 ワタタク
ワタタクProcessingで四角形とか長方形ってどうやって描くのかなぁ?調べるついでに、どう使うのかも考えておこう。
調べた結果、rectを使えばProcessingで四角形を描けることが分かりました。
rectを使うことで、イラストの周りにフレームを描けるようになったりして、作品を目立たせることができます。(記事内で解説しているrectを使って、フレームを描く方法はこちらをタップかクリックで移動。)
コードの書き方も慣れてしまえば簡単。



どんなジャンルのアートで使うのかも書いていくので、参考にしてください。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
【Processing】rectの英語の読み方と意味
| rectの英語について | |
|---|---|
| 英語の読み方 | レクト |
| 英語の意味 | 長方形 |
長方形の昔の言い方、矩形(くけい)と言われることもあります。
矩形と長方形の意味は、4つの角がすべて直角の四辺形です。正方形を含まない。



英語のrectangleの略。
なんのためにProcessingでrectを使うの?
- 四角形を描くため
- 長方形を描くため
- フレームを描くため
- ビルなど、四角の形を描くため
世界には四角の形がたくさんあるので、rectを使うと、描けるものが増えます。



家、電車、パソコン、PCキーボード、窓、ドア。いっぱい描ける。
【Processing】rectはどんなアートのジャンルで使うの?
- 幾何学的な表現
- 立体
- 抽象画
- ポップアート
- ミニマリズム
色とりどりな四角形をたくさん描くと、ポップアートに。
使う色、四角をたくさん描くとでできるので、ポップアートは初心者の方でもやりやすい表現の1つ。



僕は幾何学的な表現ができるようになることを目指しています。
【Processing】rectの書き方
| rectを書く方法と説明 | |
|---|---|
| 書き方 | rect(a, b, c, d); |
| a,b,c,dに書くこと | a 長方形の横の位置の数値 b 長方形の縦の位置の数値 c 長方形の幅の数値 d 長方形の高さの数値 |
| 数値を入力したらどうなるか | 数値に応じた長方形が描かれる 数値次第では正方形にもできる |



書き方、ややこしそうだけど、コードで描いてみると理解しやすいです。
【Processing】rectの入力方法をコードと画像つきで解説【四角形を描くための4STEP】
//この段階で実行してもエラーになります。
size(1000, 1000);
background(255);
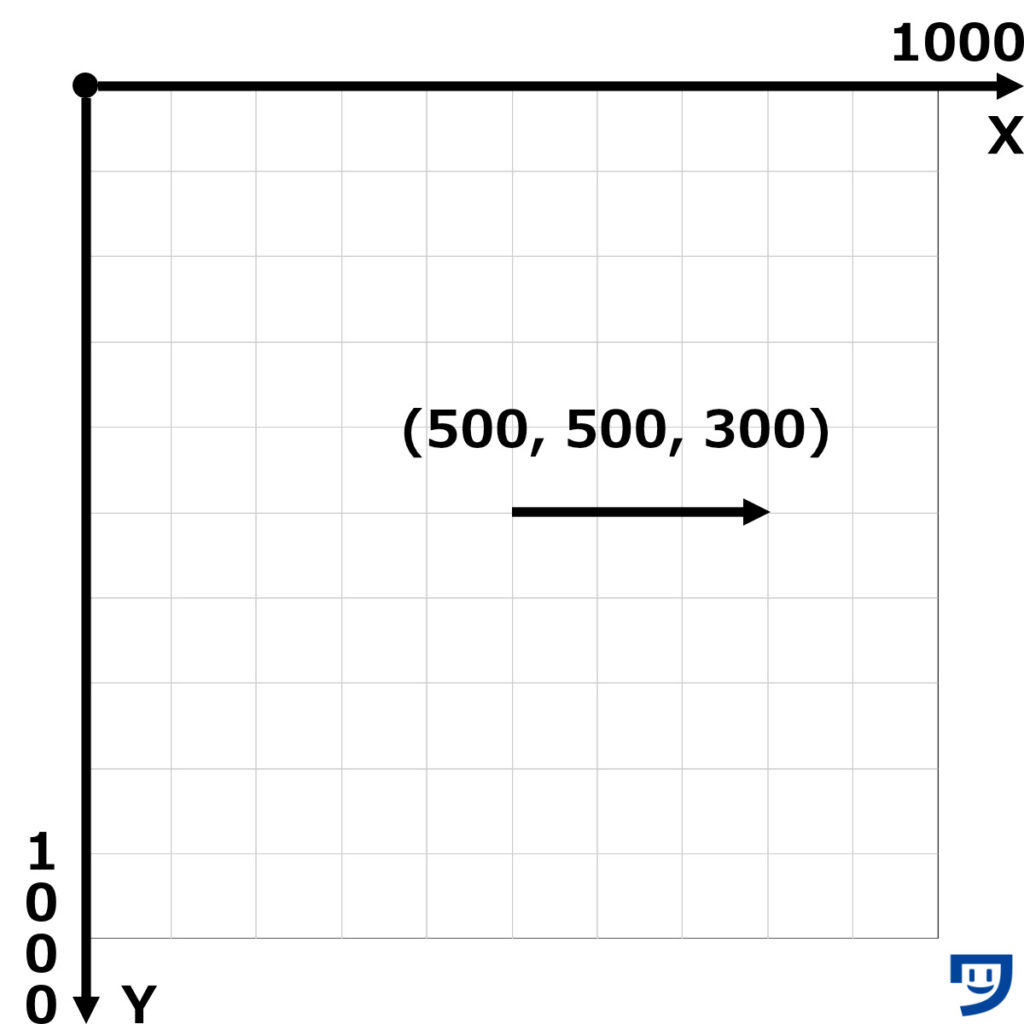
//四角形の横の位置を決める
rect(500, 上記コードの横の位置


