 ワタタク
ワタタク同心四角形(中心が同じだけど異なるサイズの四角形)の作品をつくりました。正方形なら、同心正方形とも言えるかな。
コード、コード内に参考にしたページのURL(同心円についてのYoutube動画)、良かったこと、反省点、次にどうするかをまとめています。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
同心四角形の作品とコード
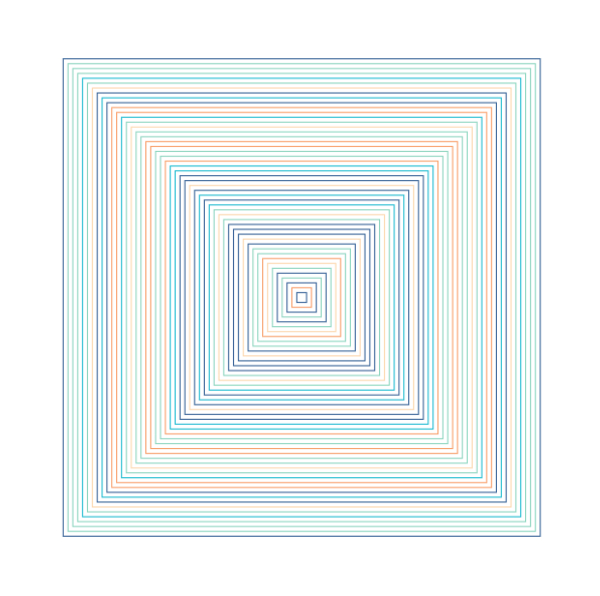
【1】中心から同心四角形を描く


let colors = ["#f79256","#fbd1a2","#7dcfb6","#00b2ca","#1d4e89"]; // 色の配列
function setup() {
createCanvas(w=720, w); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
background(100); // 背景色を設定
noFill(); // 塗りつぶしをなしに設定
translate(w/2, w/2); // キャンバスの中央に移動
let c_size = 0; // 正方形のサイズを初期化
while(c_size < 500){ // 最大サイズになるまで繰り返す
square(-c_size/2, -c_size/2, c_size); // 正方形を中央に描画
stroke(random(colors)); // 線の色を設定
c_size += 10; // サイズを10ずつ増加
}
}なぜ-c_sizeにする必要があるのか
四角形を中央に描くためには、少しだけ工夫が必要です。
例え話:紙の中心に四角いシールを貼る
たとえば、真ん中にシールを貼りたいと思う時を想像してください。シールの真ん中が紙の真ん中にくるようにしたいですよね?
まず、シールの左上の角を貼る場所だと考えてみましょう。シールの真ん中が紙の真ん中にくるようにするには、シールをどこに置けばいいのかを考える。
もしシールが10cmの大きさなら、シールの左上の角を紙の真ん中から5cm左、5cm上に移動させる必要があります。なぜなら、シールの真ん中が紙の真ん中に位置するためには、シールの半分の幅と高さ分だけ移動する必要があるからです。
while部分の処理の流れ
let c_size = 0; // 正方形のサイズを初期化
while(c_size < 500){ // 最大サイズになるまで繰り返す
square(-c_size/2, -c_size/2, c_size); // 正方形を中央に描画
c_size += 10; // サイズを10ずつ増加
}
- 初期状態:
c_size = 0- 描画:
square(-0/2, -0/2, 0)→ 左上の位置: (0, 0) → サイズ: 0
- 1回目のループ:
c_size = 10- 描画:
square(-10/2, -10/2, 10)→ 左上の位置: (-5, -5) → サイズ: 10
- 2回目のループ:
c_size = 20- 描画:
square(-20/2, -20/2, 20)→ 左上の位置: (-10, -10) → サイズ: 20
