 ワタタク
ワタタクProcessingのrectで描く長方形の位置を、真ん中にしたいなぁ。
調べたところ、rectMode(CENTER)を使うと、rectで描く長方形の位置を真ん中にすることができると分かりました。
さらに分かったのはrectModeは、他にも3種類あって、それぞれ長方形の描き方が違います。
rectMode(CENTER)とrectMode(RADIUS)の違いが分かりにくいのですが、方眼罫を使って、僕なりに丁寧に解説させていただきましたので、記事を読んでいただければ分かるかと思います。



描く長方形や四角形の位置調整がしやすくなりますよ。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
【Processing】rectModeの英語の読み方と意味
| 英語のrectModeについて | |
|---|---|
| 英語の読み方 | レクトモード |
| 英語の意味 | 長方形の描き方 |



rectの長方形とmodeの方法という2つの英語が合わさってrectMode。
なんのためにProcessingでrectModeを使うの?
- rectで描く長方形の位置を調整するため
- rectで描く長方形の描き方を変えるため
- あなたに適した、長方形の描き方をするため



Processingの作品づくりに慣れてくると、4種類のrectModeを使い分けれるようになりますね。
【Processing】rectModeの書き方のルール4つ(構文)
rectModeを書くためのルールは、以下の4つです。
- rectMode(CORNER);
- rectMode(CORNERS);
- rectMode(CENTER);
- rectMode(RADIUS);



それぞれの描かれる長方形の違いを方眼罫を使って、分かりやすく説明します。
【ルール1】rectMode(CORNER);で書く方法
rectMode(CORNER)は、rectで長方形や四角形で書くときに最初から設定されているモード。
| 長方形ををrectMode(CORNER)で書く方法と説明 | |
|---|---|
| 書き方 | rect(a, b, c, d); rectMode(CORNER);は最初に設定されているので、書かなくていい。 ただし、rectMode(CENTER);を使った後に、rectMode(CORNER);の書き方で長方形を描きたい場合は書く |
| a, b, c, dの効果 | a 長方形の横の位置の数値 b 長方形の縦の位置の数値 c 長方形の幅の数値 d 長方形の高さの数値 |
| 数値を入力したらどうなるか | 数値に応じた長方形、または四角形を描くことができる |
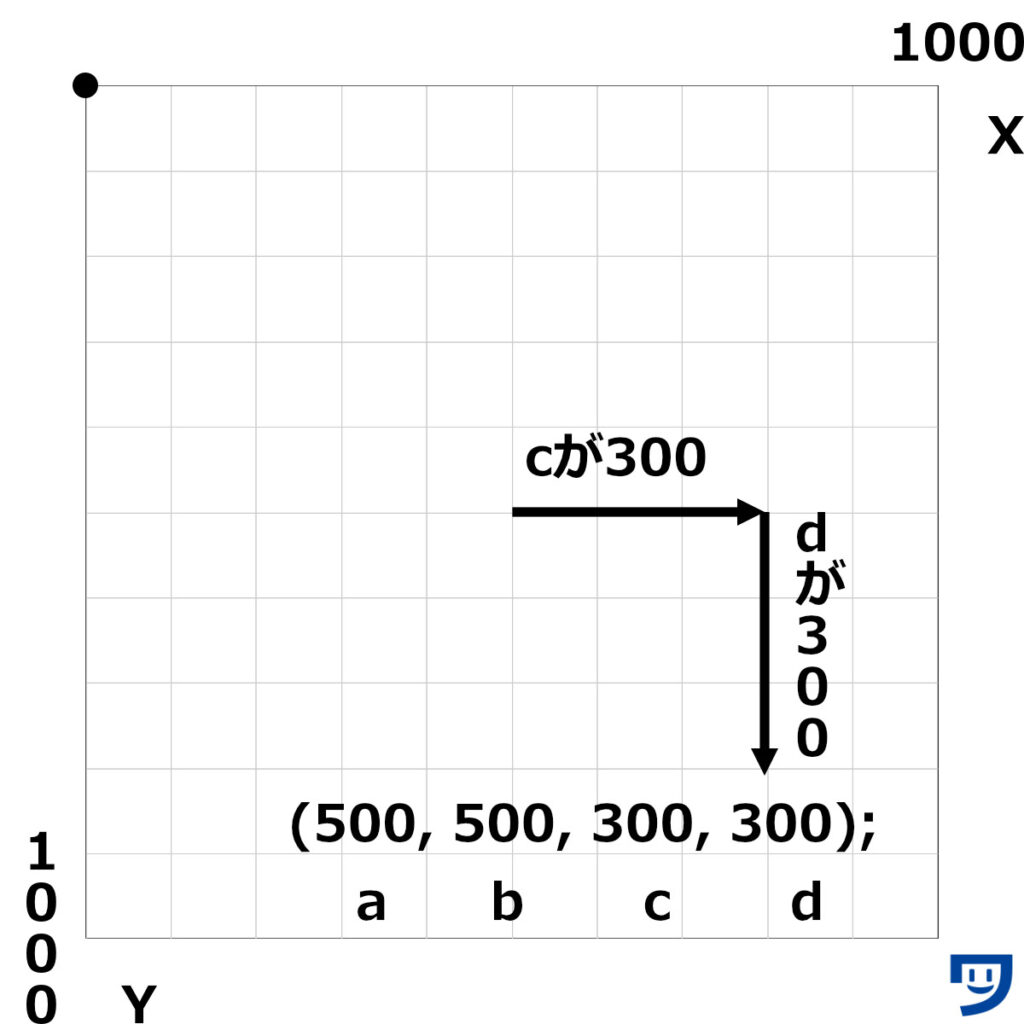
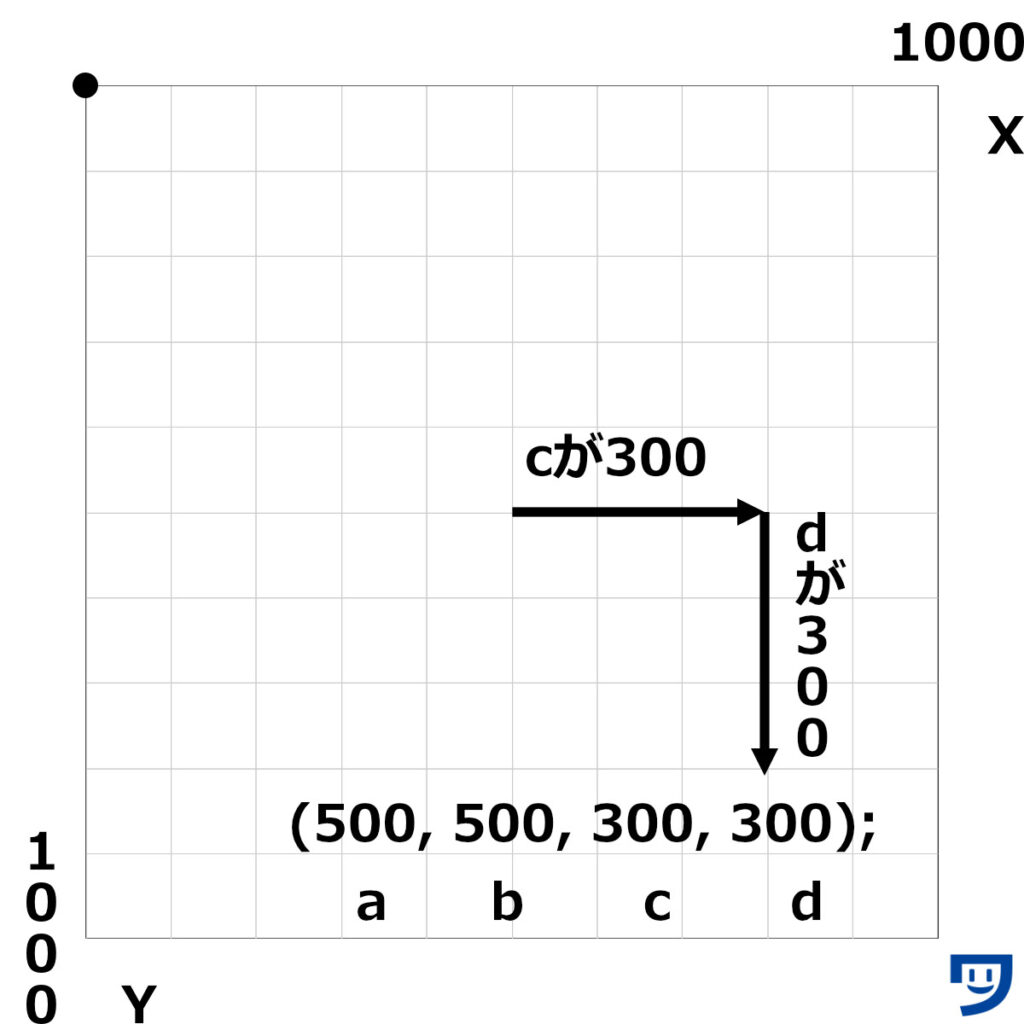
aで長方形の横の位置。
bで長方形の縦の位置。


