この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
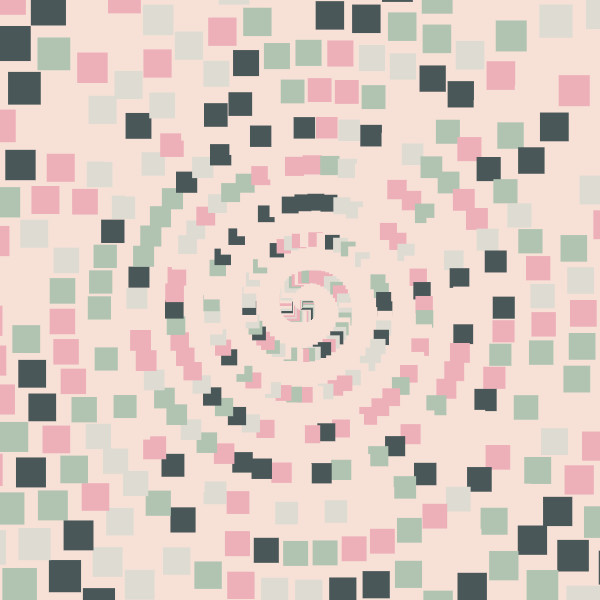
作品の画像とコード(アニメーションあり)

アニメーション。
// 参考にさせていただいた本
// クリエイティブコーディングの参考書
// 139ページ中の43ページ目
let colors = ["#edafb8","#f7e1d7","#dedbd2","#b0c4b1","#4a5759"];
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
noStroke();
}
function draw() {
background("#f7e1d7");
let d = 7;
let r = 0;
for (let i = 0; i < 540 * 10; i += 7) {
let x = r * cos(i) + width / 2;
let y = r * sin(i) + height / 2;
fill(random(colors));
rect(x, y, d, d);
r += 0.5;
d += 0.03;
}
}作った感想
【作品No.24】POPな水玉模様の円【p5.js 2025年1月22日】の作品のコードからnoLoopを外してみた結果、面白いことになりました。
ランダムに設定している色の部分が繰り返し描写されることによって、色が目まぐるしく入れ替わり、点滅しているようにも見えます。
1行のコードの違いで大きく描写が変わるものですね。
コーディングって楽しい。
新しい発見を積み重ね、もっと表現力をつけていきます。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
