ワタタク
ワタタク今回の記事の目的はProcessingの「modelX()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】modelX()、modelY()、modelZ()について
modelX()、modelY()、modelZ()について
- 複数の3Dオブジェクトを正確に配置したり、特定の変換後の位置を使って他のオブジェクトを配置することができる
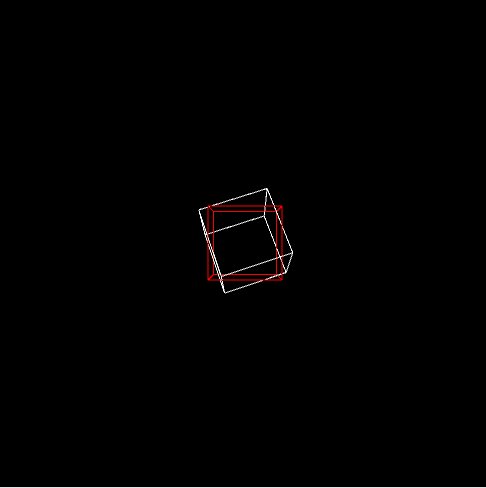
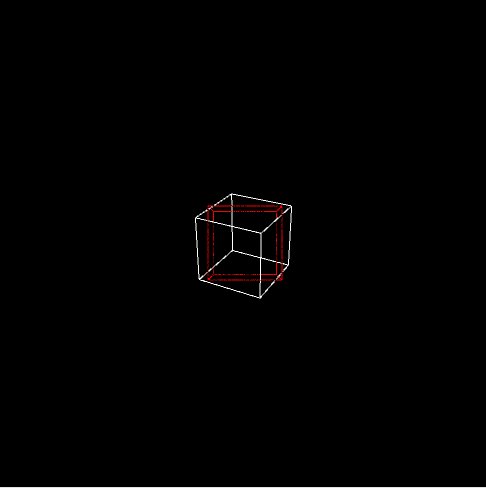
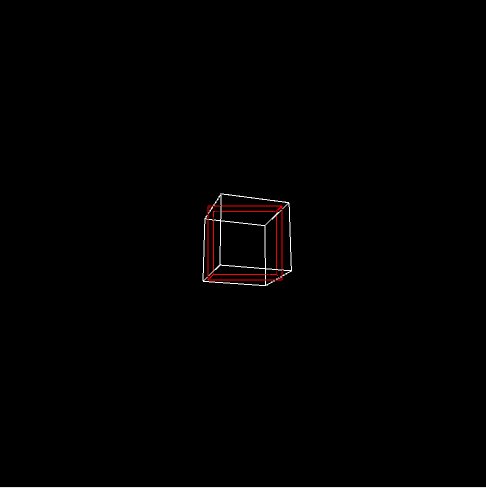
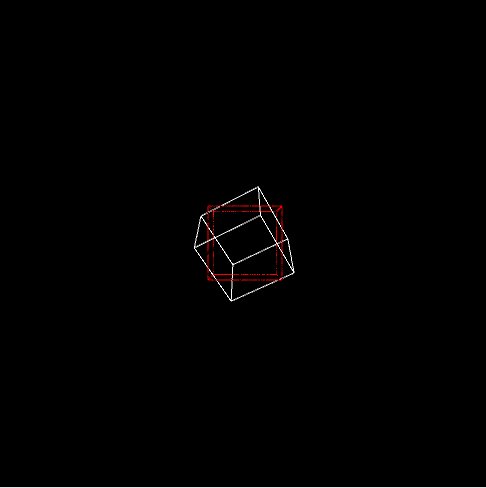
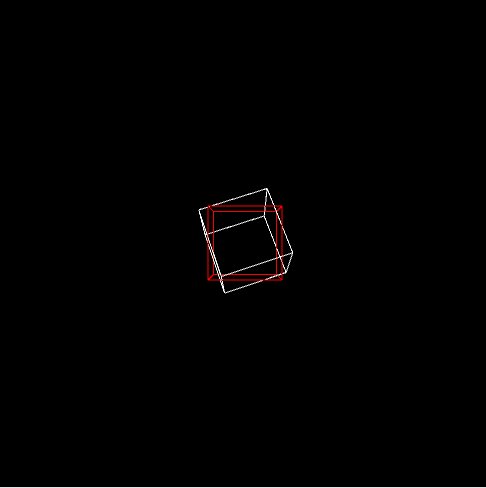
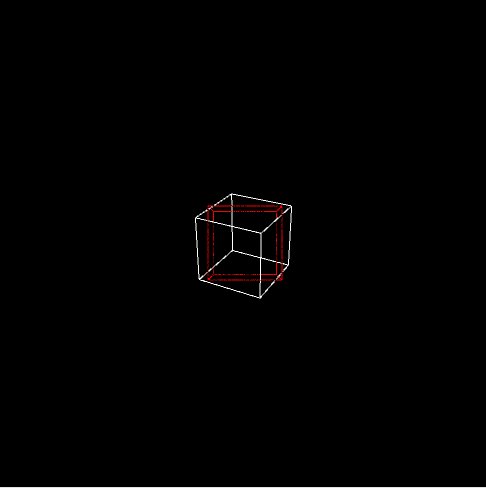
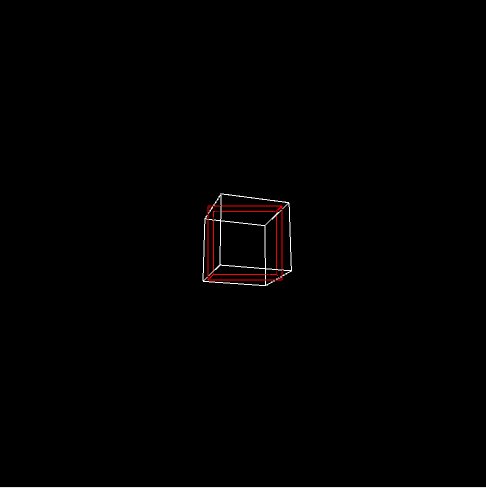
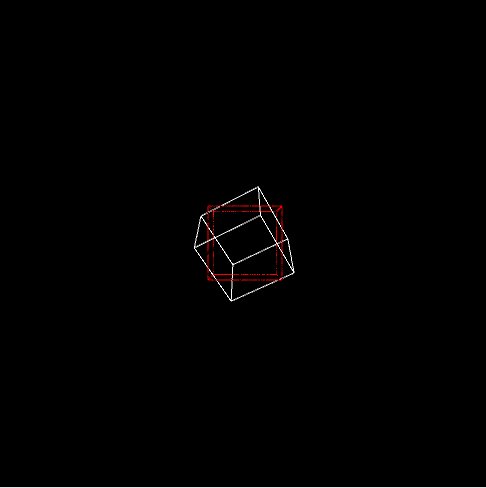
【Processing】modelX()、modelY()、modelZ()の使い方【画像とコード】


Processingリファレンスのhttps://processing.org/reference/modelX_.html に載っていたサンプルをそのままに、日本語のコメントを載せています。
初期の位置 (0, 0, 0)
↓ modelX, modelY, modelZ によって取得された変換後の位置
変換された位置 (x, y, z)