cが長方形の横の幅。
dが長方形の高さ。


コードの実行結果の画像。


上記画像のコード。
size(1000, 1000);
rectMode(CORNER);//
rect(500, 500, 300, 300);【ルール2】rectMode(CORNERS);で書く方法
rectMode(CORNERS);は、四角形や長方形の最初の角と対角にある角の数値を入力して描く。
| 長方形ををrectMode(CORNERS)で書く方法と説明 | |
|---|---|
| 書き方 | rectMode(CORNERS); rect(a, b, c, d); |
| a, b, c, dの効果 | a 長方形の横の位置の数値 b 長方形の縦の位置の数値 c aの対角側の角の横の位置 d bの対角側の角の縦の位置 |
| 数値を入力したらどうなるか | 数値に応じた長方形、または四角形を描くことができる |
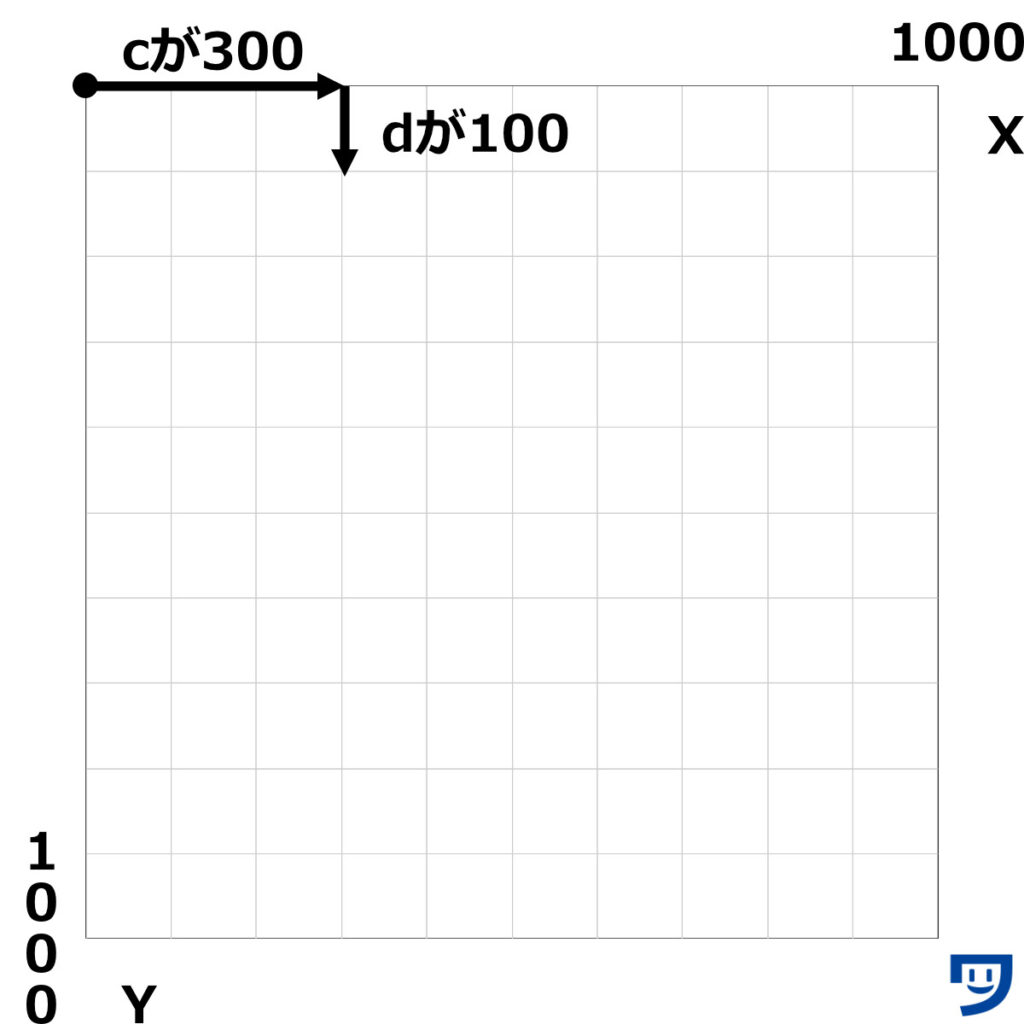
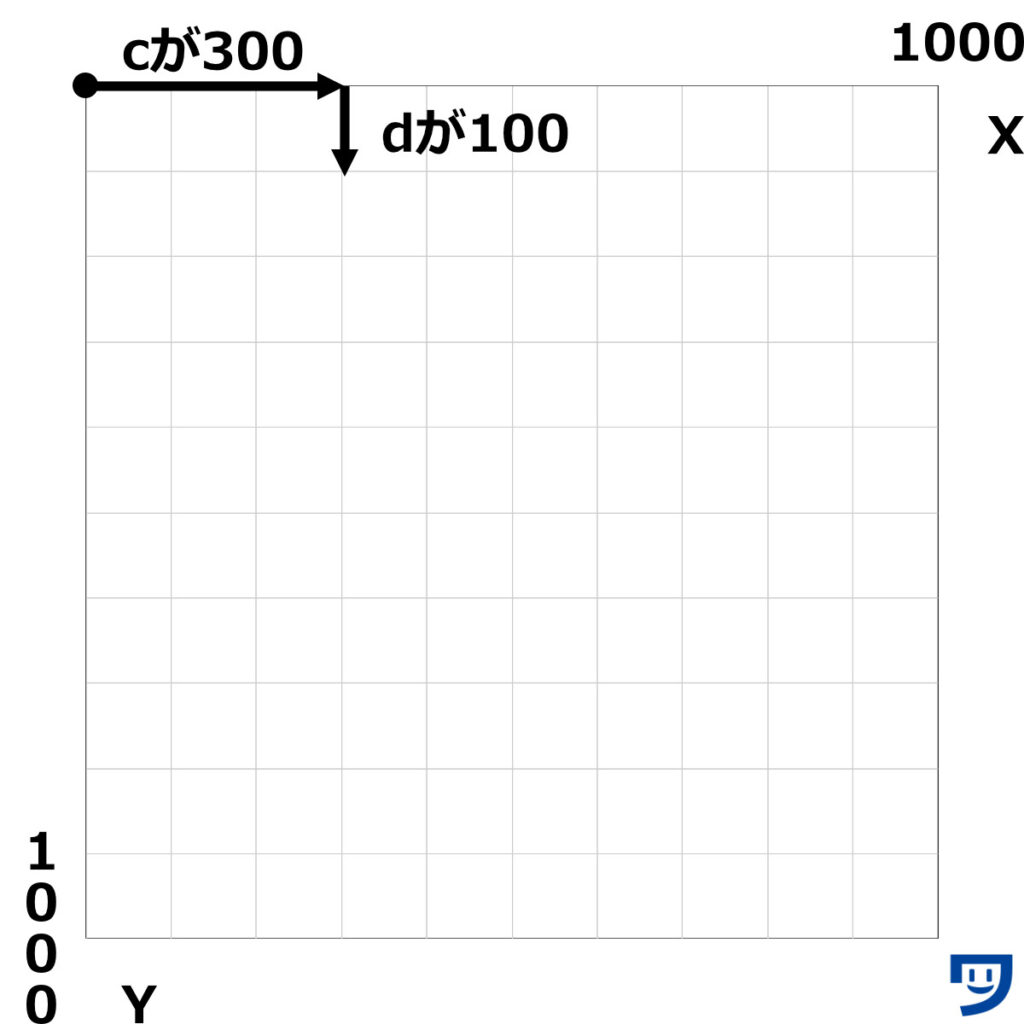
aで長方形の横の位置。
bで長方形の縦の位置。


cは長方形の対角側の横の位置。
dは長方形の対角側の縦の位置。


コードの実行結果。


上記画像のコード。
size(1000, 1000);
rectMode(CORNERS);
rect(500, 500, 300, 100);


