この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
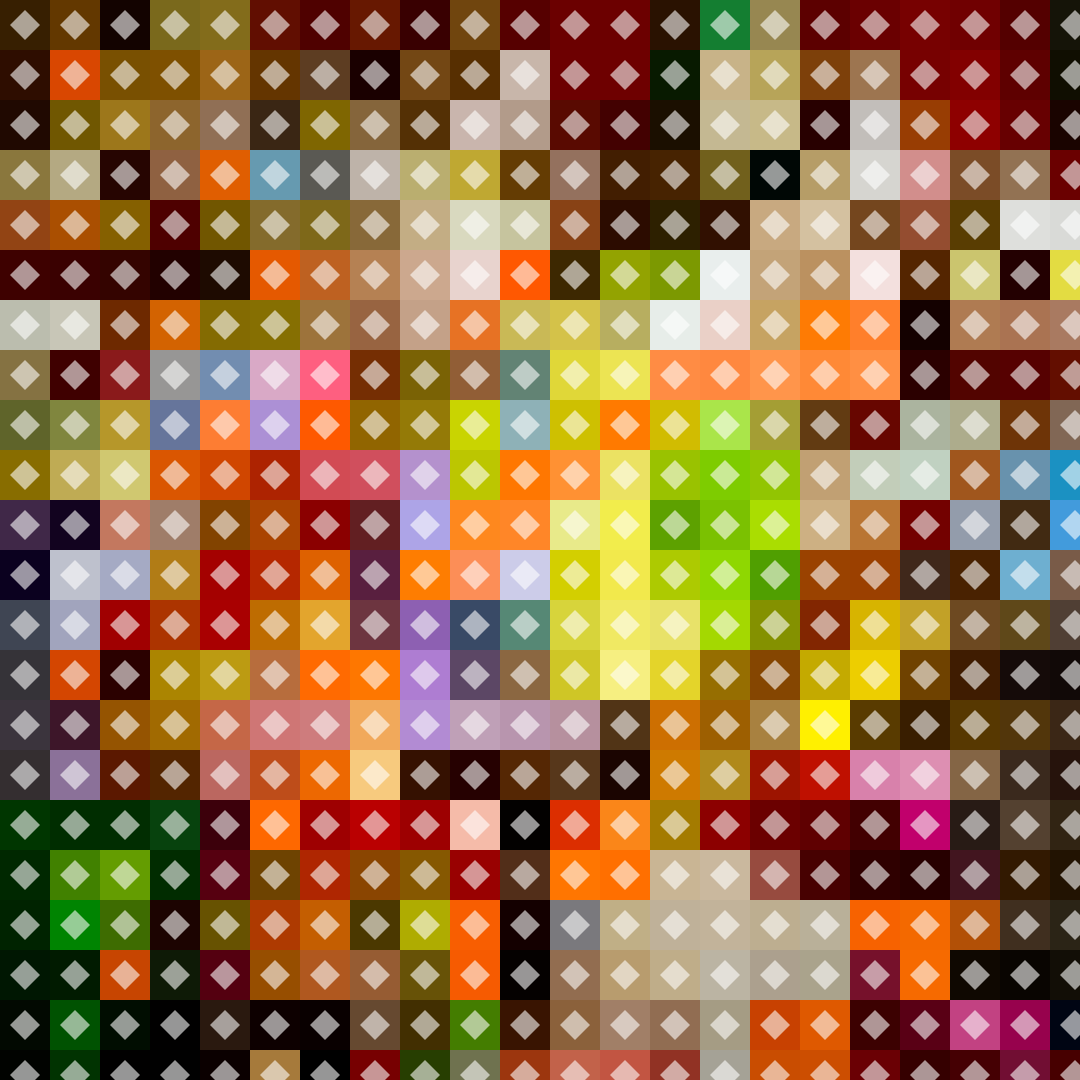
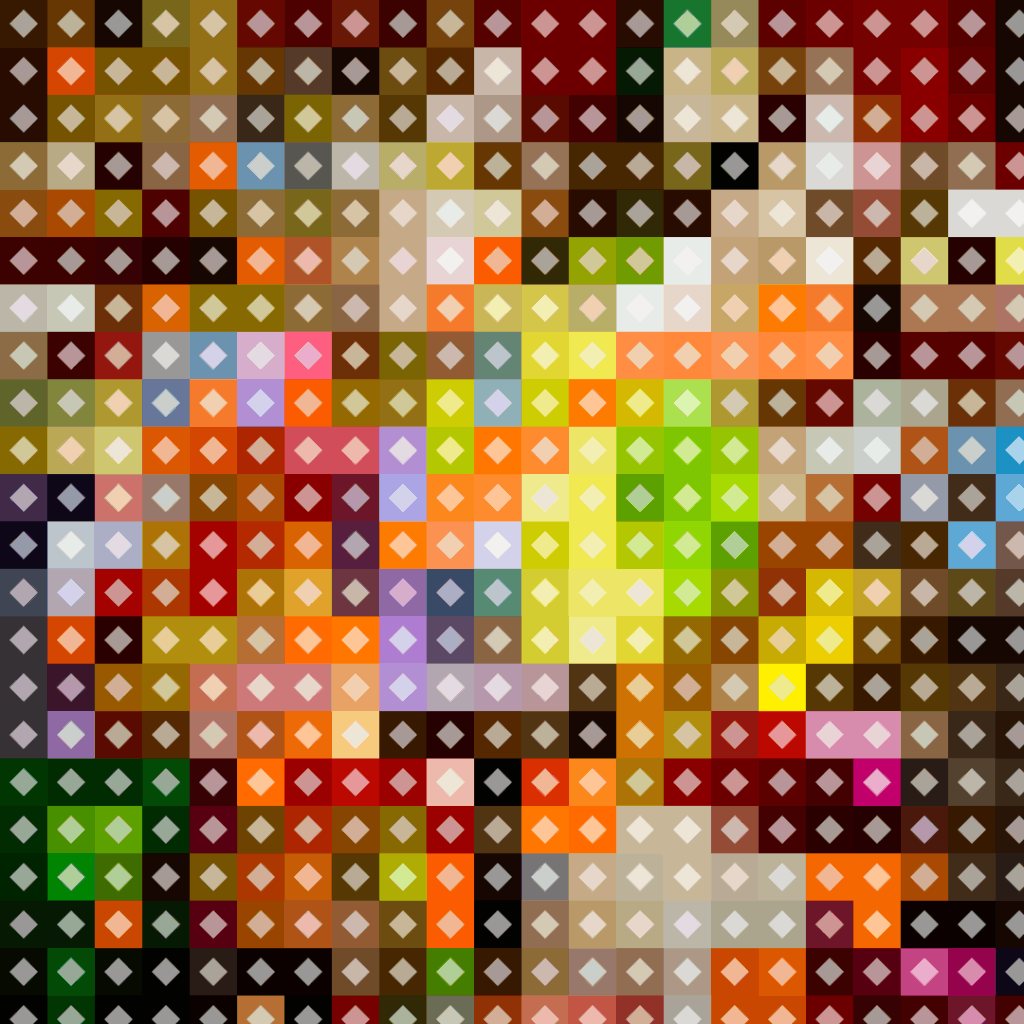
作品の画像とコード

PImage img;
float pixelSize = 50; // ピクセルサイズ(固定)
void setup() {
size(1080, 1080);
frameRate(60);
smooth();
// 画像をロード
img = loadImage("2.jpg"); // 使用する画像ファイル名を適切に変更してください
}
void draw() {
background(0);
// 画像を描画
drawImageWithShapes(img, pixelSize);
}
void drawImageWithShapes(PImage img, float pixelSize) {
PImage resizedImg = img.copy();
resizedImg.resize(width, height); // 画像サイズを画面サイズに合わせる
for (int y = 0; y < height; y += int(pixelSize)) {
for (int x = 0; x < width; x += int(pixelSize)) {
color c = resizedImg.get(x, y); // 画像から色を取得
fill(c);
noStroke();
// 四角形を描画
rect(x, y, pixelSize, pixelSize);
// ひし形を描画(四角形の中心を基準に配置)
fill(255, 255, 255, 150); // 半透明の白いひし形
float centerX = x + pixelSize / 2;
float centerY = y + pixelSize / 2;
// ひし形を描画
quad(
centerX, centerY - pixelSize * 0.3, // 上の頂点
centerX + pixelSize * 0.3, centerY, // 右の頂点
centerX, centerY + pixelSize * 0.3, // 下の頂点
centerX - pixelSize * 0.3, centerY // 左の頂点
);
}
}
}
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。