 ワタタク
ワタタク目的はピクセルの大きさによる見え方の違いを確認すること、感じること。
ピクセルサイズの入力を楽にすること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
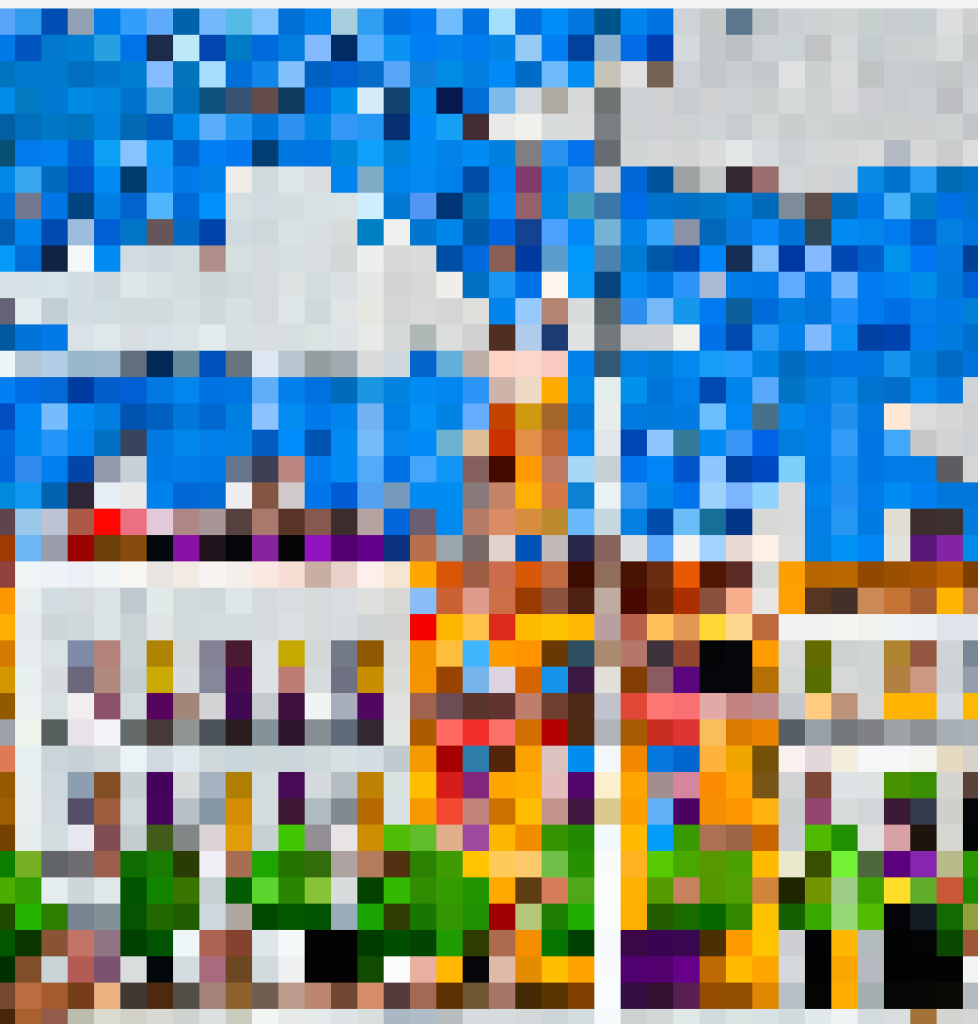
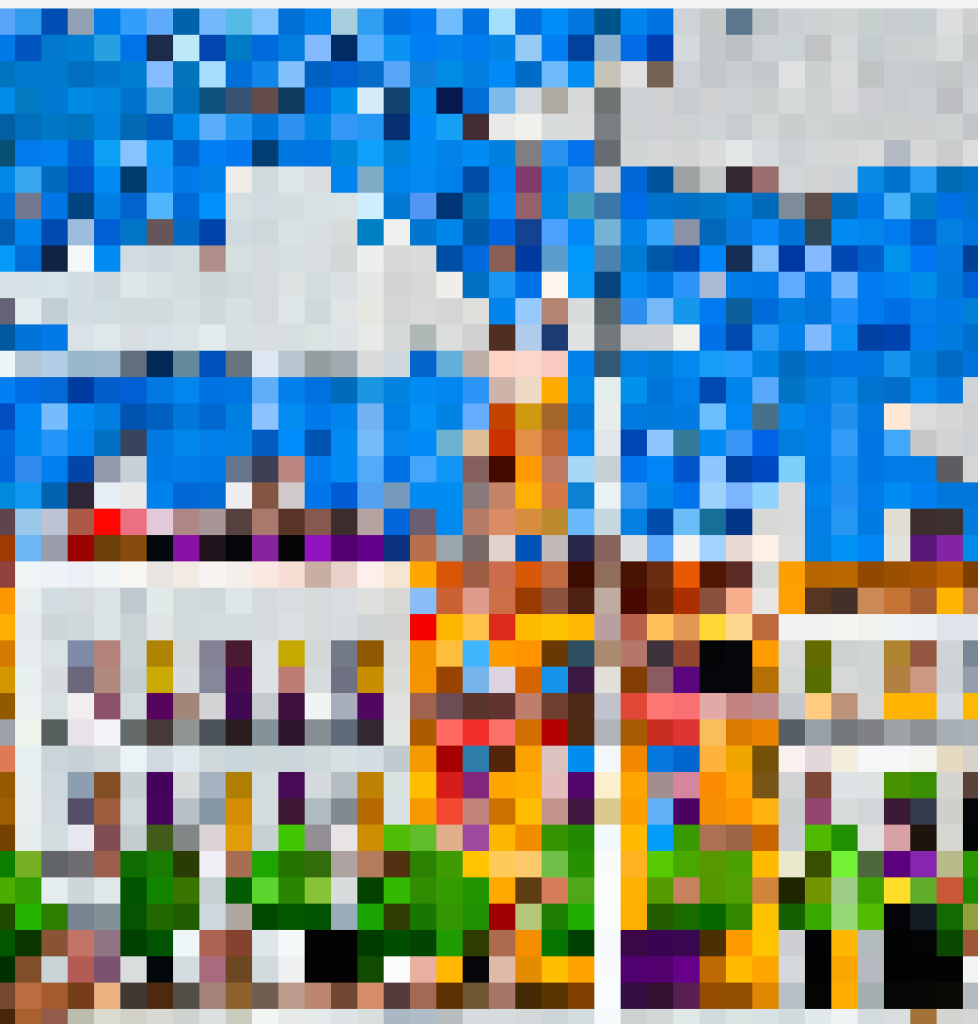
作品の画像とコード
拡大前の画像