角の位置を調整するときに使いやすい。
【ルール3】rectMode(CENTER);で書く方法
rectMode(CENTER);は最初の位置を、中心にして、四角形や長方形を描くモード。
英語のCENTERは真ん中という意味。
| 長方形ををrectMode(CENTER)で書く方法と説明 | |
|---|---|
| 書き方 | rectMode(CENTER); rect(a, b, c, d); |
| a, b, c, dの効果 | a 長方形の中心点の横の位置の数値 b 長方形の中心点の縦の位置の数値 c 長方形の横幅の数値 d 長方形の縦の高さの数値 |
| 数値を入力したらどうなるか | 数値に応じた長方形、または四角形を描くことができる |
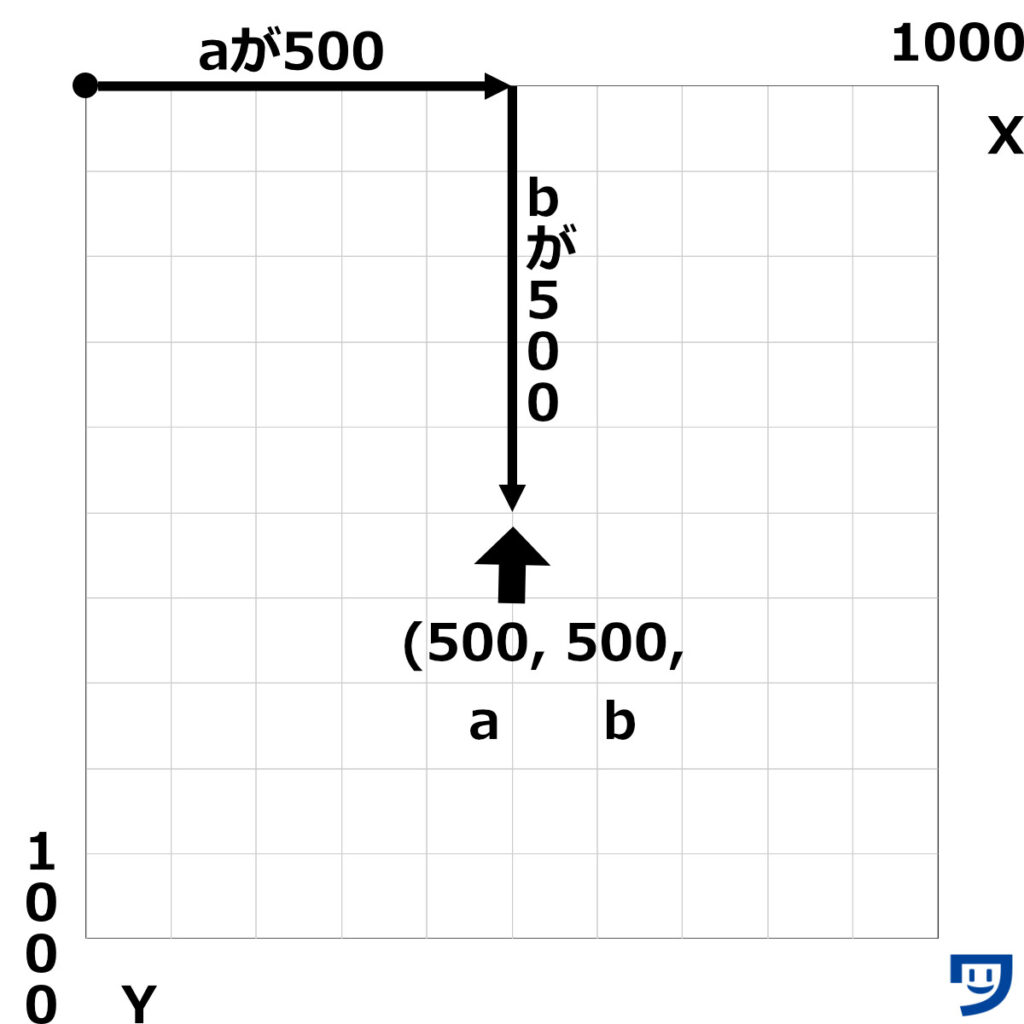
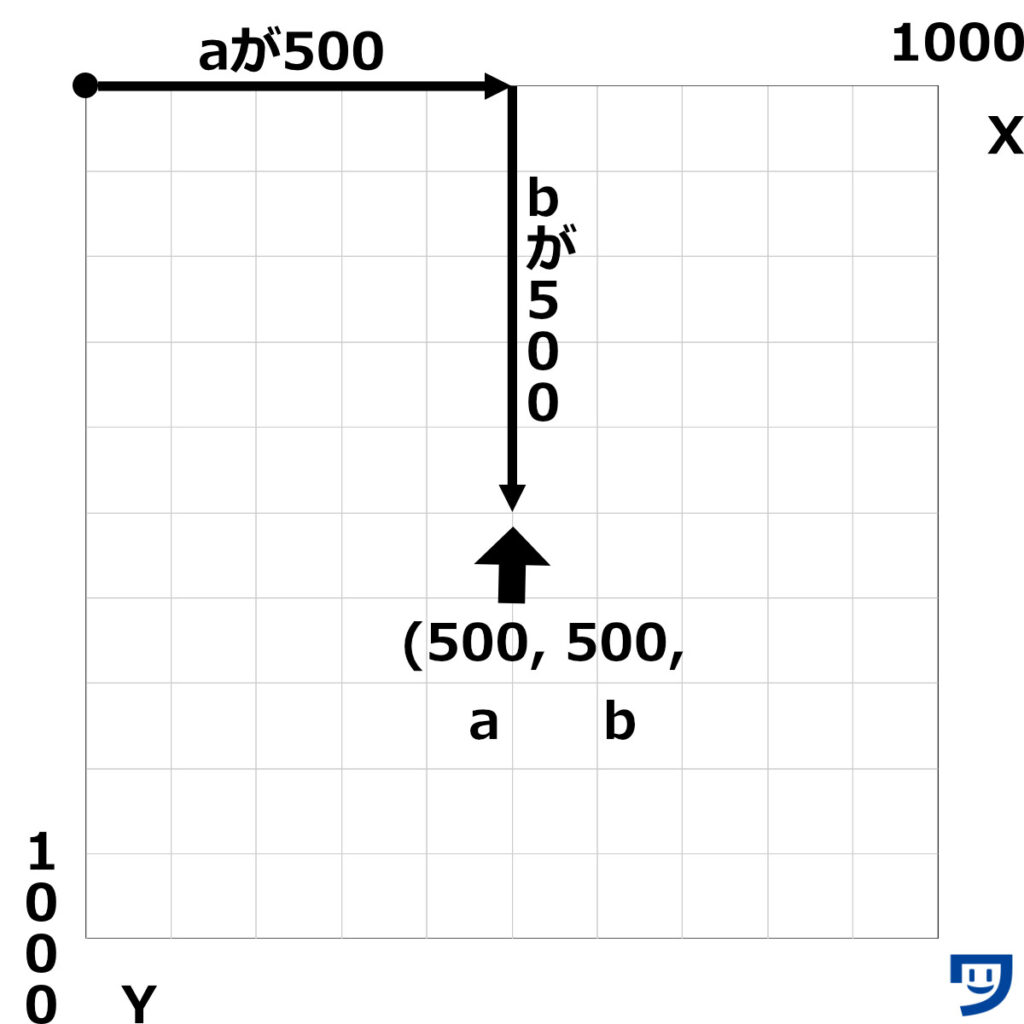
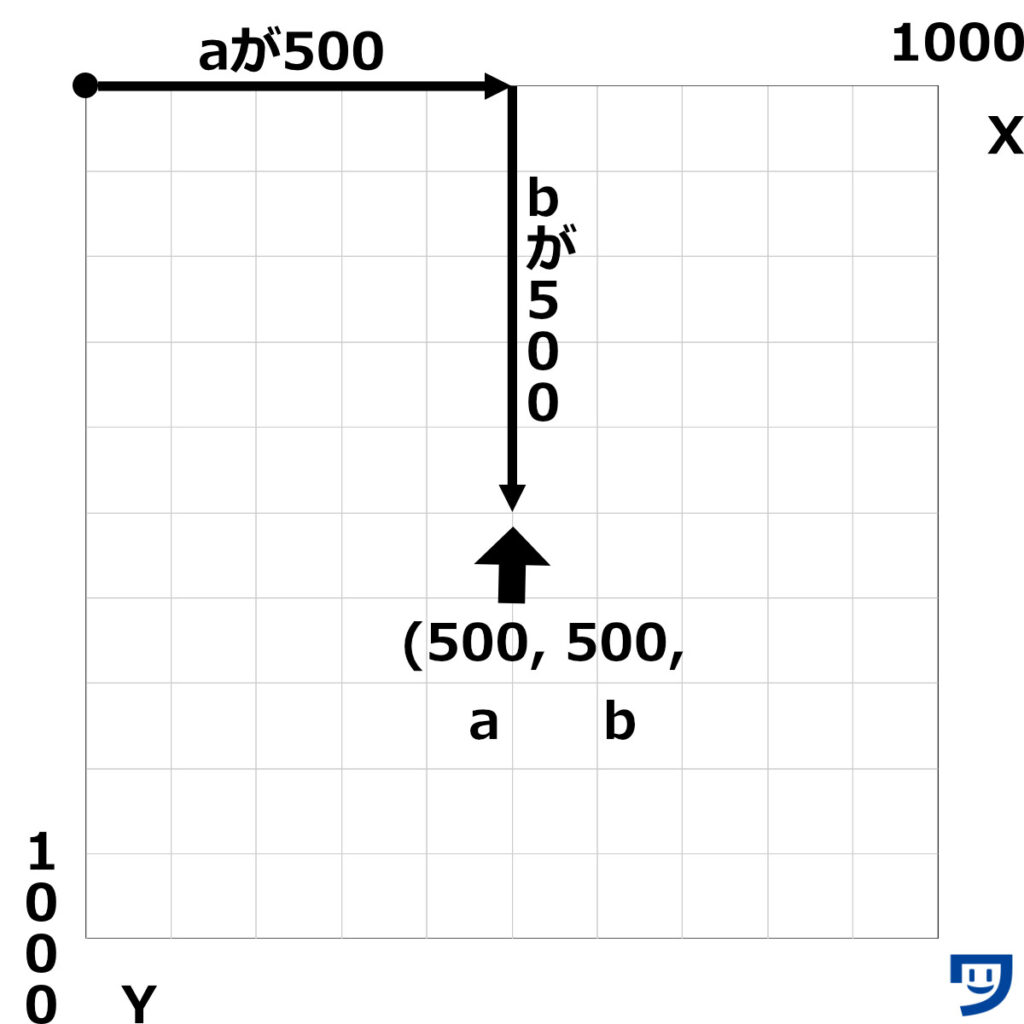
