 ワタタク
ワタタクProcessingの円とか四角形とか描いてみると、輪郭が細いなぁ。もうちょっと太くしたいんだけどどうしたらいいんだろう?
学んだところ、ProcessingではstrokeWeightを使用すると、輪郭の調整ができるようになると分かりました。
strokeWeightは数値を変えるだけで、輪郭を調整できるので簡単です。
輪郭線を太くしたり、細くしたりをしているときに、輪郭線があることで作品が目立つようになるという効果があることにも気づけたのは嬉しかったです。



strokeWeightの英語の意味、輪郭線を使う効果、実際の書き方などを書いているので、参考にしてください。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
※記事の中のProcessingはver 4.3です
【Processing】strokeWeightの英語の読み方と意味
| 英語のstrokeweightについて | |
|---|---|
| 英語の読み方 | ストロークウェイト |
| 英語の意味 | 一筆の動きの重さ |
strokeは一筆の動きという意味、weightは重さという意味。
その2つの言葉が合わさってstrokeWeightになってますね。
ちなみに輪郭線の英語は、outline。



strokeWeightは、日本語に訳すと一筆の動きの重さになるけど、実際にコードで書いたときは輪郭の太さを調整する機能。
なんのためにProcessingで、strokeWeightを使うの?
- 太い輪郭線と細い輪郭線の表現をできるようにするため
- 作品を太い輪郭で強調したり、細い輪郭で繊細さを表現したりするため
- 伝えたい表現を目立たせるため。
太い輪郭線と細い輪郭線の円です。
太いほうが目立ちます。


size(1000, 1000);
//太い輪郭の円
strokeWeight(10);
ellipse(250, 500, 250, 250);
//細い輪郭の円
strokeWeight(1);
ellipse(750, 500, 250, 250);【Processing】strokeWeightの書き方のルール【構文】
| 【Processing】strokeWeightの構文 | |
|---|---|
| 書き方 | strokeWeight(輪郭線の太さの数値); |
| 輪郭線の太さの数値 | 1~ 好みの太さに合わせて調整 1.5というような書き方も可能 |
| 数値を入力したらどうなるか | 数値が高くなるほど、輪郭が太くなる 数値が高くなりすぎると、輪郭が表示されない |



strokeWeight(10);みたいな感じで入力すると描けます。
ProcessingのstrokeWeightは、どんな表現の輪郭線を変えることができるの?
strokeWeightは、以下のような表現の輪郭を変えることができます。
- 点
- 線
- 図形
- 三角形
- 四角形
- 楕円など