拡大後の画像


アニメーション。
PImage img;
int pixelSize = 10; // 初期ピクセルサイズ
boolean growing = true; // サイズが増加中か減少中かを記録
void setup() {
size(1080, 1080); // インスタグラム向けの正方形サイズ
img = loadImage("21, Painting, Sevilla, Spain.jpg"); // 画像ファイルの名前を指定
img.resize(width, height); // 画像を正方形にリサイズ
frameRate(30); // アニメーション速度を設定
}
void draw() {
background(0); // 背景をクリア
for (int y = 0; y < height; y += pixelSize) {
for (int x = 0; x < width; x += pixelSize) {
color c = img.get(x, y); // 画像のピクセル色を取得
fill(c); // 色を設定
noStroke(); // 枠線を消す
rect(x, y, pixelSize, pixelSize); // 四角形を描画
}
}
// ピクセルサイズを変更
if (growing) {
pixelSize++;
if (pixelSize >= 300) growing = false; // 最大サイズに達したら減少へ
} else {
pixelSize--;
if (pixelSize <= 10) growing = true; // 最小サイズに達したら増加へ
}
}つぶやきProcessing
PImage img; int s=10,g=1; void setup(){size(1080,1080);img=loadImage("21.jpg");img.resize(width,height);}void draw(){background(0);for(int y=0;y<height;y+=s){for(int x=0;x<width;x+=s){fill(img.get(x,y));rect(x,y,s,s);}}s+=g;if(s>=200||s<=10)g*=-1;}作った感想
キラキラ光っていてキレイ。
キラキラ光るのは視覚の錯覚だったり、フレームレートによるものっぽい。要検証。



それでは今日もレッツワクワクコーディング。