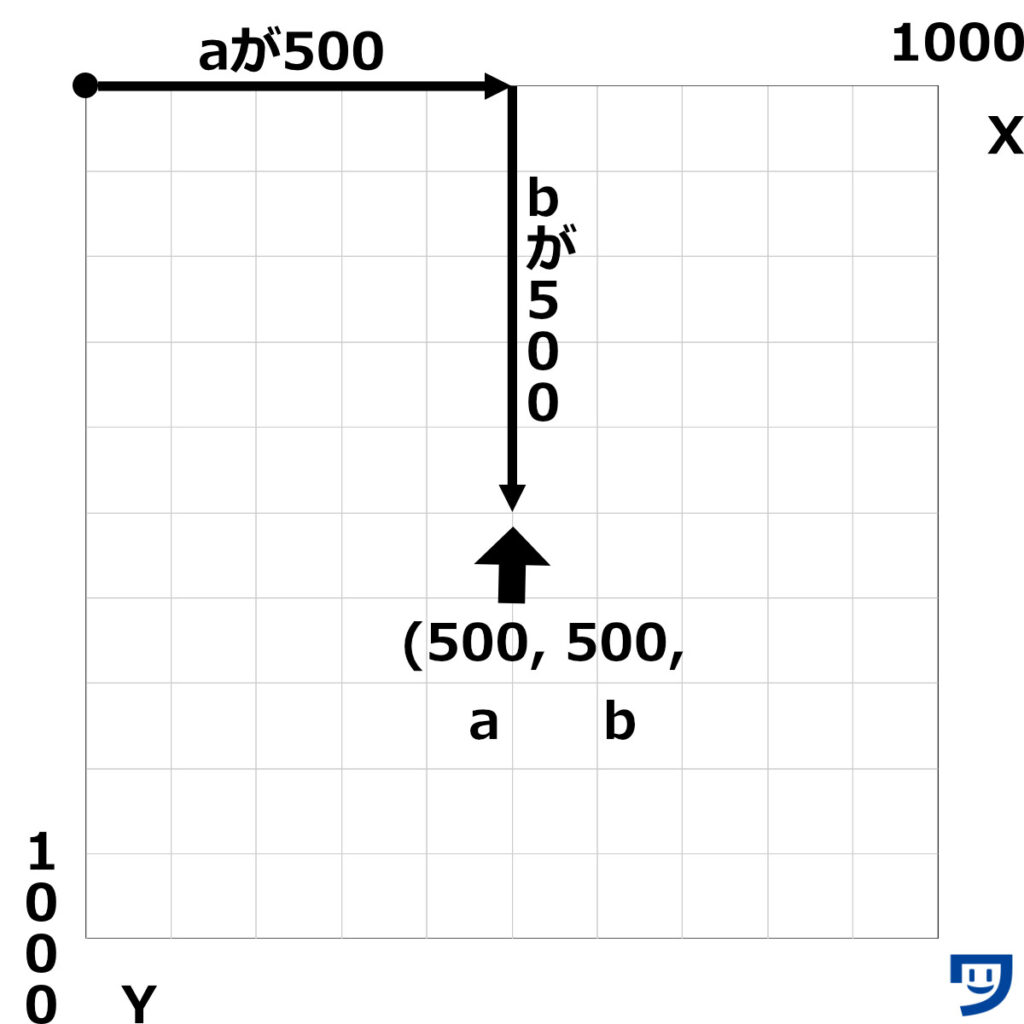
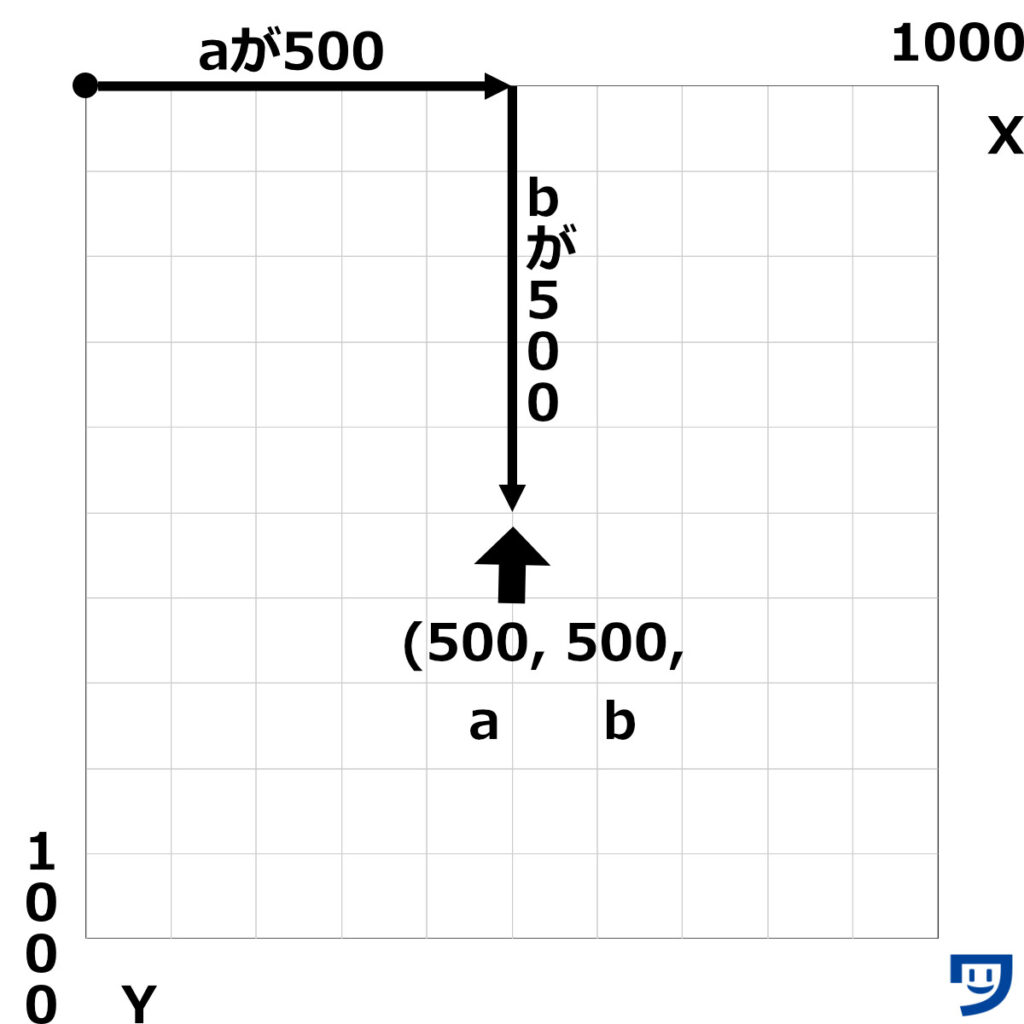
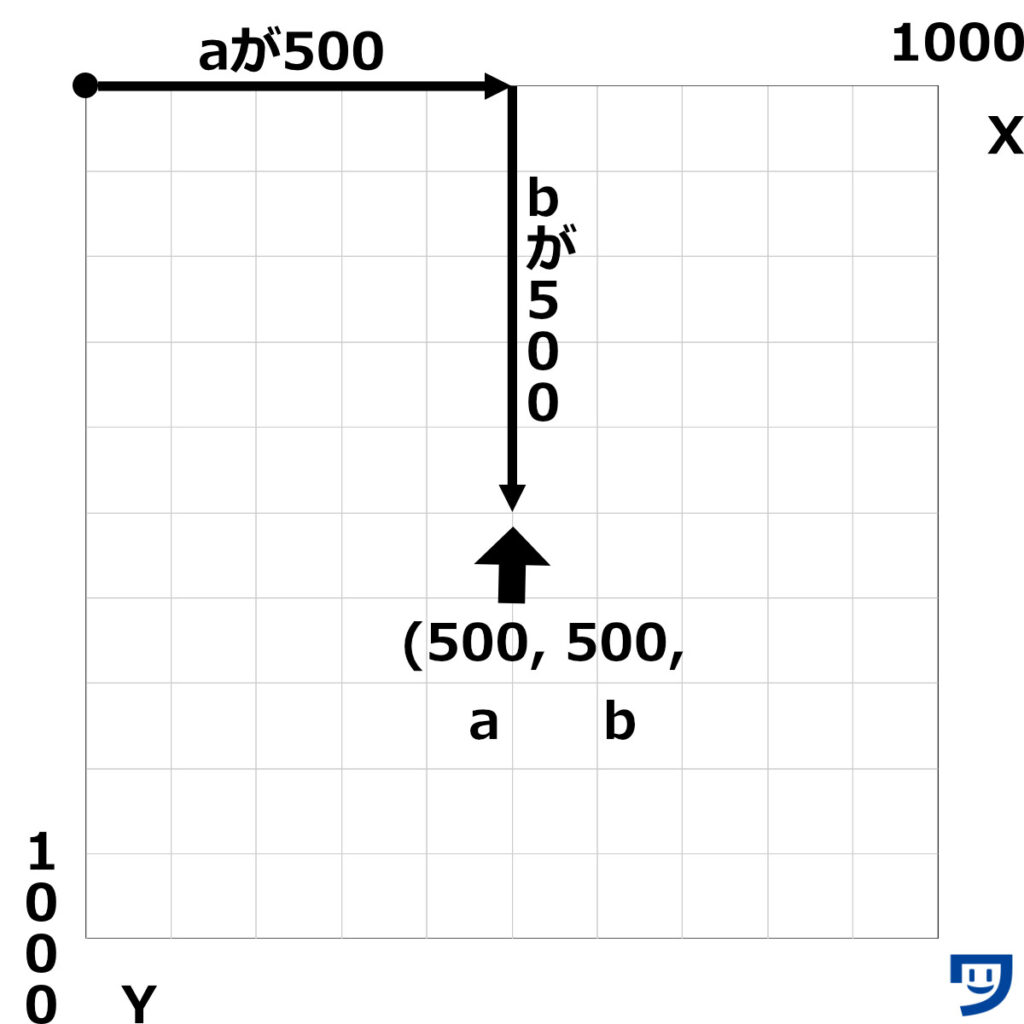
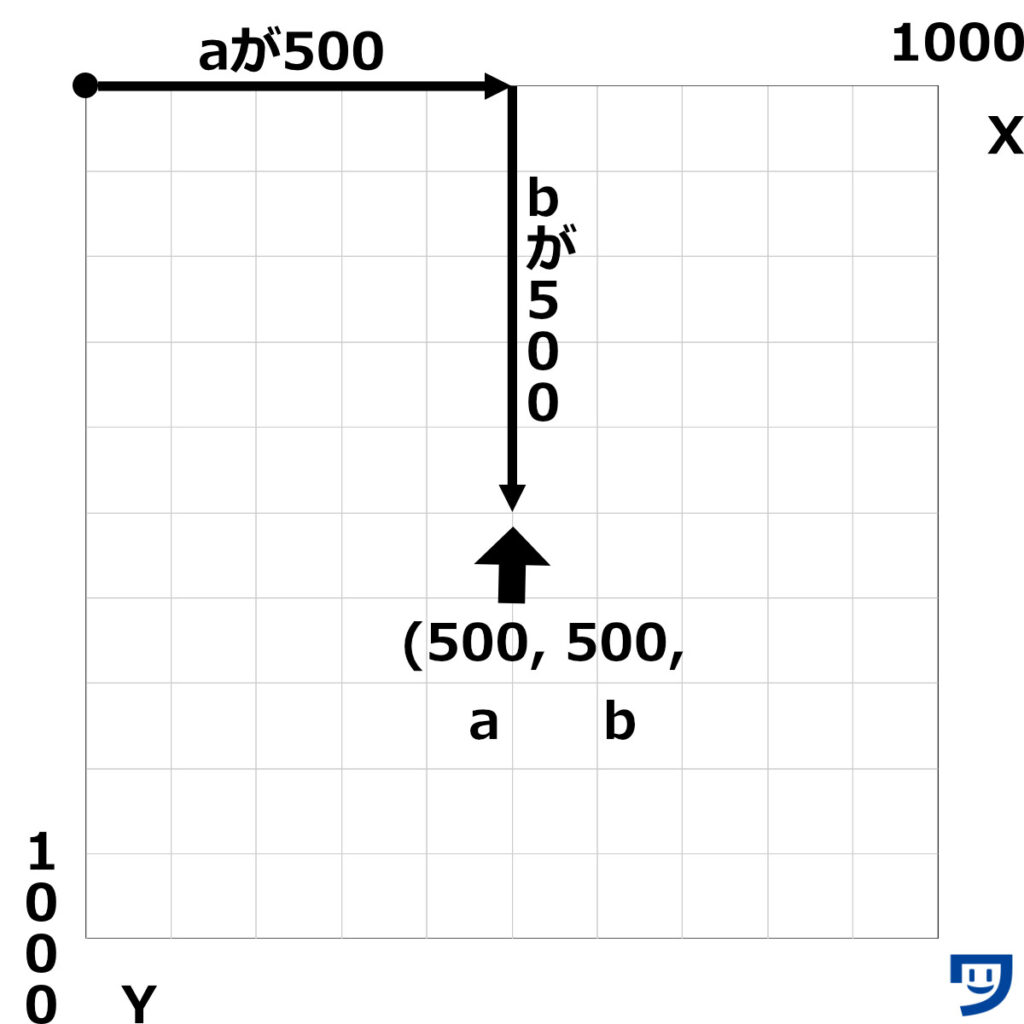
a 長方形の中心点の横の位置の数値。
b 長方形の中心点の縦の位置の数値。


