ワタタク
ワタタク今回の記事の目的はProcessingの「curveTangent()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】curveTangent()について
curveTangent()について
- Curveは「曲線」、Tangentは「接線」という意味です。つまり、「曲線の接線」という意味になる
curveTangent()は、Processingで使われる関数の一つで、曲線上の任意の点における接線の傾きを計算するために使う
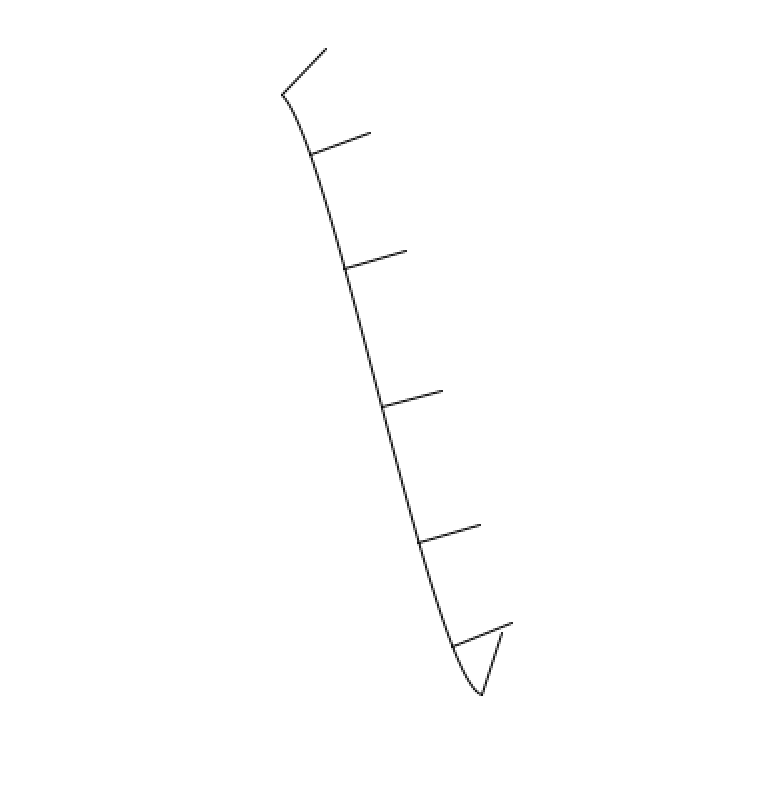
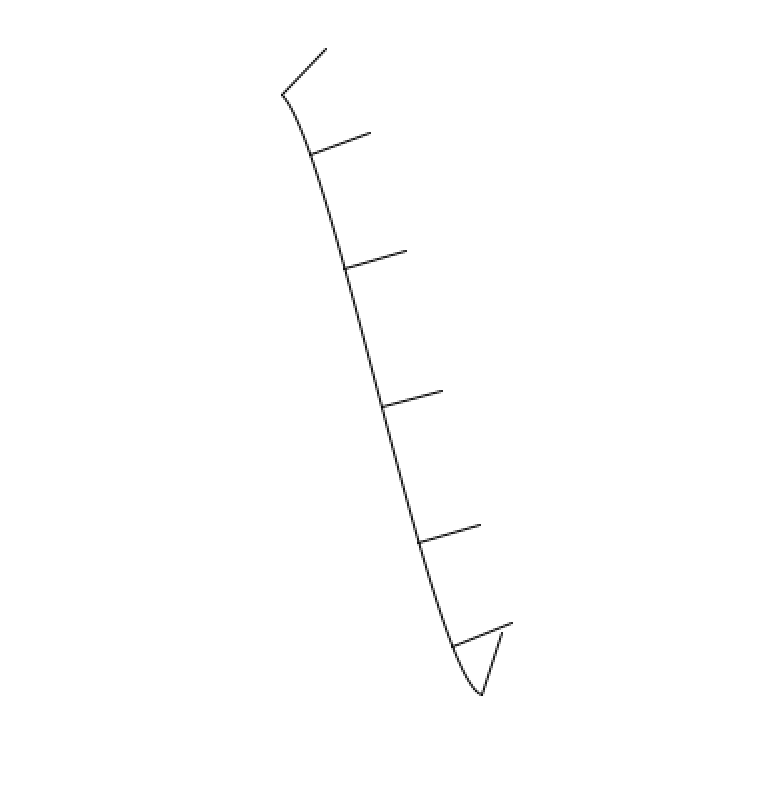
【Processing】curveTangent()の使い方【画像とコード】


// 画面サイズを設定
size(400, 400);
// 図形の塗りを無効にする
noFill();
// 背景色を白に設定
background(255);
// 曲線の制御ポイントを設定 (始点, 制御点1, 制御点2, 終点)
curve(100, 200, 150, 50, 250, 350, 300, 100);
// 曲線を描く際の分割数 (ステップ数)
int steps = 6;
// ループを用いて曲線上の接線を描く
for (int i = 0; i <= steps; i++) {
// tは曲線上の位置 (0から1まで)
float t = i / float(steps);
// 曲線上の点のx座標を計算
float x = curvePoint(100, 150, 250, 300, t);
// 曲線上の点のy座標を計算
float y = curvePoint(200, 50, 350, 100, t);
// タンジェントのx成分を計算 (接線の傾き)
float tx = curveTangent(100, 150, 250, 300, t);
// タンジェントのy成分を計算 (接線の傾き)
float ty = curveTangent(200, 50, 350, 100, t);
// 接線の傾きから角度を計算
float a = atan2(ty, tx);
// 接線の方向を90度回転 (垂直にする)
a -= PI/2.0;
// 接線を描画
line(x, y, cos(a) * 32 + x, sin(a) * 32 + y);
}【Processing】curveTangent()を使ってみた感想
曲線に線がつくのは面白い。



それでは今日もレッツワクワクコーディング。