 ワタタク
ワタタク同心多角形の作品をつくりました。
コード、補足情報、コード内に参考にしたページのURL、良かったこと、反省点、次にどうするかをまとめています。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
同心多角形の作品の画像とコード3つ
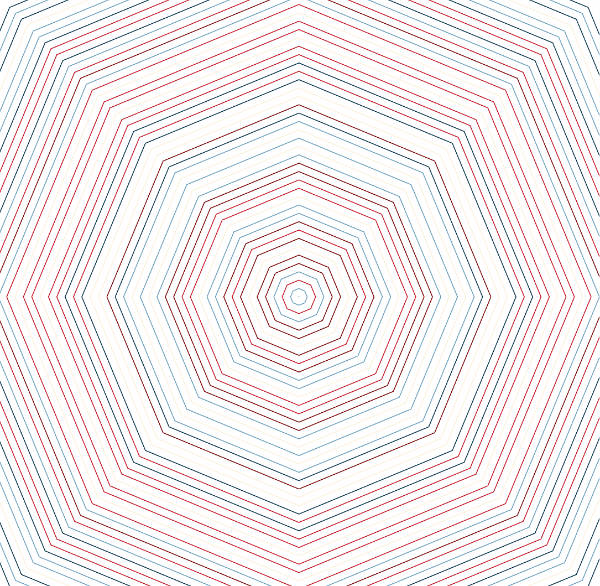
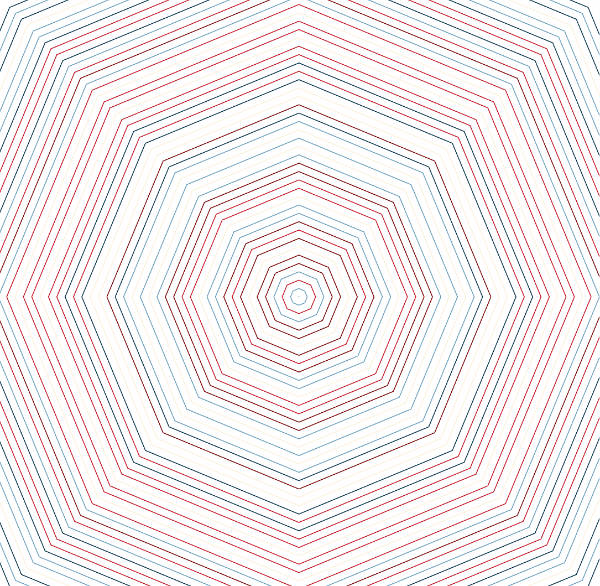
【作品No.12】中心から同心多角形を描く


// 参考にさせていただいたページとURL
// [p5.js勉強会]同心円をライブコーディング
// https://www.youtube.com/watch?v=E_1E3p6KeNo
let colors = ["#780000","#c1121f","#fdf0d5","#003049","#669bbc"]; // 色の配列
let numSides = 8; // 多角形の辺の数
function setup() {
createCanvas(w=720, w); // キャンバスのサイズを設定(幅と高さを720に)
colorMode(HSB); // 色モードをHSBに設定(色相、彩度、輝度)
background(100); // 背景色を設定(100%輝度のグレースケール)
noFill(); // 塗りつぶしをなしに設定(形の内部を塗らない)
translate(w/2, w/2); // キャンバスの中央に座標系を移動
let c_size = 0; // 多角形のサイズを初期化
while (c_size < 500) { // 最大サイズ(500)になるまで繰り返す
drawPolygon(0, 0, c_size, numSides); // 多角形を描画(中心を0,0、サイズをc_size、辺の数をnumSidesに設定)
stroke(random(colors)); // 線の色を設定(colors配列からランダムに選ぶ)
c_size += 10; // サイズを10ずつ増加
}
}
function drawPolygon(x, y, radius, npoints) {
let angle = TWO_PI / npoints; // 各頂点間の角度を計算(2πをnpointsで割る)
beginShape(); // 多角形の描画を開始
for (let a = 0; a < TWO_PI; a += angle) { // 0から2πまでangleごとに繰り返す
let sx = x + cos(a) * radius; // x座標を計算(cos(a) * 半径)
let sy = y + sin(a) * radius; // y座標を計算(sin(a) * 半径)
vertex(sx, sy); // 頂点を設定
}
endShape(CLOSE); // 多角形の描画を終了し、形を閉じる
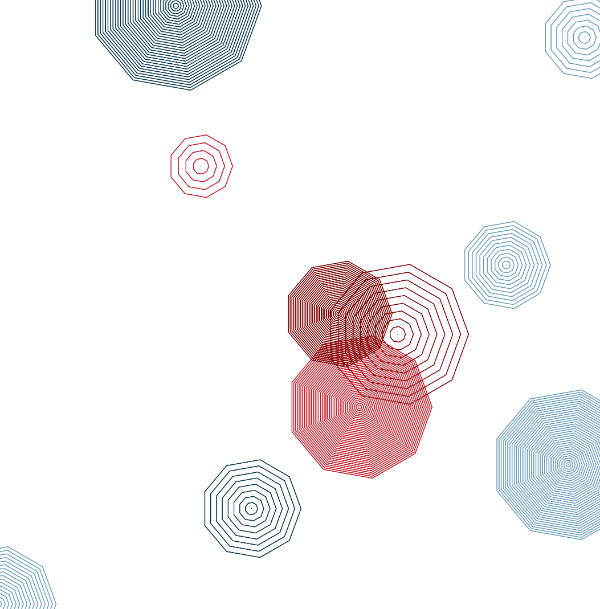
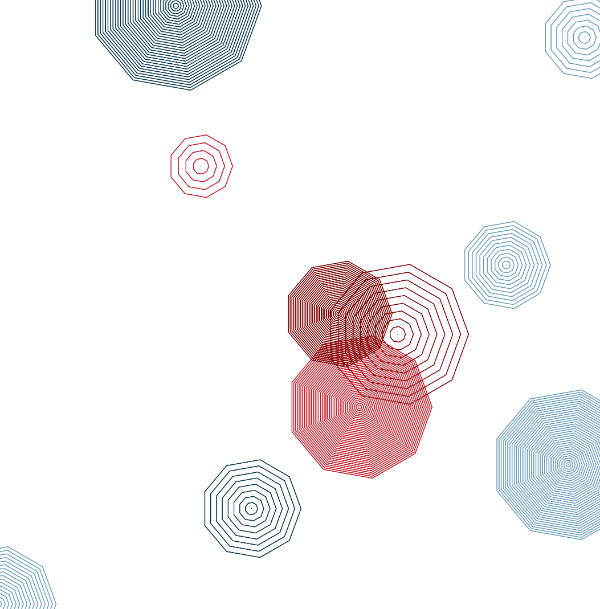
}【作品No.13】様々な位置にさまざまな同心多角形を描く
傘みたいに見えるね。


// 参考にさせていただいたページとURL