//この段階で実行してもエラーになります。
size(1000, 1000);
background(255);
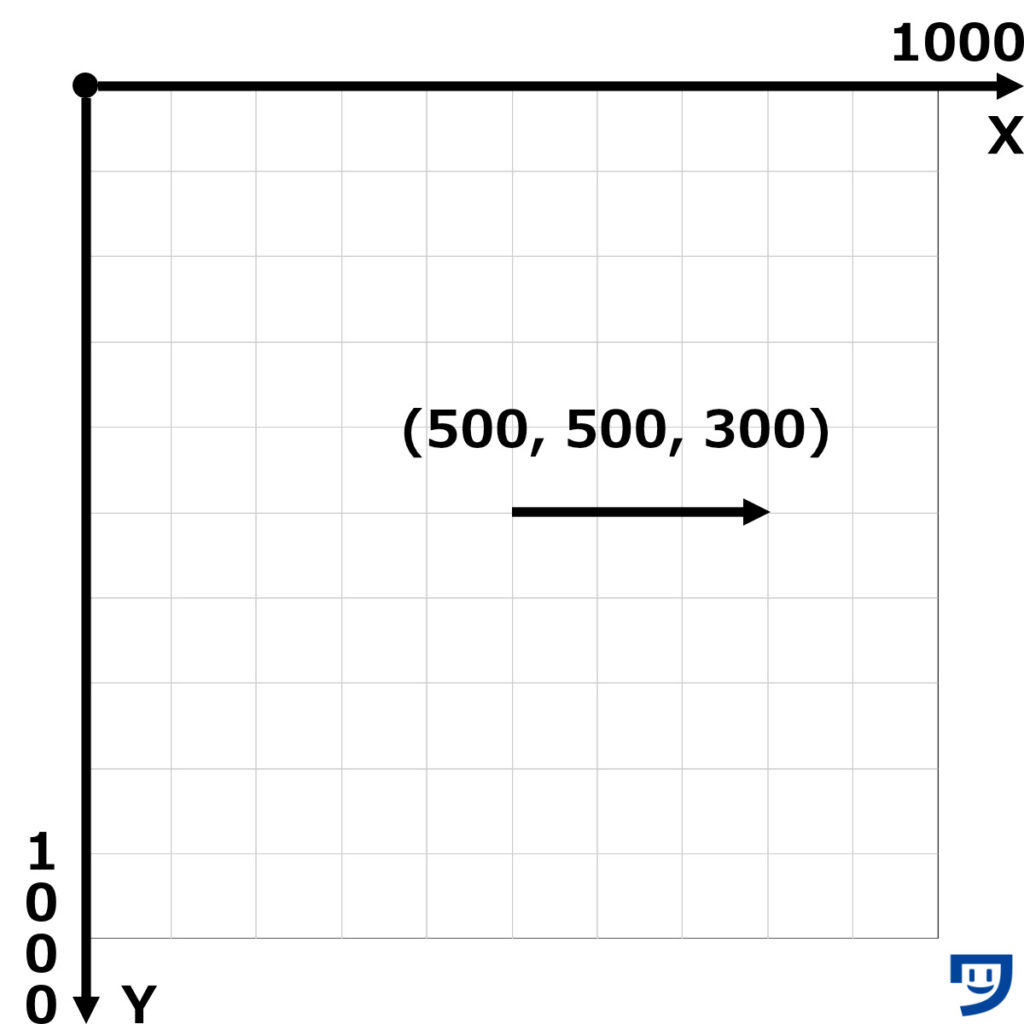
//四角形の縦の位置を決める
rect(500, 500, 上記コードの縦の位置。