c 長方形の横幅の数値
d 長方形の縦の高さの数値


コードを実行した結果。


上記画像のコード。
size(1000, 1000);
rectMode(CENTER);
rect(500, 500, 500, 500);【ルール4】rectMode(RADIUS)で書く方法
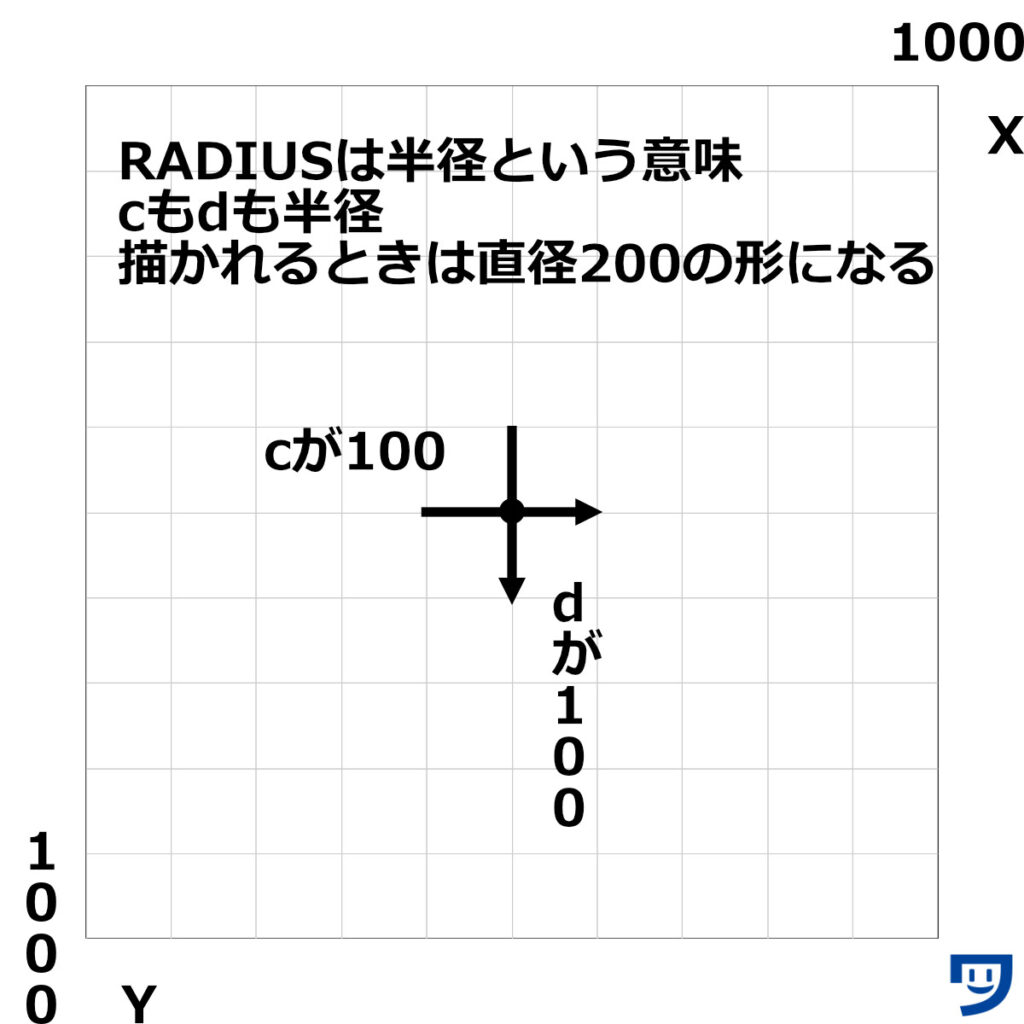
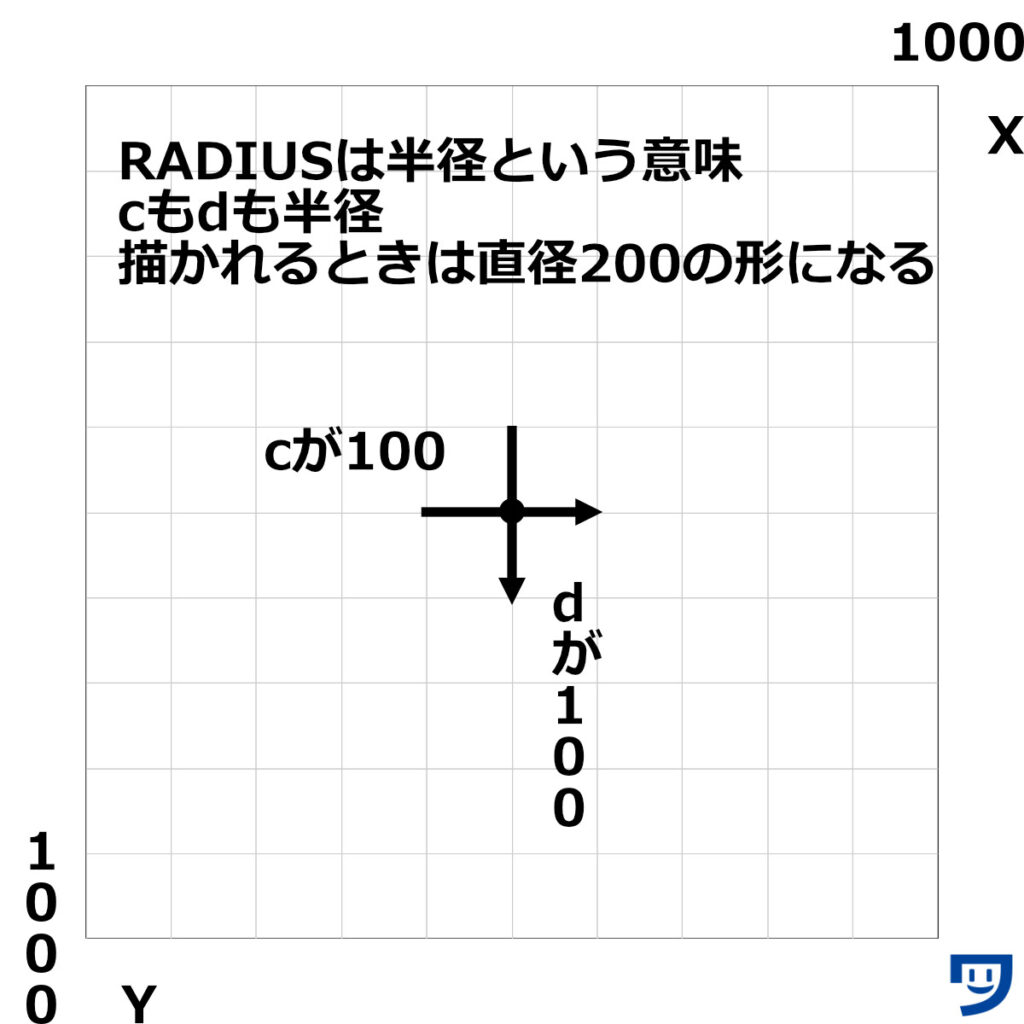
rectMode(RADIUS);は最初の位置を、中心にして、四角形や長方形を半径で描くモード。
英語のRADIUSは半径という意味。
| 長方形ををrectMode(RADIUS)で書く方法と説明 | |
|---|---|
