角形
fill(173, 216, 230); // 塗りつぶし色を淡い青色に設定
rect(100, 300, 100, 100); // (100, 300)の位置に100x100ピクセルの四角形を描画
push(); // 現在の描画状態を保存
translate(300, 100); // 座標を(300, 100)に移動
rotate(PI / 6); // 四角形を30度回転
fill(255, 165, 0); // 塗りつぶし色をオレンジに設定
rect(0, 0, 100, 100); // 現在の座標(0, 0)に100x100ピクセルの四角形を描画
pop(); // 保存した描画状態を復元【Processing】push()を使ってみた感想
作品をつくる始めると、けっこう使うことになりそうです。



それでは今日もレッツワクワクコーディング。