//この段階で実行してもエラーになります。
size(1000, 1000);
background(255);
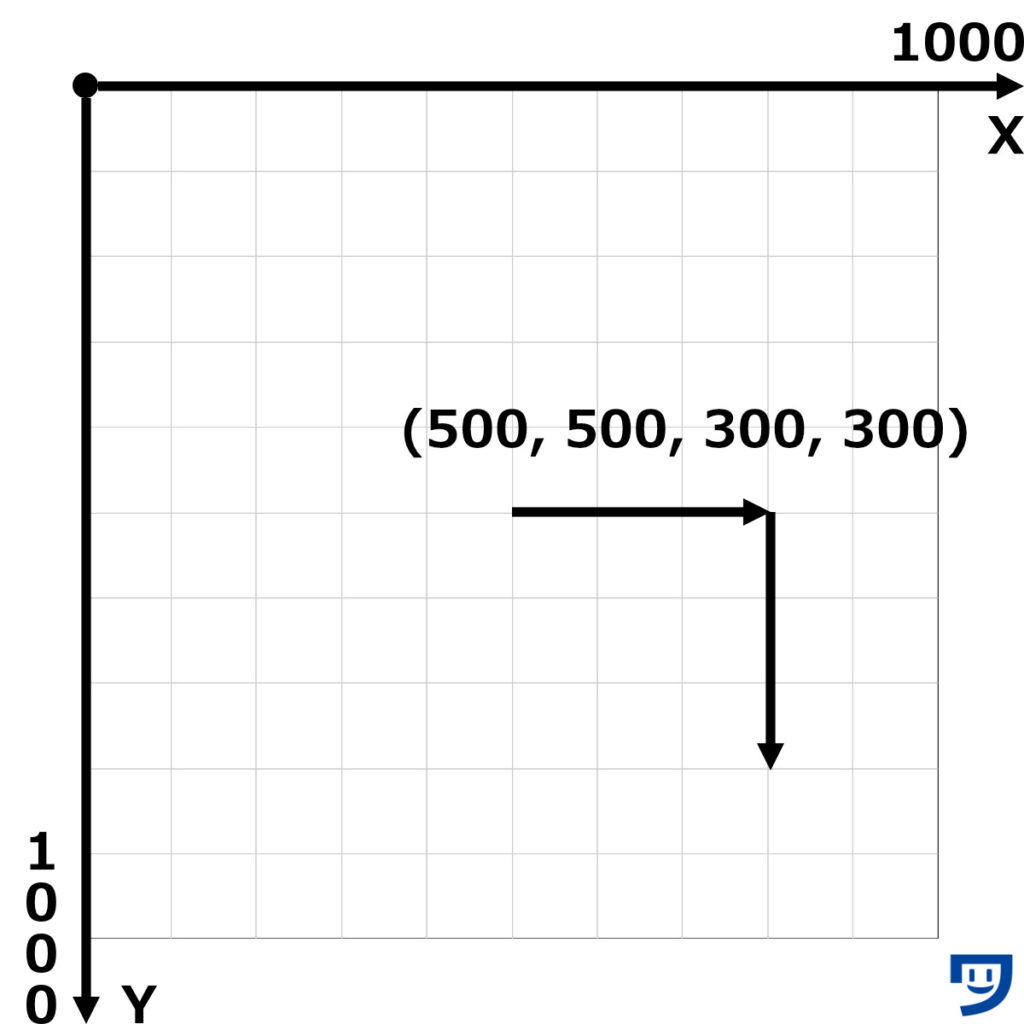
//四角形の横の幅を決める
rect(500, 500, 300, 300の横幅にしました。


