この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
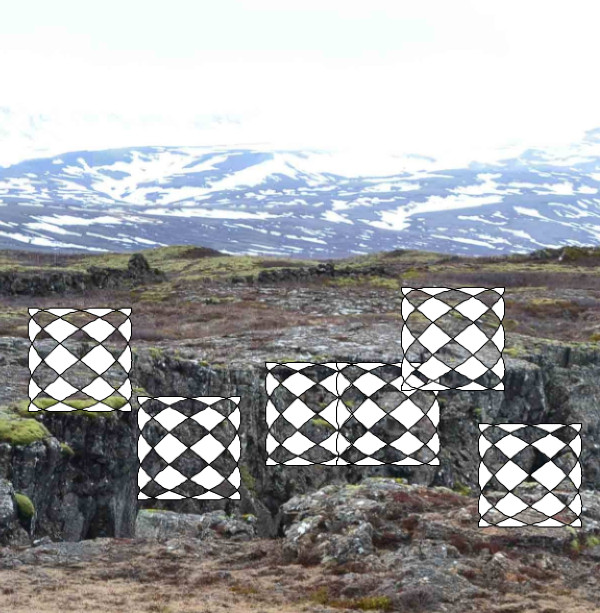
作品の画像とコード

PImage img;
ArrayList<PVector> points = new ArrayList<PVector>();
void setup() {
size(600, 600); // ウィンドウのサイズを設定
img = loadImage("main.jpg"); // 画像を読み込む
img.resize(600, 600); // 画像を600x600ピクセルにリサイズ
stroke(0); // 描画する線の色を黒に設定
}
void draw() {
background(255); // 背景を白に設定
image(img, 0, 0); // 画像をウィンドウに描画
for (PVector point : points) {
drawLissajous(point.x, point.y);
}
}
void mouseClicked() {
points.add(new PVector(mouseX, mouseY)); // ドラッグした位置情報を保存
}
void drawLissajous(float offsetX, float offsetY) {
int a = 5; // X方向の周波数
int b = 4; // Y方向の周波数
float delta = PI / 2; // 位相差
float scale = 50; // スケール(大きさ)調整
beginShape();
for (float t = 0; t < TWO_PI; t += 0.01) {
float x = scale * sin(a * t + delta) + offsetX;
float y = scale * sin(b * t) + offsetY;
vertex(x, y);
}
endShape(CLOSE);
}作った感想
画像の上に描いたことがなかったので、作ってみました。
工夫すればもっと面白いことができそうです。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
