 ワタタク
ワタタク今回の記事の目的はProcessingの「bezierTangent()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】bezierTangent()について
bezierTangent()について
- bezierTangentは、ベジエ曲線の接線という意味
- ジエ曲線は、なめらかな曲線を描くための方法です。
bezierTangent()は、その曲線の特定の場所での方向や角度を計算する関数 - 構文:
bezierTangent(x1, y1, x2, y2, x3, y3, x4, y4, t)- bezierTangent(点1のx, 点1のy, 点2のx, 点2のy, 点3のx, 点3のy, 点4のx, 点4のy, t)
- 【注意点】
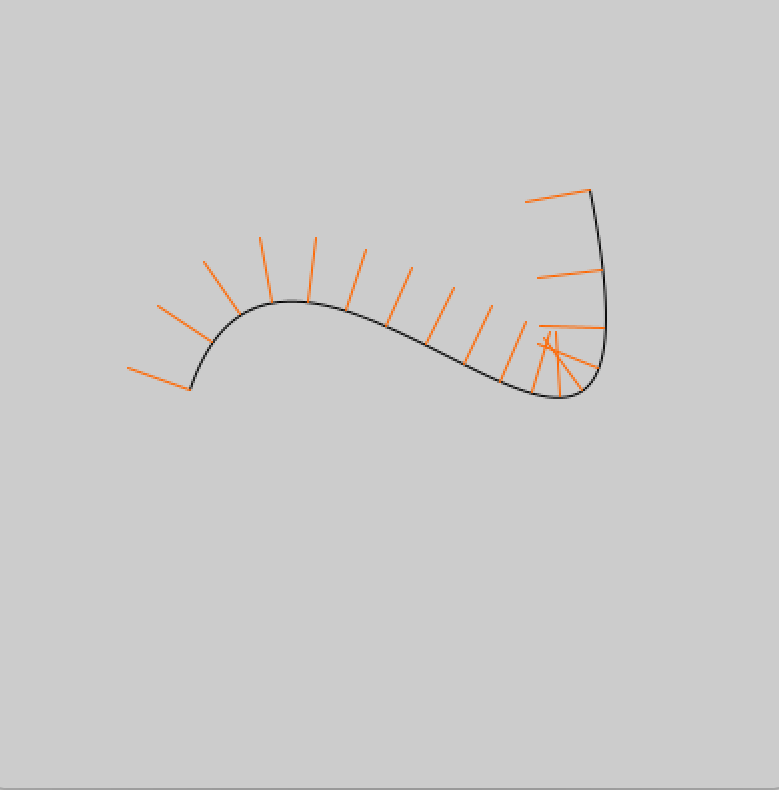
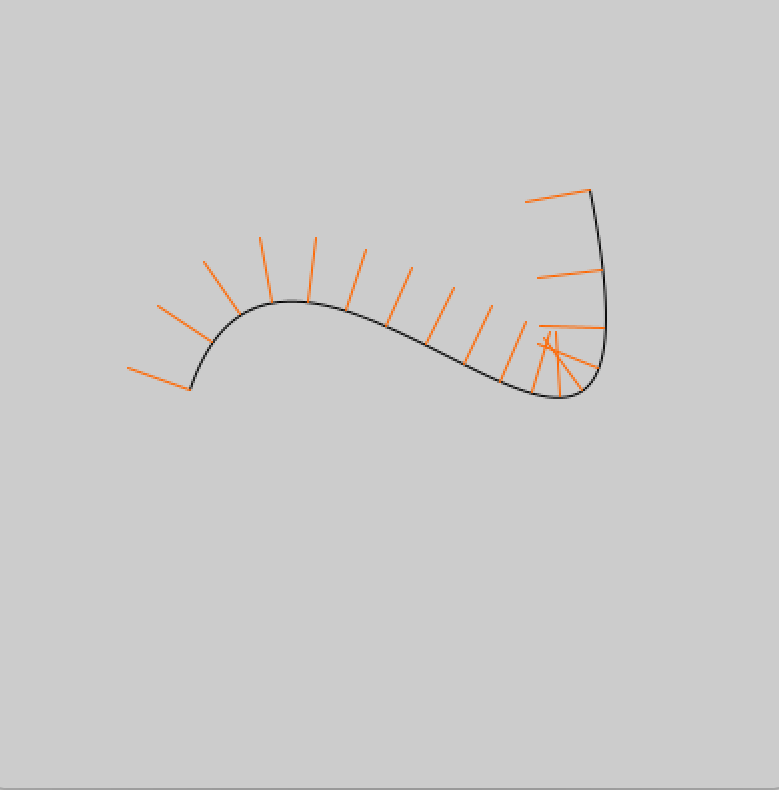
【Processing】bezierTangent()の使い方【画像とコード】


size(400, 400); // キャンバスのサイズを400x400ピクセルに設定
noFill(); // 図形の内部を塗りつぶさないように設定
bezier(100, 200, 150, 50, 350, 350, 300, 100); // ベジエ曲線を描画(4つの制御点を指定)
stroke(255, 102, 0); // 線の色をオレンジに設定
int steps = 16; // ベジエ曲線上のステップ数を16に設定
for (int i = 0; i <= steps; i++) { // 0からステップ数までループ
float t = i / float(steps); // tは0から1までのステップごとの値
float x = bezierPoint(100, 150, 350, 300, t); // tにおけるベジエ曲線上のx座標を計算
float y = bezierPoint(200, 50, 350, 100, t); // tにおけるベジエ曲線上のy座標を計算
float tx = bezierTangent(100, 150, 350, 300, t); // tにおけるx方向の接線を計算
float ty = bezierTangent(200, 50, 350, 100, t); // tにおけるy方向の接線を計算
float a = atan2(ty, tx); // 接線の角度を計算
a -= HALF_PI; // 角度を90度回転
line(x, y, cos(a) * 32 + x, sin(a) * 32 + y); // 接線を描画
}【Processing】bezierTangent()を使って接戦の方向を知るメリット3つ
【1】アニメーションの制御
接線の方向を利用して、物体が曲線に沿って滑らかに動くアニメーションを作成できます。
例えば、ゲームでキャラクターが曲線上を進む場合、接線の方向を知ることで自然な動きを実現可能に。
【2】 デザインとグラフィック
グラフィックデザインやアートの分野では、曲線に沿ったパスの方向を把握することで、より洗練されたデザインを作成できます。
特に曲線に沿ったテキスト配置や、パターンの生成に役に立つ。
【3】物理シミュレーション
物理学に基づいたシミュレーションでは、物体の運動や力の方向を正確に計算する必要があります。
接線の方向を知ることで、力のかかる方向や速度をリアルに表現できます。
【Processing】bezierTangent()を使ってみた感想
bezierTangent()を使うと、ベジェから線を出せるとも気づけた。



それでは今日もレッツワクワクコーディング。