size(1000, 1000);
background(255);
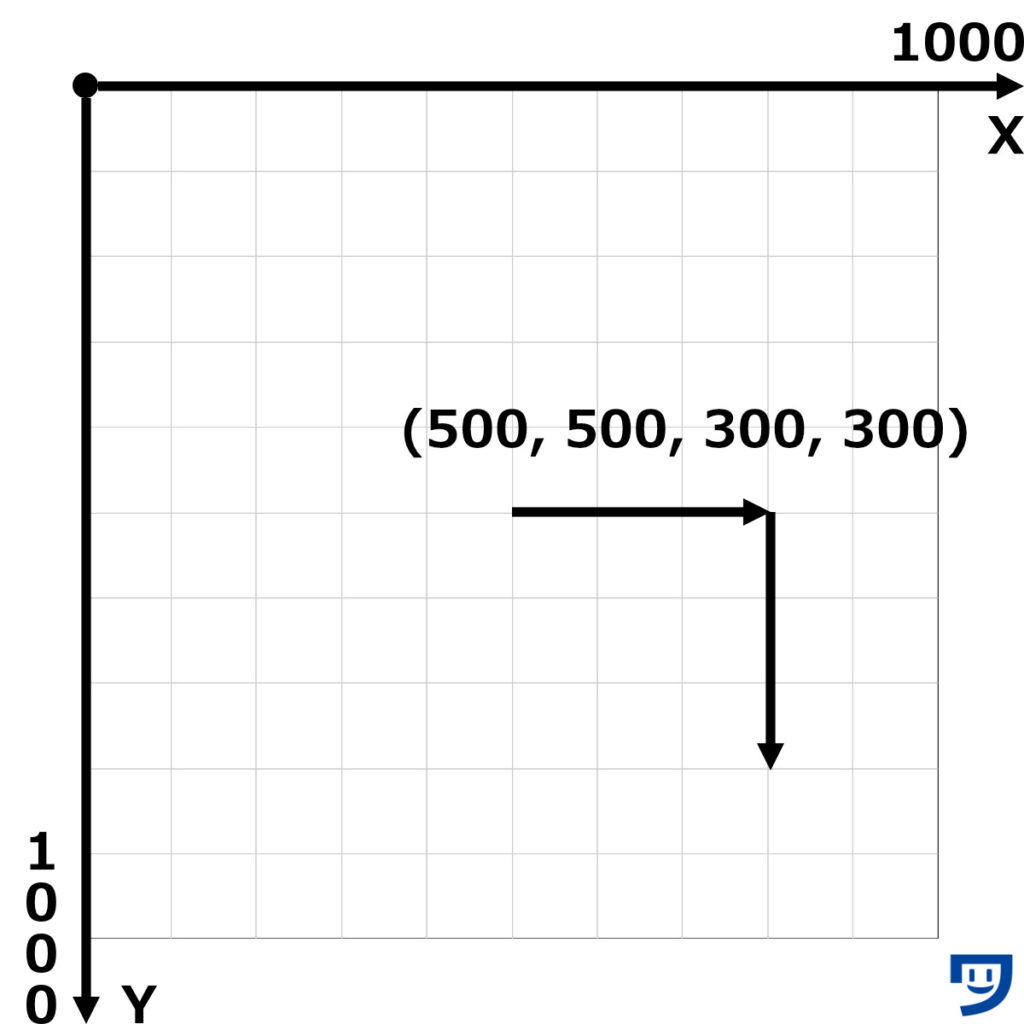
//四角形の縦の高さを決める
rect(500, 500, 300, 300);300の縦の幅にしました。