| 書き方 | rectMode(RADIUS); rect(a, b, c, d); |
| a, b, c, dの効果 | a 長方形の中心点の横の位置の数値 b 長方形の中心点の縦の位置の数値 c 長方形の横幅の半径の数値 d 長方形の縦の高さの半径数値 |
| 数値を入力したらどうなるか | 数値に応じた長方形、または四角形を描くことができる |
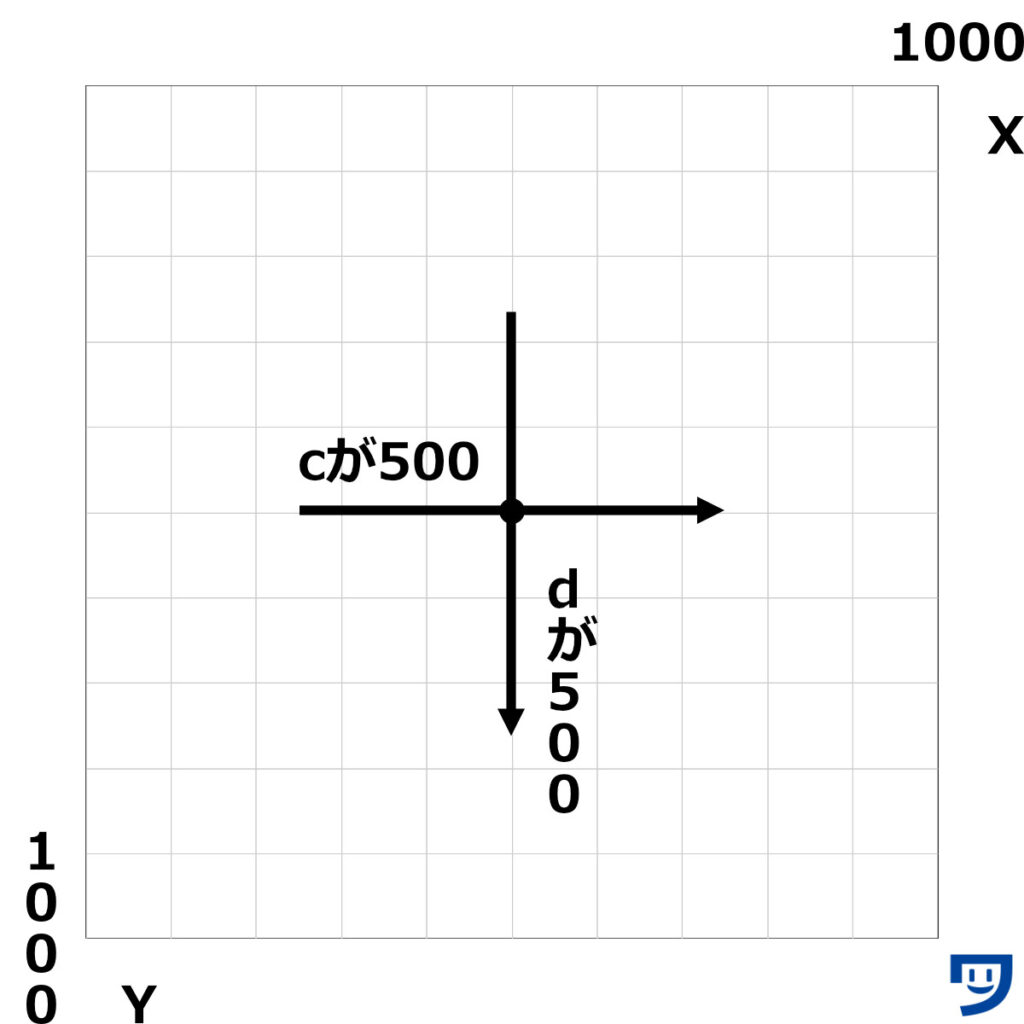
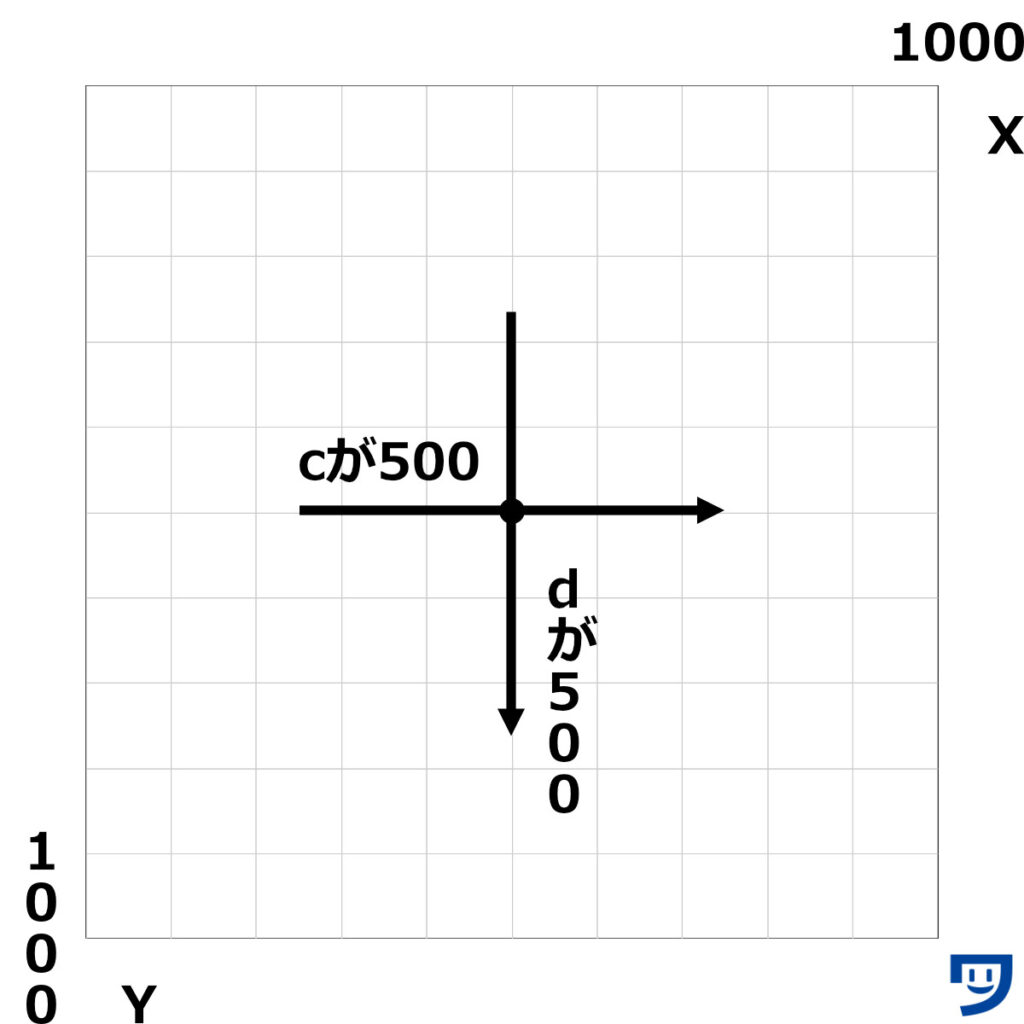
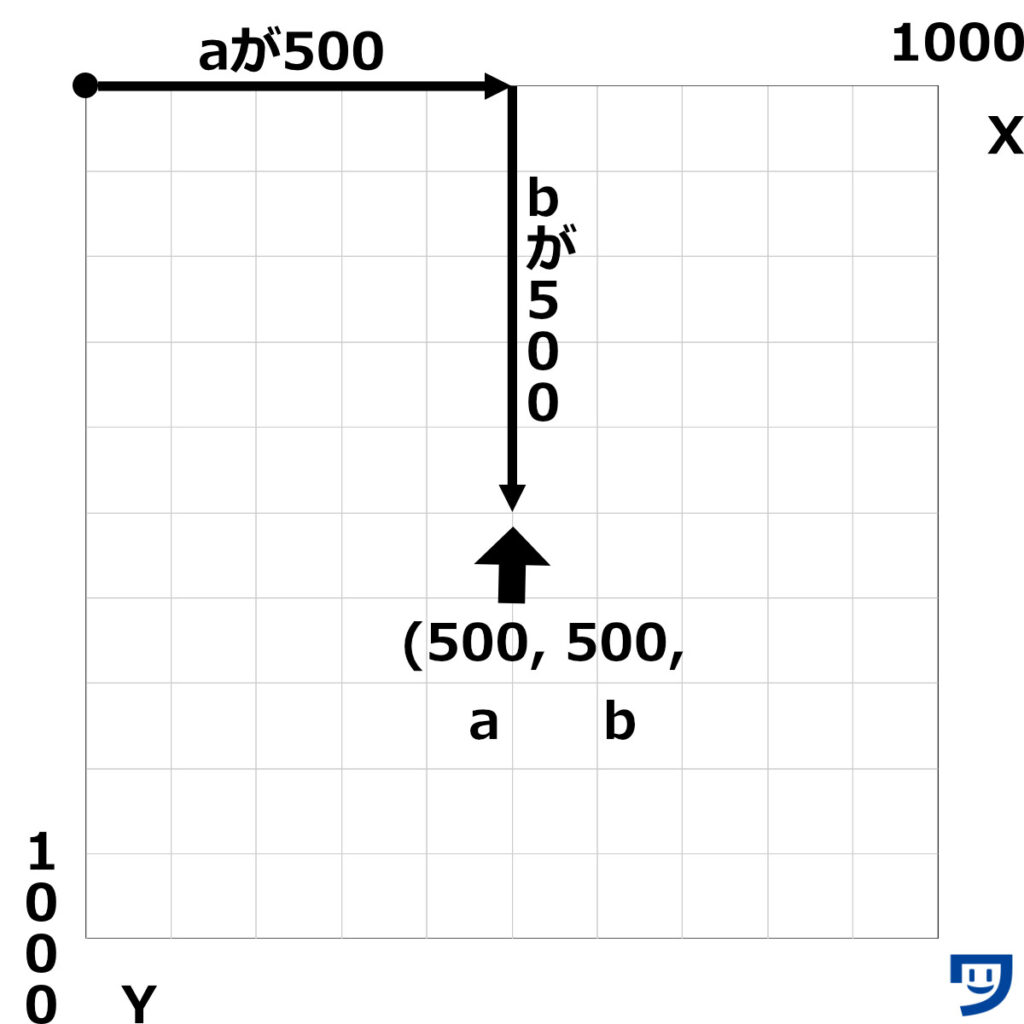
a 長方形の中心点の横の位置の数値。
b 長方形の中心点の縦の位置の数値。