- 3回目のループ:
c_size = 30- 描画:
square(-30/2, -30/2, 30)→ 左上の位置: (-15, -15) → サイズ: 30
…(同様の処理が繰り返されます)
- 48回目のループ:
c_size = 480- 描画:
square(-480/2, -480/2, 480)→ 左上の位置: (-240, -240) → サイズ: 480
- 49回目のループ:
c_size = 490- 描画:
square(-490/2, -490/2, 490)→ 左上の位置: (-245, -245) → サイズ: 490
最終ステップ
- ループ終了条件:
c_sizeが 500 未満の間繰り返します。
この処理により、サイズが徐々に大きくなる正方形がキャンバスの中央に描画されていきます。各ステップで c_size が10ずつ増加し、その都度正方形が中央に配置されます。
【2】複数の同心四角形


// 参考にさせていただいたページとURL
// [p5.js勉強会]同心円をライブコーディング
// https://www.youtube.com/watch?v=E_1E3p6KeNo
let colors = ["#f79256","#fbd1a2","#7dcfb6","#00b2ca","#1d4e89"]; // 色の配列
function setup() {
createCanvas(w=720, w); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
background(100); // 背景色を設定
noFill(); // 塗りつぶしをなしに設定
for(let i = 0; i < 10; i++){ // 10回繰り返す
push(); // 現在の座標システムを保存
stroke(random(colors)); // ランダムな色を選択
translate(random(w), random(w)); // ランダムな位置に移動
squares_draw(random(50, 200), random(2, 20)); // ランダムなサイズとステップで四角形を描画
pop(); // 座標システムを復元
}
}
function squares_draw(max_size, step_size){
let s_size = 0; // 四角形のサイズを初期化
while(s_size < max_size){ // 最大サイズになるまで繰り返す
square(-s_size/2, -s_size/2, s_size); // 四角形を中央に描画
s_size += step_size; // ステップサイズ分だけ増加
}
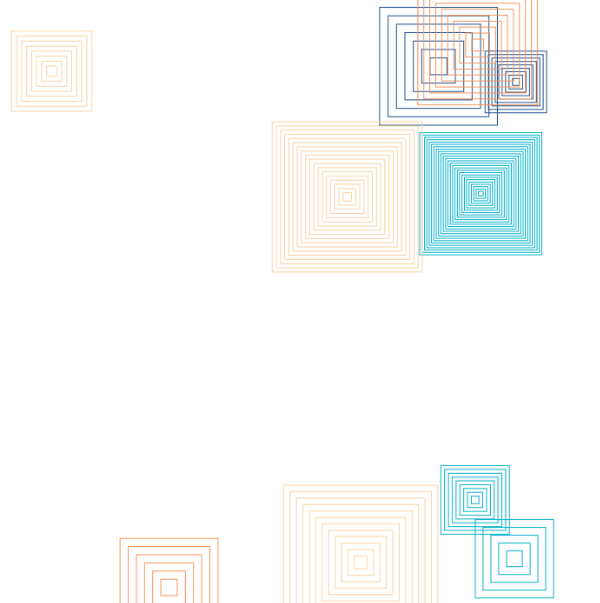
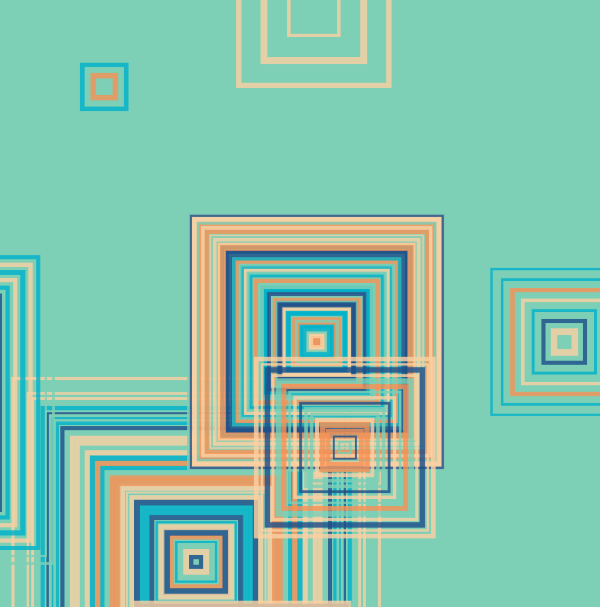
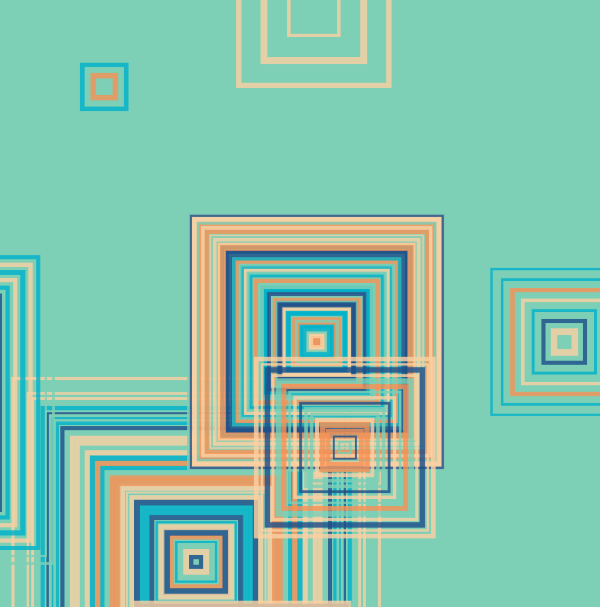
}【3】さらに複数の同心四角形と色や線の太さなどの工夫


// 参考にさせていただいたページとURL
