この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
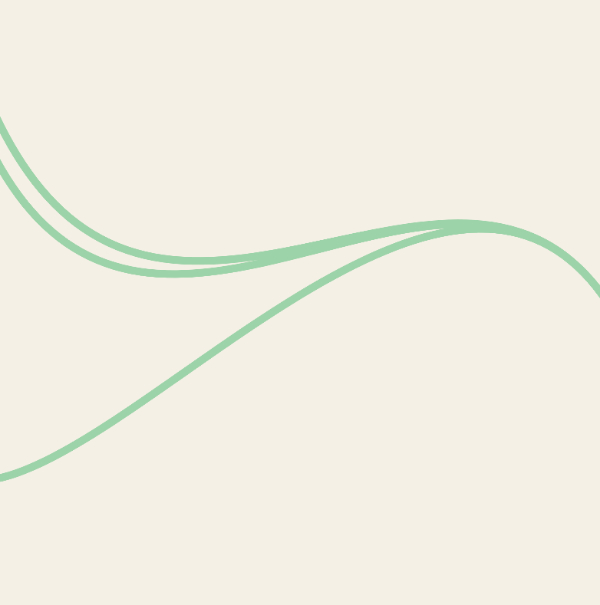
作品の画像とコード

アニメーション。
let y1 = 100; // 波1の初期位置
let y2 = 150; // 波2の初期位置
let y3 = 200; // 波3の初期位置
function setup() {
createCanvas(800, 800); // サイズを800x800に設定
background('#f4f0e6'); // 背景色を設定
}
function draw() {
background('#f4f0e6'); // 背景を再描画して波の消える効果を作る
noFill(); // 塗りつぶしをオフに
stroke('#9dd3a8'); // 線の色を設定
strokeWeight(10); // 線の太さを設定
bezier(0, y1, 200, 600, 600, 100, 800, 400); // 波1を描画
bezier(0, y2, 200, 600, 600, 100, 800, 400); // 波2を描画
bezier(0, y3, 200, 600, 600, 100, 800, 400); // 波3を描画
y1 = y1 + 10; // 波1の位置を更新
y2 = y2 + 5; // 波2の位置を更新
y3 = y3 + 3; // 波3の位置を更新
if (y1 > 650 || y1 < 100) { // 波1が画面外に出たら位置をリセット
y1 = 100;
}
if (y2 > 650 || y2 < 100) { // 波2が画面外に出たら位置をリセット
y2 = 100;
}
if (y3 > 650 || y3 < 100) { // 波3が画面外に出たら位置をリセット
y3 = 100;
}
}if (y1 > 650 || y1 < 100) {}の部分について
(y1 > 650 || y1 < 100) は、y1の値が650より大きいか、100より小さいかどうかをチェックする条件です。これは、y1が画面の上端(650)より上に出たり、下端(100)より下に出たりすること。
作った感想
風の動きはまだ今回載せたようなものしか思いつかない。
過去の作品を応用してつくりました。
作品を見る量が足りない。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