c 長方形の横幅の半径の数値
d 長方形の縦の高さの半径数値


コードを書いて実行した結果。


上記画像のコード。
size(1000, 1000);
rectMode(RADIUS);
rect(500, 500, 100, 100);rectModeを他のモードに変える方法
rectModeCENTERから、RADIUSに切り替えるなら、あとでrectMode(RADIUS)を書けばいいだけです。
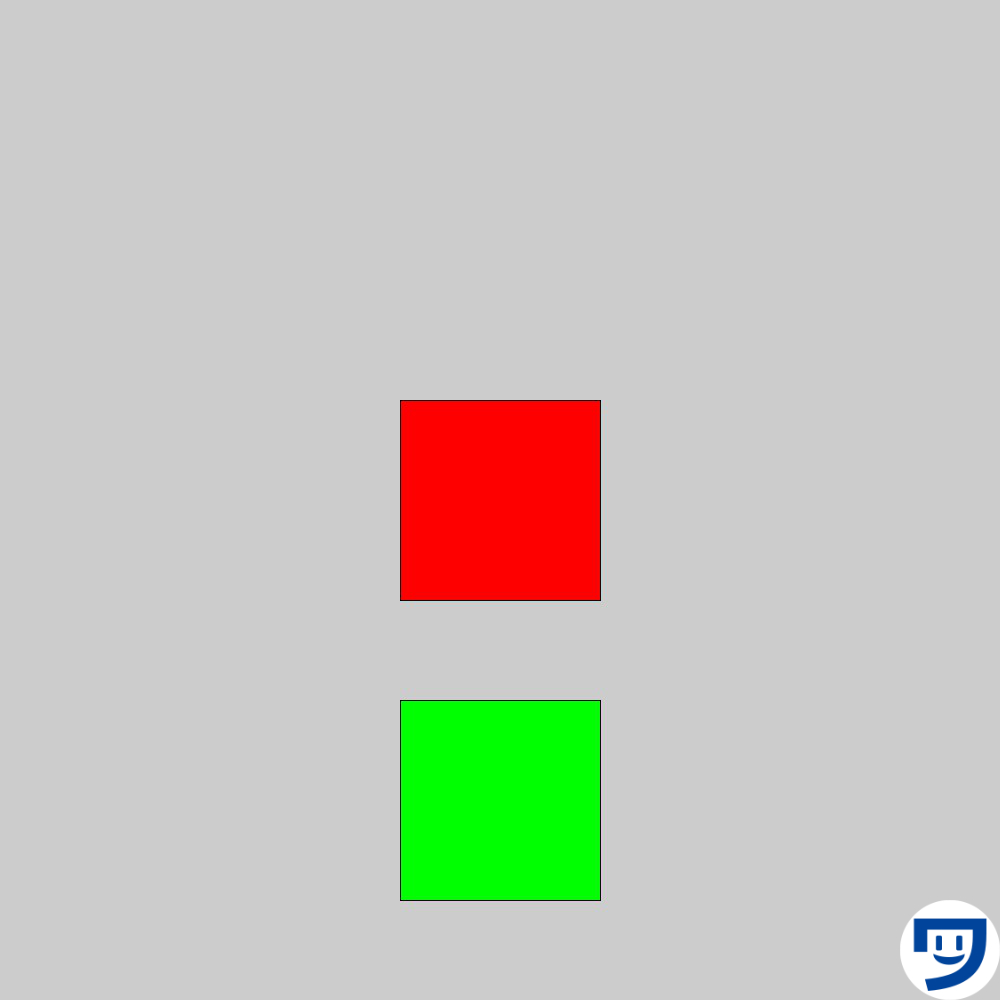
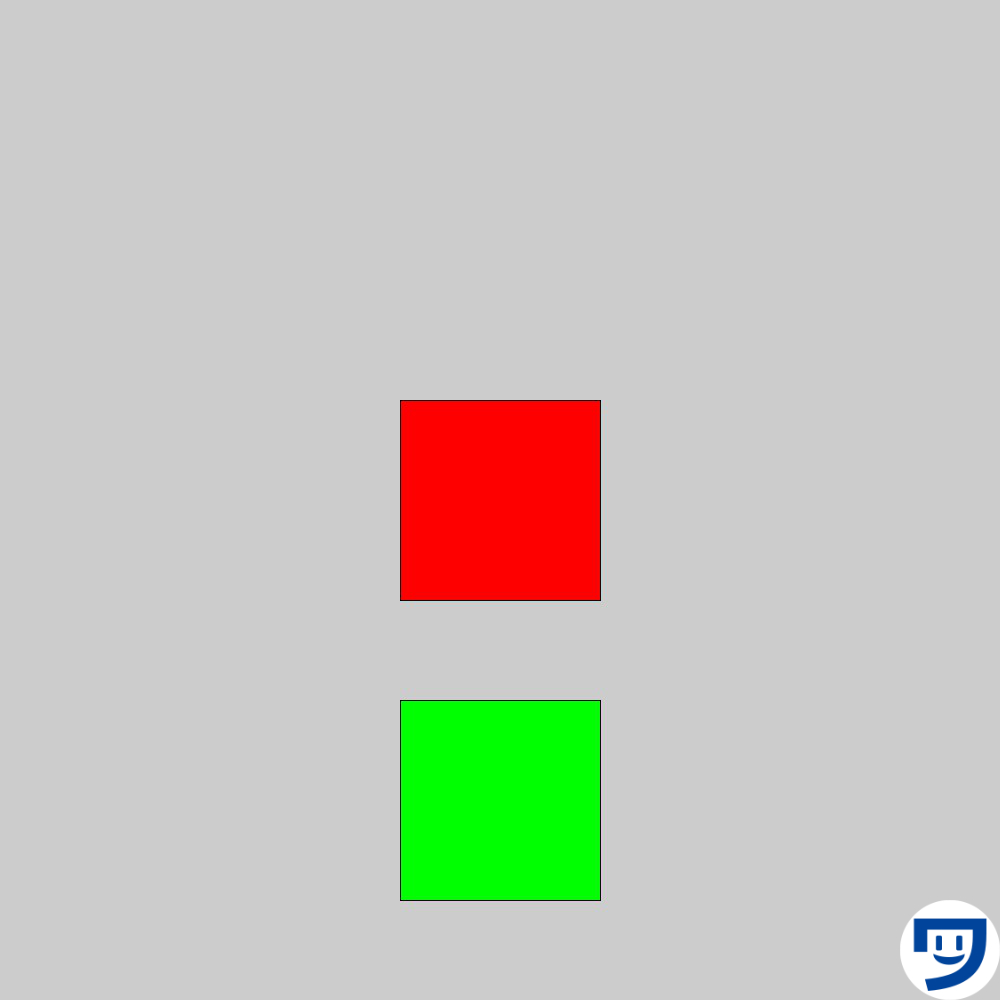
以下のコードは、同じ形ですが、CENTERとRADIUSの数値の違いに注目してみてください。
RADIUSで半径で描くことで数値を小さく、同じ形を描くことが可能です。
size(1000, 1000);
// 上の赤色の四角形
rectMode(CENTER); //最初はCENTERモードで描くように設定
fill(255, 0, 0);
rect(500, 500, 200, 200);
// 下の緑色の四角形
rectMode(RADIUS); //次にRADIUSモードで描けるようになる
fill(0, 255, 0);
rect(500, 500, 100, 100);上記コードの画像。


ProcessingのrectModeで、気をつけたいエラー
rectModeのMを大文字にすること。
CORNER、CORNERS、CENTER、RADIUSなどの文字を大文字で書くこと。



小文字と大文字を意識。
【Processing】rectModeを学んでいた感じた疑問1つを解決
【Processing】rectModeを学ぶと、世界の見え方がこう変わる
四角や長方形を見ると「rectMode(CENTER);で描くとどれくらいの数値かな?rect(500, 500, 300, 600);くらいの長方形かな。」と思えるように。



学べば学ぶほど、見える世界が変わっていく。
僕はProcessingのrectMode(RADIUS)が好き
RADIUSってなんかかっこいいので好きです。
四角形や長方形の位置を調整するために、rectModeを使い分けていきます。



それでは今日もレッツワクワクコーディング。