実行した結果の画像。





四角形が書けましたね~。
【Processing】を使って書いた例5つ【コードと画像あり】
【1】長方形
//rectで長方形を描く
size(1000, 1000);
background(255);
rect(300, 700, 600, 200);上記コードの画像。


【2】縦長の長方形
//rectで縦長の長方形を描く
size(1000, 1000);
background(255);
rect(700, 300, 200, 650);上記コードの画像。


【3】はみ出す長方形
//rectではみ出す長方形を描く
size(1000, 1000);
background(255);
rect(450, 100, 700, 850);上記コードの画像。


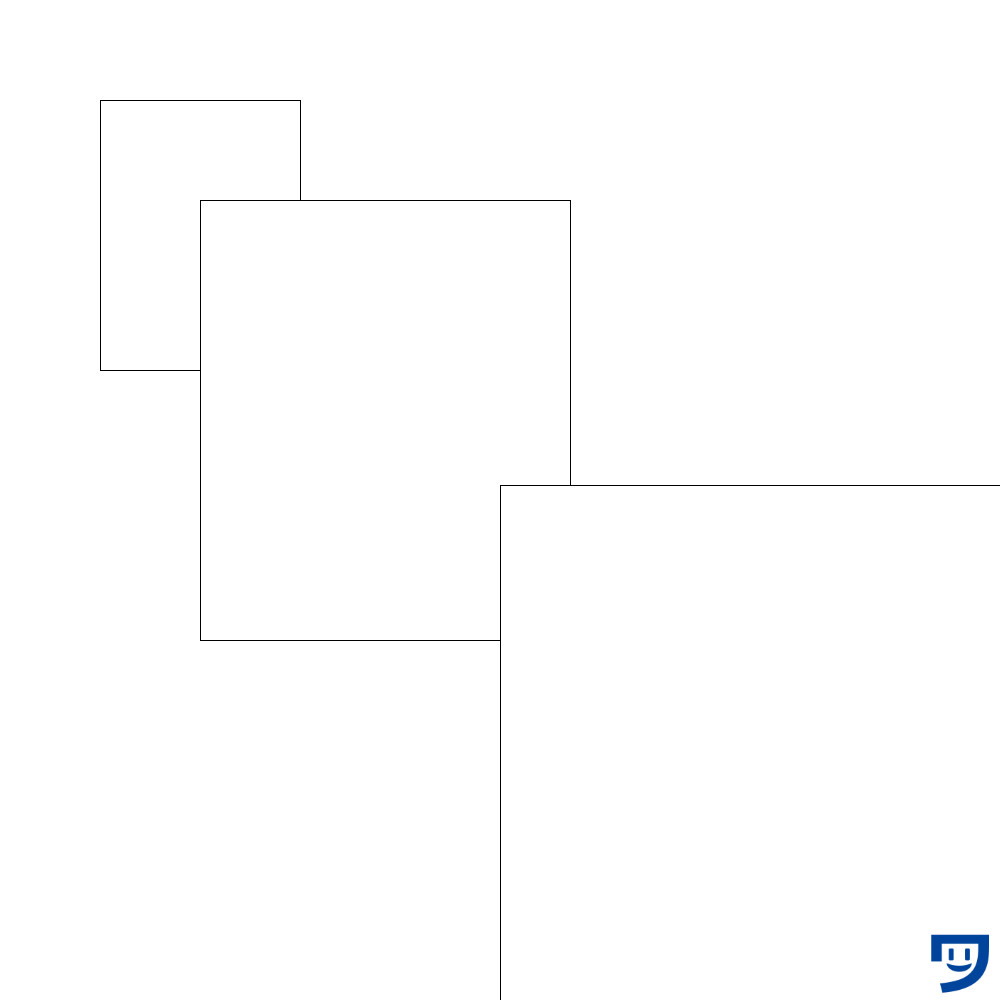
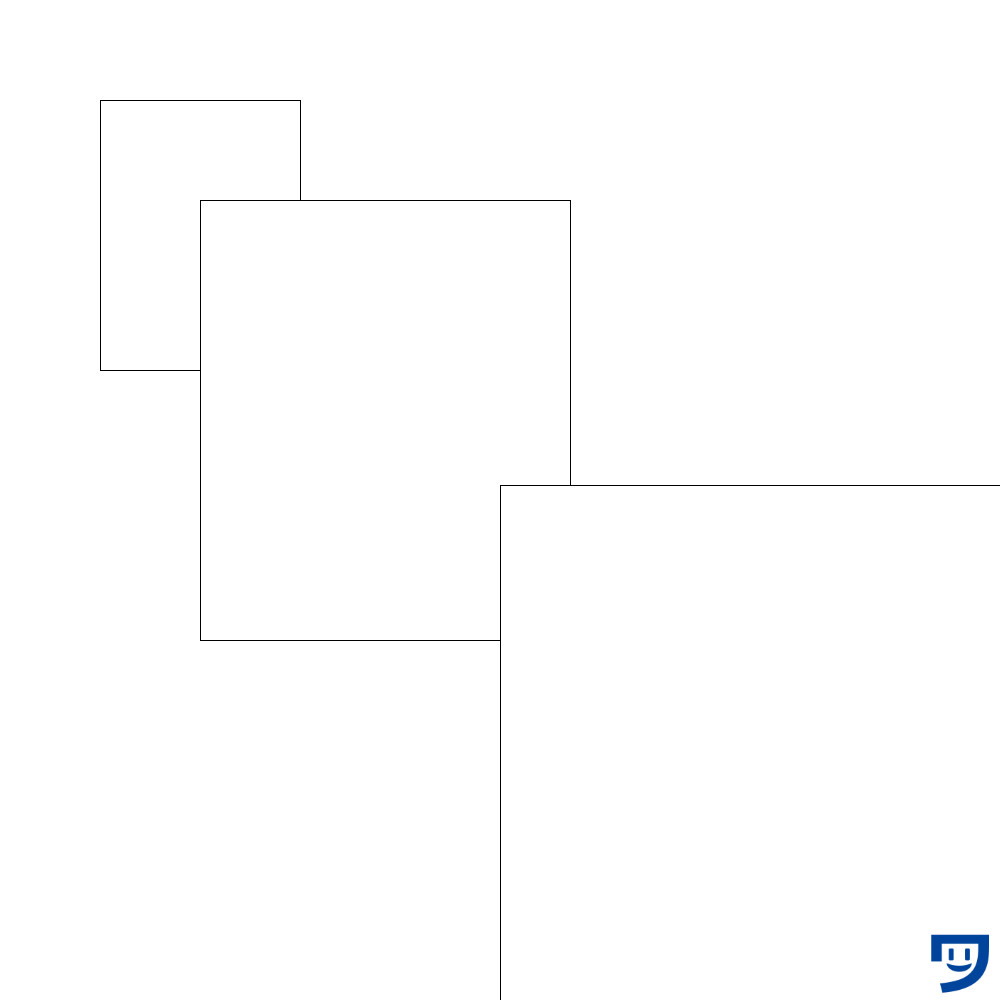
【4】長方形を重ねる
//rectで長方形を重ねる
size(1000, 1000);
background(255);
rect(100, 100, 200, 270);
rect(200, 200, 370, 440);
rect(500, 485, 670, 777);上記コードの画像。