// [p5.js勉強会]同心円をライブコーディング
// https://www.youtube.com/watch?v=E_1E3p6KeNo
let colors = ["#780000","#c1121f","#fdf0d5","#003049","#669bbc"] // 色の配列
let numSides = 9; // 多角形の辺の数(例えば六角形)
function setup() {
createCanvas(w=720, w); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
background(100); // 背景色を設定
noFill(); // 塗りつぶしをなしに設定
for(let i = 0; i < 10; i++){ // 10回繰り返す
push(); // 現在の座標システムを保存
stroke(random(colors)); // ランダムな色を選択
translate(random(w), random(w)); // ランダムな位置に移動
polygons_draw(random(50, 200), random(2, 20), numSides); // ランダムなサイズとステップで多角形を描画
pop(); // 座標システムを復元
}
}
function polygons_draw(max_size, step_size, npoints){
let p_size = 0; // 多角形のサイズを初期化
while(p_size < max_size){ // 最大サイズになるまで繰り返す
let half_size = p_size / 2;
drawPolygon(0, 0, half_size, npoints); // 多角形を描画
p_size += step_size; // ステップサイズ分だけ増加
}
}
function drawPolygon(x, y, radius, npoints) {
let angle = TWO_PI / npoints; // 各頂点間の角度を計算
beginShape(); // 多角形の描画を開始
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + cos(a) * radius; // x座標を計算
let sy = y + sin(a) * radius; // y座標を計算
vertex(sx, sy); // 頂点を設定
}
endShape(CLOSE); // 多角形の描画を終了し、形を閉じる
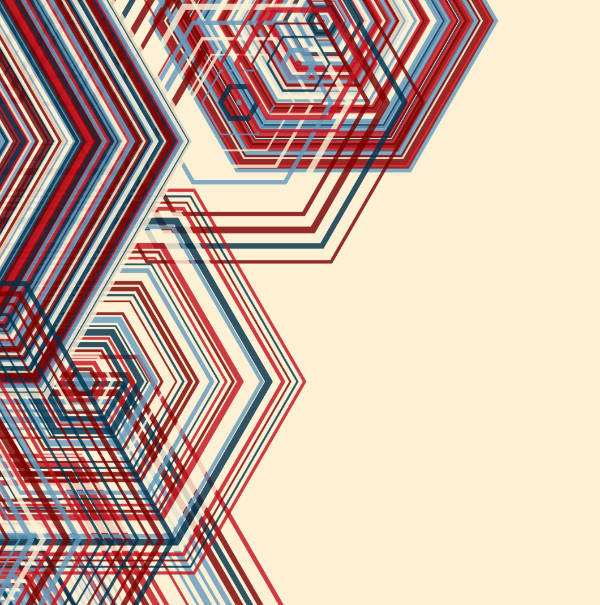
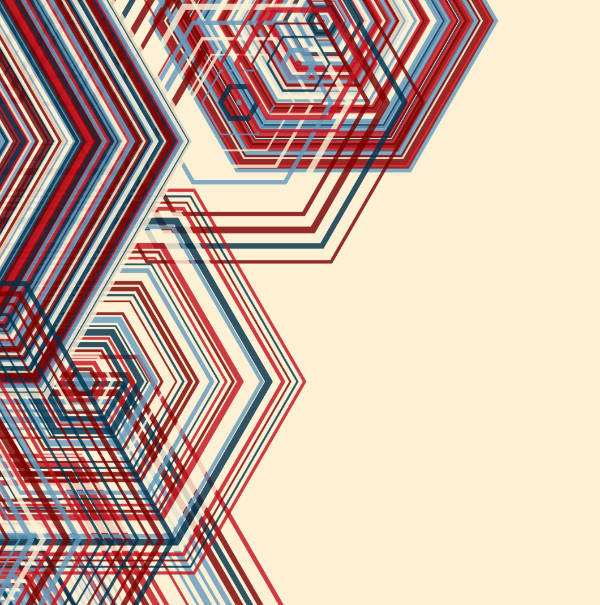
}【作品No.14】さらに複数の同心多角形と色や線の太さなどの工夫


// 参考にさせていただいたページとURL
// [p5.js勉強会]同心円をライブコーディング
// https://www.youtube.com/watch?v=E_1E3p6KeNo
let colors = ["#780000","#c1121f","#fdf0d5","#003049","#669bbc"] // 色の配列
let numSides = 6; // 多角形の辺の数(例えば六角形)
