この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
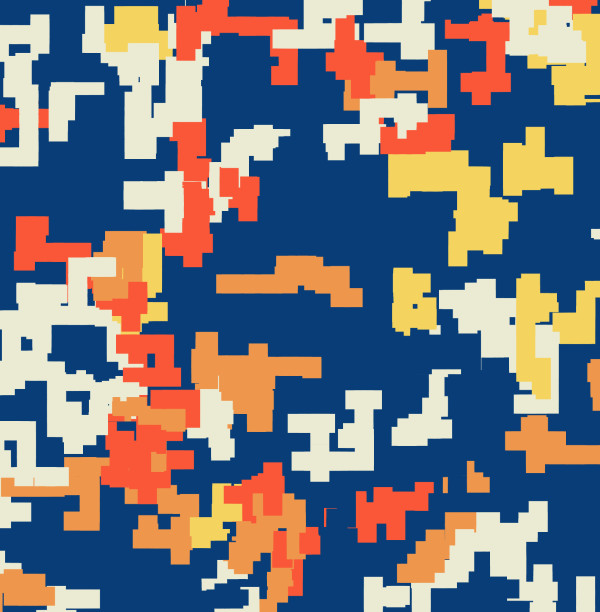
作品の画像とコード

アニメーション。
// 参考にさせていただいたYoutube動画とURL
// [p5.js勉強会]縦横ランダムウォークをライブコーディング
// https://www.youtube.com/watch?v=bME_MM32pKE
const color_pat = ["#083d77", "#ebebd3", "#f4d35e", "#ee964b", "#f95738"];
function setup() {
createCanvas(w = 500, w);
obj = [];
for (let i = 0; i < 100; i++) {
obj.push({
x: random(w),
y: random(w),
mode: random([0, 1]),
color: random(color_pat),
size: 15
});
}
background("#083d77");
frameRate(10);
}
function draw() {
for (let i = 0; i < obj.length; i++) {
let x_next, y_next;
if (obj[i].mode == 0) {
x_next = obj[i].x + random(-1, 1) * obj[i].size;
y_next = obj[i].y;
} else {
x_next = obj[i].x;
y_next = obj[i].y + random(-1, 1) * obj[i].size;
}
noStroke();
fill(obj[i].color);
rect(x_next, y_next, obj[i].size, obj[i].size);
obj[i].x = x_next;
obj[i].y = y_next;
if (random() < 0.5) {
obj[i].mode = random([0, 1]);
}
}
}作った感想
- 機械っぽくなった
- 昔のファミコンのゲームらしさが出たと感じた
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