// [p5.js勉強会]同心円をライブコーディング
// https://www.youtube.com/watch?v=E_1E3p6KeNo
let colors = ["#f79256","#fbd1a2","#7dcfb6","#00b2ca","#1d4e89"]; // 色の配列
function setup() {
createCanvas(w=720, w); // キャンバスのサイズを設定
colorMode(HSB); // 色モードをHSBに設定
background(random(colors)); // 背景色をランダムな色に設定
noFill(); // 塗りつぶしをなしに設定
for(let i = 0; i < 10; i++){ // 10回繰り返す
push(); // 現在の座標システムを保存
translate(random(-150, w + 150), random(-150, w + 150)); // ランダムな位置に移動
squares_draw(random(50, 450), random(3, 30)); // ランダムなサイズとステップで四角形を描画
pop(); // 座標システムを復元
}
}
function squares_draw(max_size, step_size){
let c_size = 0; // 四角形のサイズを初期化
while(c_size < max_size){ // 最大サイズになるまで繰り返す
strokeWeight(random(2, 8)); // ランダムな線の太さを設定
stroke(random(colors)+ "D0"); // ランダムな色と透明度を設定
square(-c_size/2, -c_size/2, c_size); // 正方形を中央に描画
c_size += step_size; // ステップサイズ分だけ増加
}
}同心四角形をつくって良かったこと
- どのように作品づくりをしているのかかなり参考になった。シンプルな表現から、少しずつ変更して、作品にしていく
- ノートに「同心四角形」などのテーマを書き、そのテーマの目的とTo doも書くようにしたことで、行動に迷いがなくなる
- 何ができるようになったのか、システム手帳にまとめる
- 1つのテーマ、今回の記事では「同心四角形」について書く記事なら、シンプルな表現→少し工夫→もう少し工夫の3作品を載せるようにした
同心四角形をつくったときの反省点
- 前回やったFlow Fieldより理解しやすくやりやすかったので、気が抜けていた
- 【クリエイティブコーディング】16進数の透明度とパーセンテージ【0%から100%まで】を紙に書こうかどうしようか迷って時間をムダにした。結局ノートに書いて、紙で読み返せるようになって笑顔になった
次はどうするか?
- ノートにまとめておこうと思ったら「効率悪いよ。」「意味ないよ。」とかいう意見を気にせずまとめる。笑顔になれるし、見返しやすくしているので将来のためになると思うので気にしない
- 同心三角形とかも描いてみる。やり方はほぼ同じ。コードにしておきたいし、どんな感じなのか見ておきたいので。



それでは今日もレッツワクワクコーディング。