図形の表現が楽しくなる。
【Processing】strokeWeightを使って輪郭線の太さの違いを確認できる例4つ【コピペ可能】
細い輪郭線から太い輪郭線にしています。
図形ごとに輪郭線の太さを変えるには、strokeWeightを何度も書きます。少し先に書いているコードを参考にしていただけいれば分かります。
strokeWeightの数値を変えて、あなたなりに輪郭を調整してみてください。
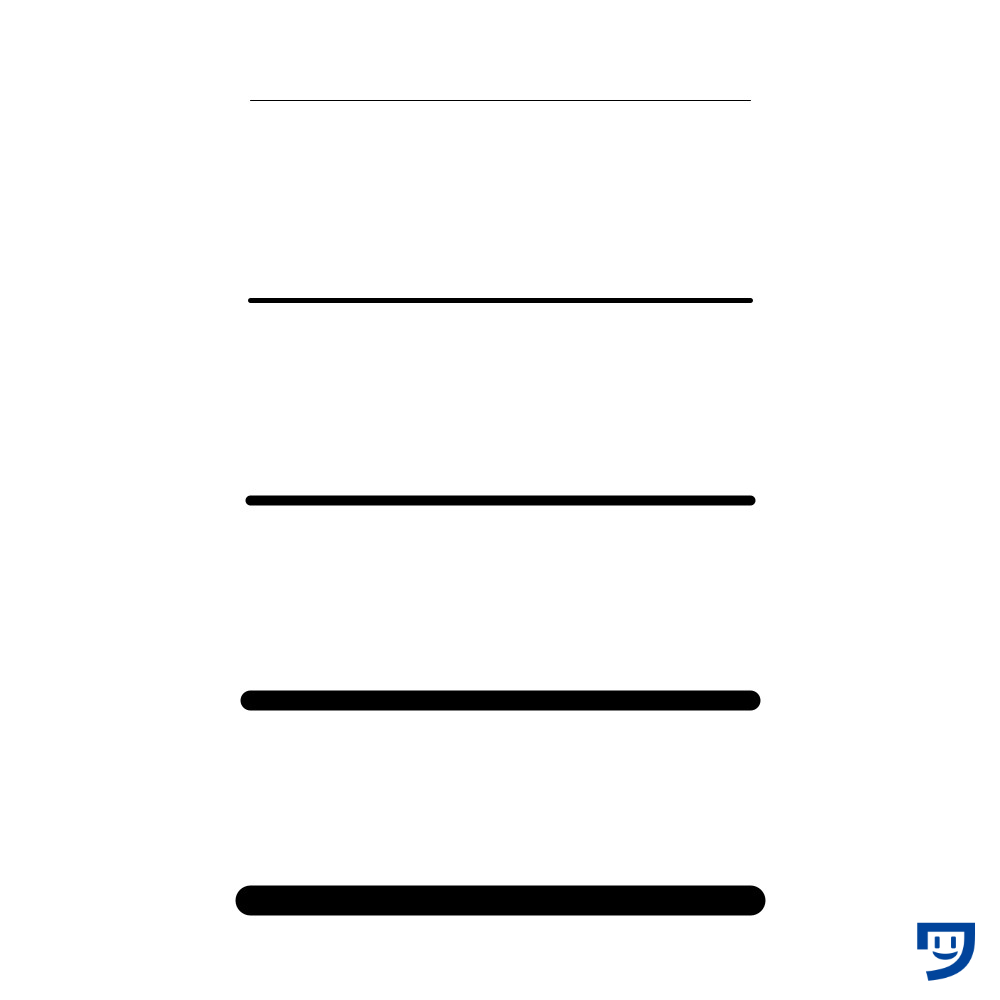
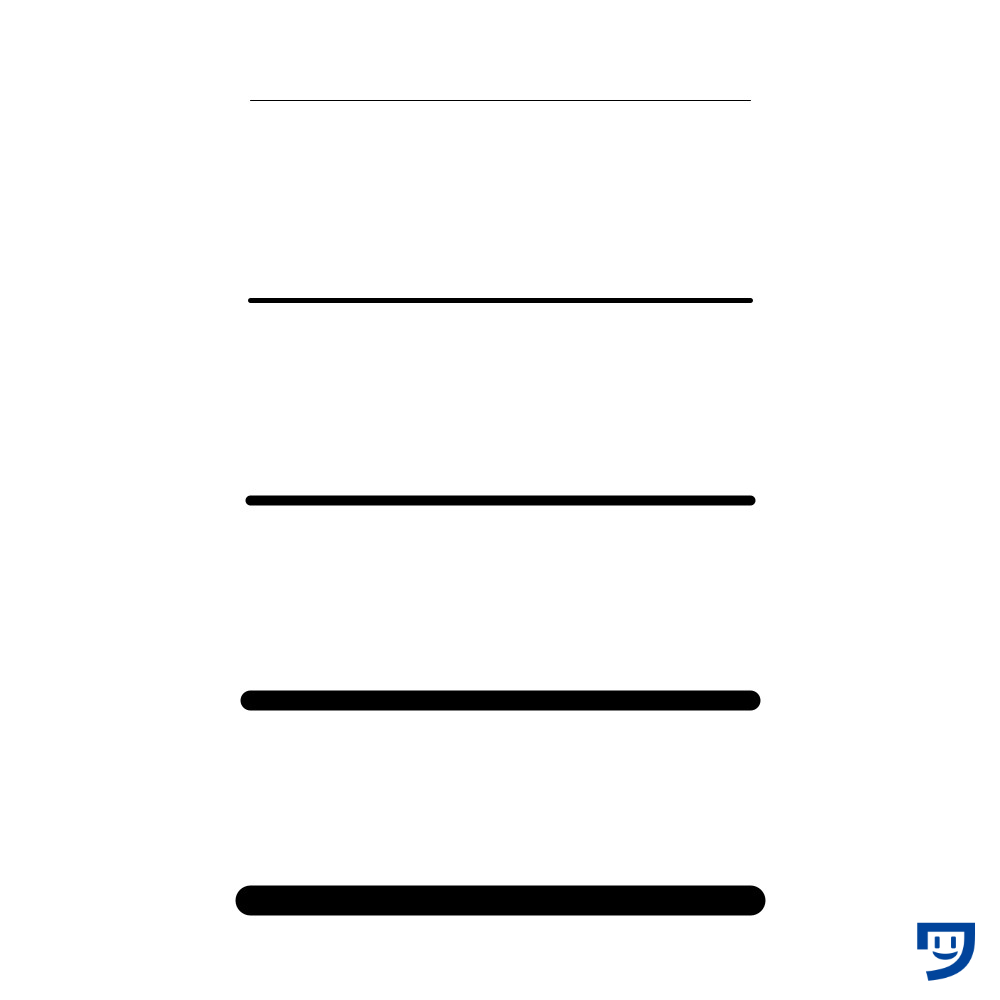
【1】線


