ワタタク
ワタタク今回の記事の目的はProcessingの「bezierDetail()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】bezierDetail()について
bezierDetail()について
- bezierDetailの英語の意味は、「ベジエ曲線の詳細」
bezierDetail()は、ベジエ曲線を描くときに、その曲線がどれくらい細かく滑らかになるかを指定する関数- 【注意点】設定値を高くしすぎるとコンピュータに負担がかかることがある
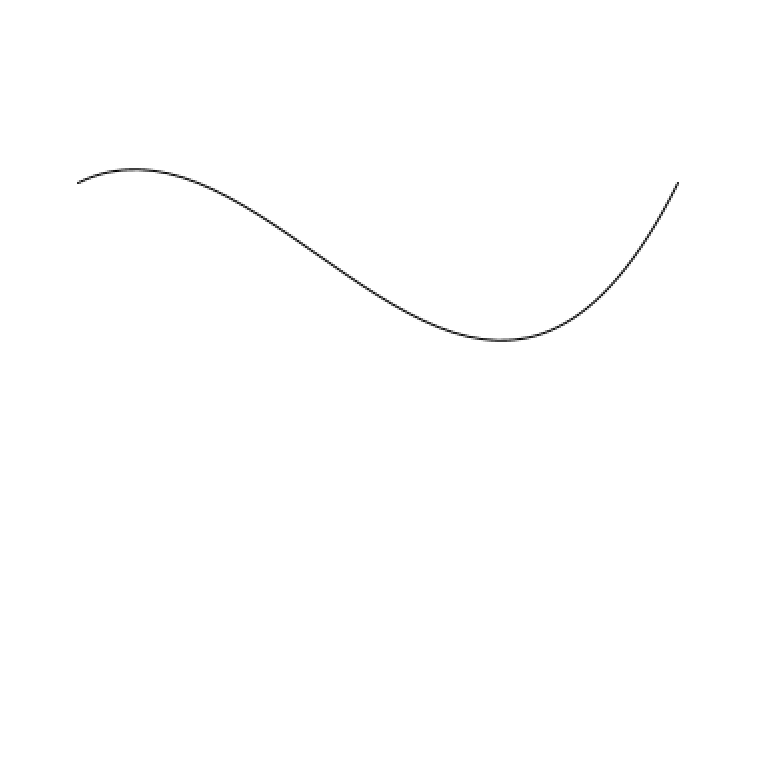
【Processing】bezierDetail()の使い方【画像とコード】


void setup() {
size(400, 400);
background(255);
// ベジエ曲線の滑らかさを設定
bezierDetail(50);
// ベジエ曲線を描く
stroke(0);
noFill();
bezier(50, 100, 150, 50, 250, 300, 350, 100);
}【Processing】bezierDetail()を使ってみた感想
負荷がかかるみたいなので、bezierDetail()を使うときは数値を低めにしたいと思います。



それでは今日もレッツワクワクコーディング。