この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
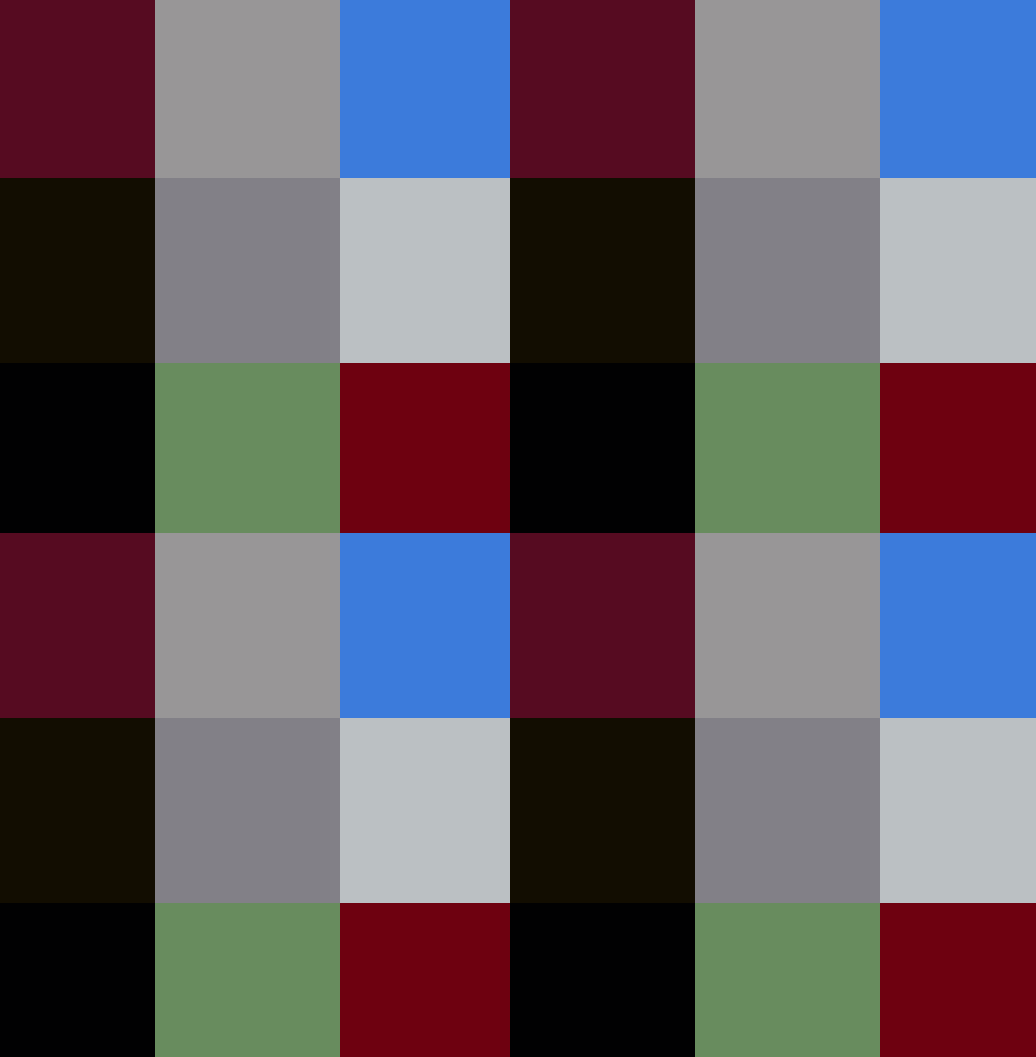
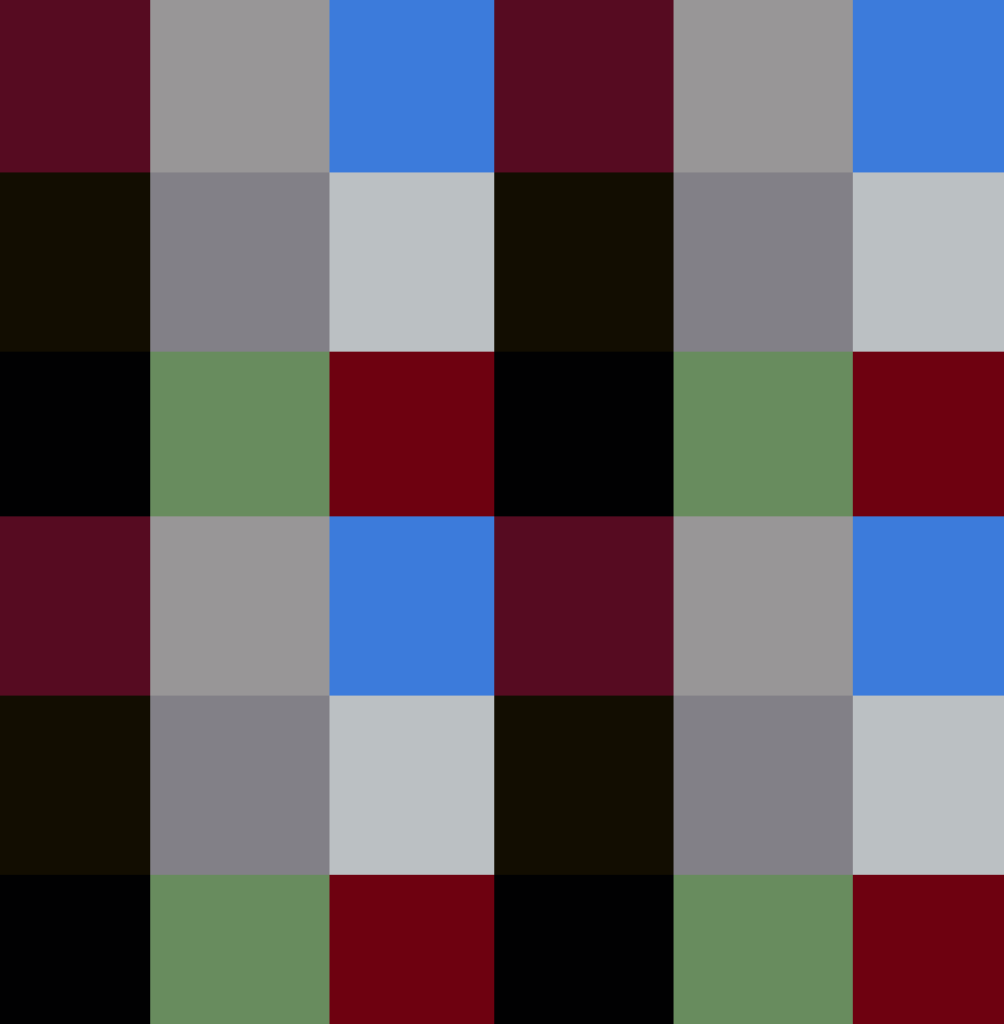
作品の画像とコード

アニメーション。
2枚目のアニメーション。
PImage img;
float pixelSize = 10; // 初期ピクセルサイズ (小数点)
float growthRate = 7; // サイズ変更の速さ
void setup() {
size(1080, 1080);
img = loadImage("83, White house, Spain, Mijas.jpg");
img.resize(width / 2, height / 2); // 画像を画面の1/4サイズにリサイズ
frameRate(60); // スムーズな描画
smooth(); // アンチエイリアスを有効化
}
void draw() {
background(0);
// 4つの画像をそれぞれの位置に描画
drawImageAt(0, 0); // 左上
drawImageAt(width / 2, 0); // 右上
drawImageAt(0, height / 2); // 左下
drawImageAt(width / 2, height / 2); // 右下
// ピクセルサイズを変更
pixelSize += growthRate;
if (pixelSize >= 300 || pixelSize <= 10) growthRate *= -1; // 逆方向へ切り替え
}
void drawImageAt(int offsetX, int offsetY) {
for (int y = 0; y < height / 2; y += int(pixelSize)) {
for (int x = 0; x < width / 2; x += int(pixelSize)) {
color c = img.get(x, y); // 元画像から色を取得
fill(c);
noStroke();
rect(offsetX + x, offsetY + y, pixelSize, pixelSize); // 指定位置に描画
}
}
}
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。