↓ その位置を基準に新しいオブジェクトを配置
void setup() {
size(500, 500, P3D); // 画面サイズを500x500ピクセルに設定し、3Dモードを有効にする
noFill(); // 図形の内部を塗りつぶさない設定
}
void draw() {
background(0); // 背景を黒にする
pushMatrix(); // 現在の変換行列を保存する
// 画面の中央に移動
translate(width/2, height/2, -200);
// 立方体を少しずつ回転させる
rotateX(frameCount * 0.01);
rotateY(frameCount * 0.01);
// (0, 0, 0)の位置に白い立方体の枠を描画する
stroke(255); // 線の色を白に設定
box(100); // 辺の長さが100の立方体を描く
// 立方体が描かれた位置を保存する
float x = modelX(0, 0, 0);
float y = modelY(0, 0, 0);
float z = modelZ(0, 0, 0);
// すべての変換をクリアする
popMatrix();
// 前の立方体と同じ(x, y, z)座標に新しい立方体を描く
pushMatrix(); // 新しい変換を保存する
translate(x, y, z); // 立方体の位置に移動
stroke(255, 0, 0); // 線の色を赤に設定
box(100); // 辺の長さが100の立方体を描く
popMatrix(); // 変換をクリアする
}【Processing】modelX()、modelY()、modelZ()を使ってみた感想
難しい。



それでは今日もレッツワクワクコーディング。