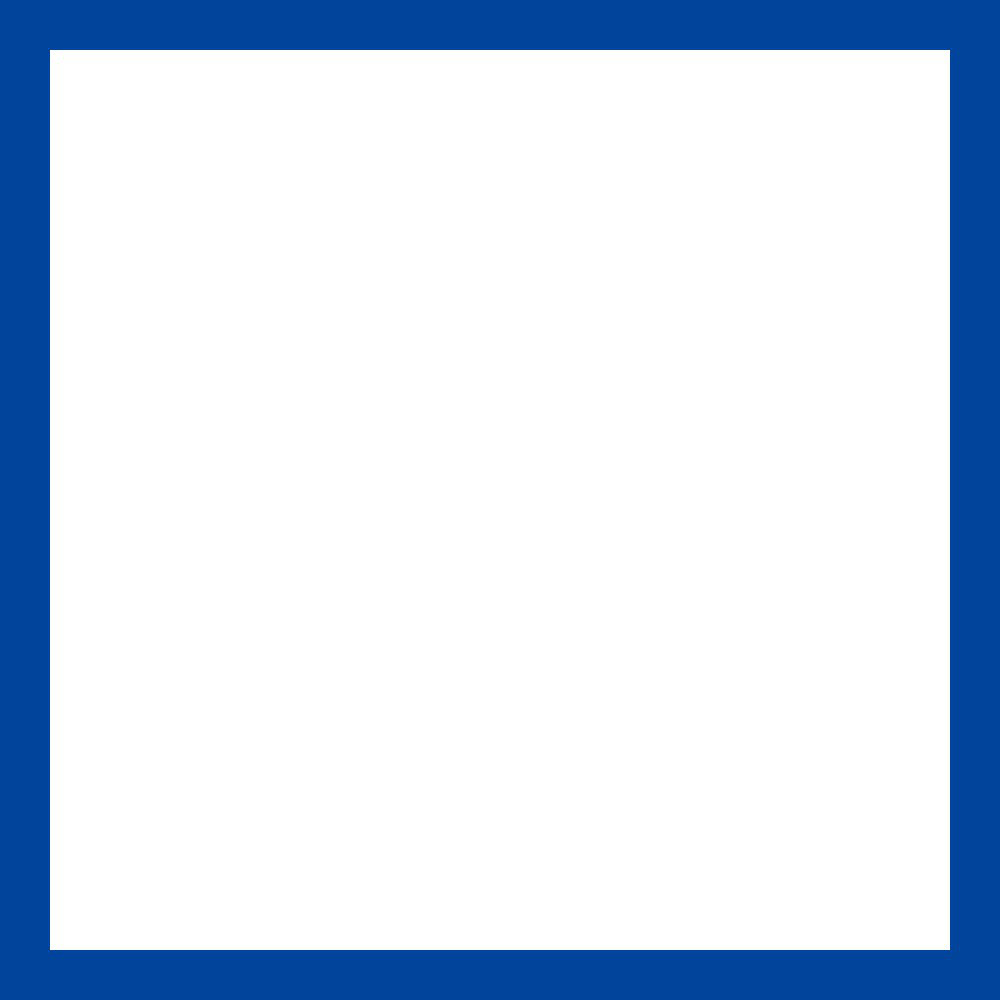
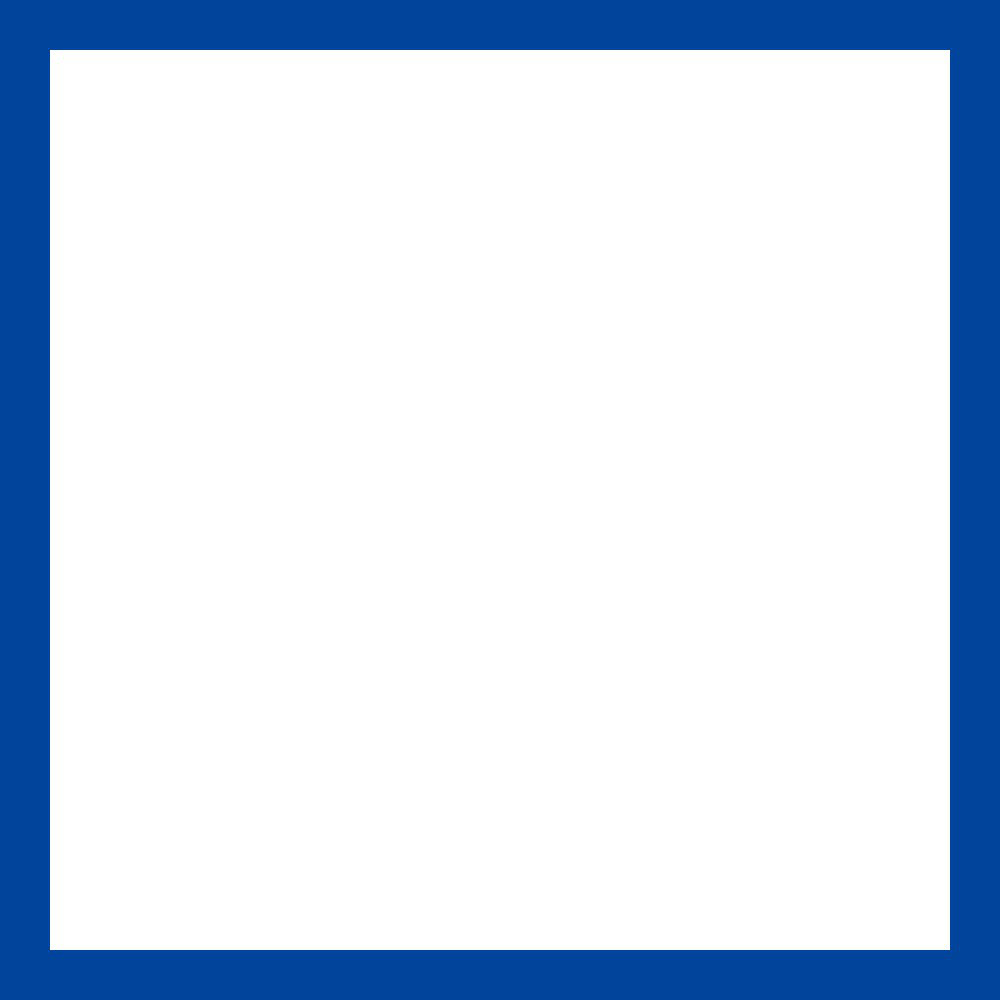
【5】フレームをつくる
長方形の輪郭線をnoStrokeでなくして、中にfillで色をつけています。
【参考記事】【Processing】noStrokeの使い方【優しい雰囲気の作品がつくれるようになる】
【参考記事】【Processing】fillの使い方を画像つきで解説【色がついた図形たちは、きっと喜んでくれている】
//rectでフレームをつくる
size(1000, 1000);
background(255);
noStroke();
fill(#00459B);
rect(0, 0, 1000, 50);//上のフレーム
rect(0, 950, 1000, 50);//下のフレーム
rect(0, 0, 50, 1000);//左のフレーム
rect(950, 0, 50, 1000);//右のフレーム 上記コードの画像。


Processingのrectで、気をつけたいエラー
rect(500, 500);のように2つだけ入力するとエラーになります。
必ずrect(500, 500, 500, 500);のように4つの数値を入力すること。



rectは、横の位置、縦の位置、長方形の横の長さ、長方形の縦の高さ。の4つを書く。
【Processing】rectを学んでいた感じた疑問◯つを解決
【Processing】rectを学ぶと、世界の見え方がこう変わる
四角の物をrectを思い浮かべながら見ることができるようになりました。



スマホとかパソコンの画面を見ると、rect(0, 0, 600, 400);くらいかなぁと考えると楽しい。
rectのフレームを使いこなして、作品をつくっていきたい
記事の中のrectで書いたフレームを活かして作品を作っていきたいと思います。
一度、フレームを作っておけば、作り直す必要がないのでProcessingは便利ですね。
学習が進めば、いろんなフレームをつくれるようになるのも楽しみです。
個人的にはフレームを動かしたいなぁ。



それでは今日もレッツワクワクコーディング。

