ワタタク
ワタタク今回の記事の目的はProcessingの「hue()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】hue()について
hue()について
- hueは英語で色相という意味
hue()は、対象から色相値を取得して適用する
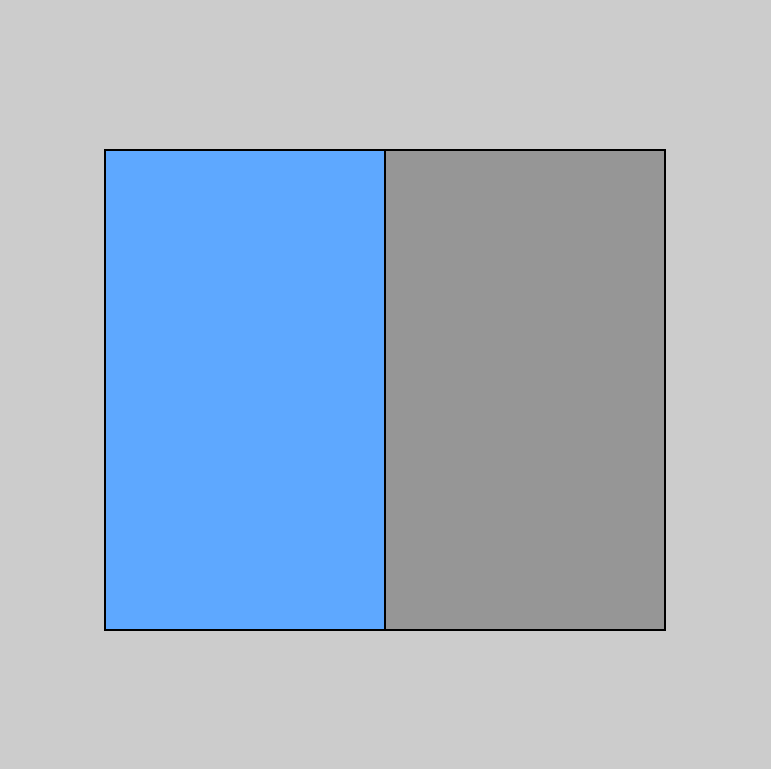
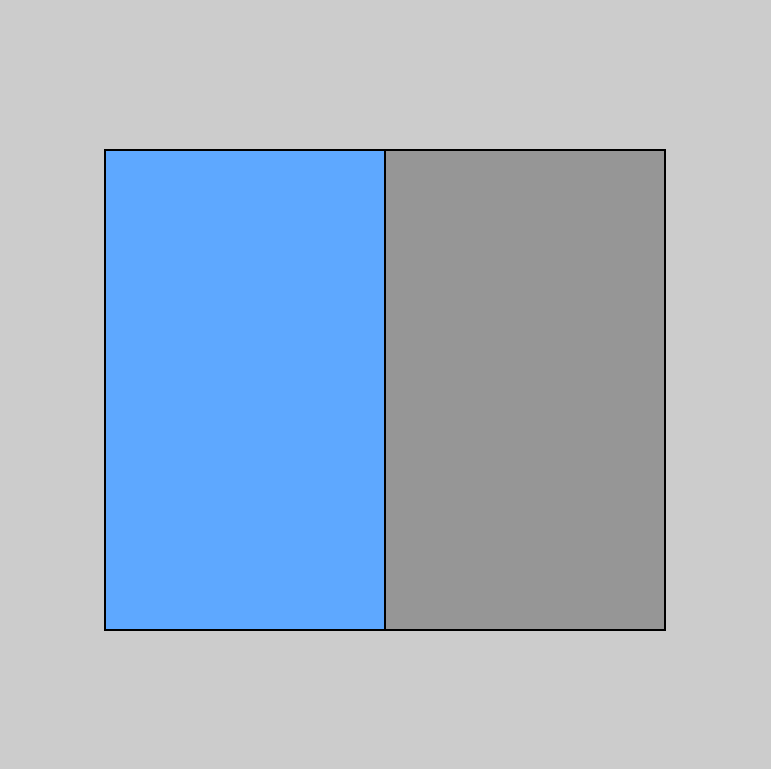
【Processing】hue()の使い方【画像とコード】
色相を読み取るのに使用した画像。




size(400, 400); // ウィンドウのサイズを400x400ピクセルに設定
PImage img; // 画像の情報を格納する変数を宣言
colorMode(HSB, 255); // 色のモードをHSB(色相、彩度、輝度)に設定、各値の最大値を255に設定
img = loadImage("bledlake.jpg"); // 画像を読み込み
color c = img.get(50, 50); // 画像の座標 (50, 50) の色を取得
fill(c); // 取得した色を塗りつぶし色として使用
rect(60, 80, 140, 240); // 左側の四角形を描画
float value = hue(c); // 取得した色の色相(hue)を取得
println(value); // 取得した色相の値をコンソールに出力
fill(value); // 色相の値を新しい塗りつぶし色として使用
rect(200, 80, 140, 240); // 右側の四角形を描画【Processing】hue()を使ってみた感想
画像のある部分の色相の値を知りたいときに、hue()を使おうと思います。



それでは今日もレッツワクワクコーディング。