上記5つの線のコード。
//5本の線の太さの違いを確かめる
size(1000, 1000);
background(#FFFFFF);
//一番上の線
strokeWeight(1);
line(250, 100, 750, 100);
//上から2番目の線
strokeWeight(5);
line(250, 300, 750, 300);
//上から3番目の線
strokeWeight(10);
line(250, 500, 750, 500);
//上から4本目の線
strokeWeight(20);
line(250, 700, 750, 700);
//上から5本目の線
strokeWeight(30);
line(250, 900, 750, 900);【2】三角形


上記3つの三角形のコード。
//3つの三角形の輪郭の太さの違いを確かめる
size(1000, 1000);
background(#FFFFFF);
//一番上の三角形
strokeWeight(1);
triangle(500, 100, 400, 250, 600, 250);
//真ん中の三角形
strokeWeight(5);
triangle(500, 400, 400, 550, 600, 550);
//一番下の三角形
strokeWeight(10);
triangle(500, 700, 400, 850, 600, 850);【3】四角形


上記3つの四角形のコード。
//3つの四角形の輪郭線の太さの違いを確かめる
size(1000, 1000);
background(#FFFFFF);
rectMode(CENTER);//rectのXとYの位置を真ん中にする
//一番上の四角形
strokeWeight(1);
rect(500, 200, 200, 200);
//真ん中の四角形
strokeWeight(5);
rect(500, 500, 200, 200);
//一番下の三角形
strokeWeight(10);
rect(500, 800, 200, 200);【4】円


上記の3つの円のコード。
//3つの円の輪郭線の太さの違いを確かめる
size(1000, 1000);
background(#FFFFFF);
//一番上の円
strokeWeight(1);
ellipse(500, 200, 200, 200);
//真ん中の円
strokeWeight(5);
ellipse(500, 500, 200, 200);
//一番下の円
strokeWeight(10);
ellipse(500, 800, 200, 200);ProcessingのstrokeWeightで、気をつけたいエラー
strokeWeightの「W」を大文字にすること。
小文字の「w」にするとエラーになります。



見逃しやすいエラーなので注意。
【Processing】strokeWeightを学んでいた感じた疑問3つを解決
【Processing】strokeWeightを学ぶと、世界の見え方がこう変わる
僕はstrokeWeightを学んでから、マンガやイラストを見たときに「strokeWeight(2);くらいかなぁ?」と思えるようになりました。



輪郭線がある表現を、より楽しめるようになりました。
この記事のまとめ
strokeWeight();は、数値が小さければ細い輪郭。数値が大きければ太い輪郭を表現できます。
太い輪郭は強調。細い輪郭は繊細さを表現。
輪郭線を調整しながら、作品づくりを楽しみましょう~。



それでは今日もレッツワクワクコーディング。

