ワタタク
ワタタク今回の記事の目的はProcessingの「PGraphics」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】PGraphicsについて
PGraphicsについて
- PGraphicsは「グラフィックス(絵や画像)のための場所」という意味
- PはProcessingのP
PGraphics()は、キャンバスみたいなもので、そこに絵を描いたり色を付けたりします- 複数のキャンバスを使って別々に描いて表示させることができる
- 【注意点】
createGraphics()で新しいキャンバスを作ってから使う
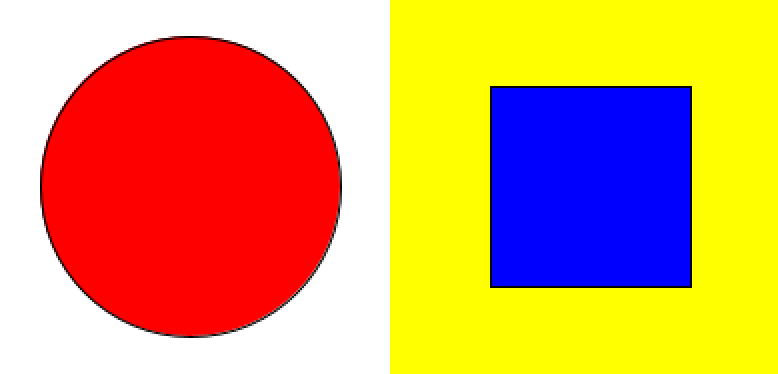
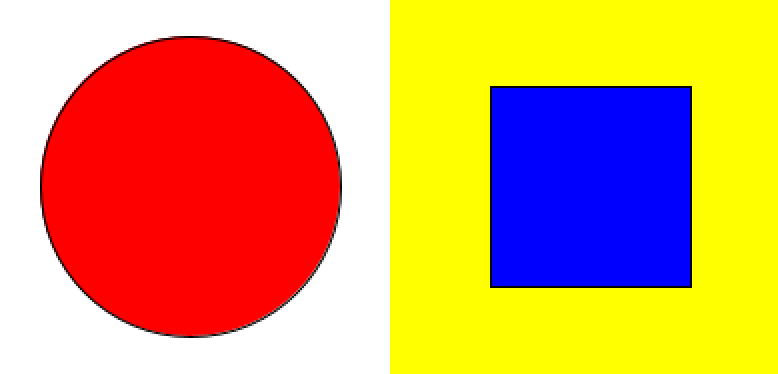
【Processing】PGraphicsの使い方【画像とコード】


// キャンバスを2つ作成
PGraphics pg1; // キャンバス1のための変数
PGraphics pg2; // キャンバス2のための変数
void setup() {
size(400, 200); // メインキャンバスのサイズを指定(幅400、高さ200)
// キャンバスを初期化
pg1 = createGraphics(200, 200); // キャンバス1を200x200のサイズで作成
pg2 = createGraphics(200, 200); // キャンバス2を200x200のサイズで作成
// キャンバス1に描画
pg1.beginDraw(); // キャンバス1に描画を開始
pg1.background(255); // 背景を白に設定
pg1.fill(255, 0, 0); // 描画の塗りつぶし色を赤に設定
pg1.ellipse(100, 100, 150, 150); // 赤色の丸を描く(中心: 100, 100、幅と高さ: 150, 150)
pg1.endDraw(); // キャンバス1への描画を終了
// キャンバス2に描画
pg2.beginDraw(); // キャンバス2に描画を開始
pg2.background(255, 255, 0); // 背景を黄色に設定
pg2.fill(0, 0, 255); // 描画の塗りつぶし色を青に設定
pg2.rect(50, 50, 100, 100); // 青色の四角を描く(位置: 50, 50、幅と高さ: 100, 100)
pg2.endDraw(); // キャンバス2への描画を終了
}
void draw() {
background(200); // メインキャンバスの背景色をグレーに設定
// メインキャンバスにキャンバス1を表示
image(pg1, 0, 0); // キャンバス1を左側に表示
// メインキャンバスにキャンバス2を表示
image(pg2, 200, 0); // キャンバス2を右側に表示(キャンバス1の隣)
}【Processing】PGraphicsを使ってみた感想
描いたものをたくさん表示させたいときに使うと面白そう。



それでは今日もレッツワクワクコーディング。