function setup() {
createCanvas(w=720, w); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
background(random(colors)); // 背景色をランダムな色に設定
noFill(); // 塗りつぶしをなしに設定
for(let i = 0; i < 10; i++){ // 10回繰り返す
push(); // 現在の座標システムを保存
translate(random(-150, w + 150), random(-150, w + 150)); // ランダムな位置に移動
polygons_draw(random(50, 450), random(3, 30), numSides); // ランダムなサイズとステップで多角形を描画
pop(); // 座標システムを復元
}
}
function polygons_draw(max_size, step_size, npoints){
let c_size = 0; // 多角形のサイズを初期化
while(c_size < max_size){ // 最大サイズになるまで繰り返す
strokeWeight(random(2, 8)); // ランダムな線の太さを設定
stroke(random(colors)+ "D0"); // ランダムな色と透明度を設定
drawPolygon(0, 0, c_size, npoints); // 多角形を描画
c_size += step_size; // ステップサイズ分だけ増加
}
}
function drawPolygon(x, y, radius, npoints) {
let angle = TWO_PI / npoints; // 各頂点間の角度を計算
beginShape(); // 多角形の描画を開始
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + cos(a) * radius; // x座標を計算
let sy = y + sin(a) * radius; // y座標を計算
vertex(sx, sy); // 頂点を設定
}
endShape(CLOSE); // 多角形の描画を終了し、形を閉じる
}この作品をつくって良かったこと
- 多角形は上から見た傘に見えた No,13の作品
- 形と色を変えるとすごく印象が変わる
- 薄い色があると、透明になっているように見えて、空白になったようにも感じる。ちょっと空白がほしいなとか思うときは、透明度の調整
- 色もすぐに決めれるようになった
- 角の数を20にしたら、回っているコマみたいに見えた。回転しているもののブレている様子や、動きを表現したいときに多角形は使えそうだ
反省点
- 色をもう少しちゃんと選べばよかった
- 角をもっといろいろ試せばよかった
次はどうするか?
- 同心円を目標としていたところまでやりきったので、今までやってきた表現と組み合わせた作品をつくってみる
創造って組み合わせ。みたいな名言を知ったので、この前やったFlow Fieldと同心円を組み合わせることに挑戦してみます。
どんなのができるのか、ドキドキです。



それでは今日もレッツワクワクコーディング。
