この記事を書いた人

上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
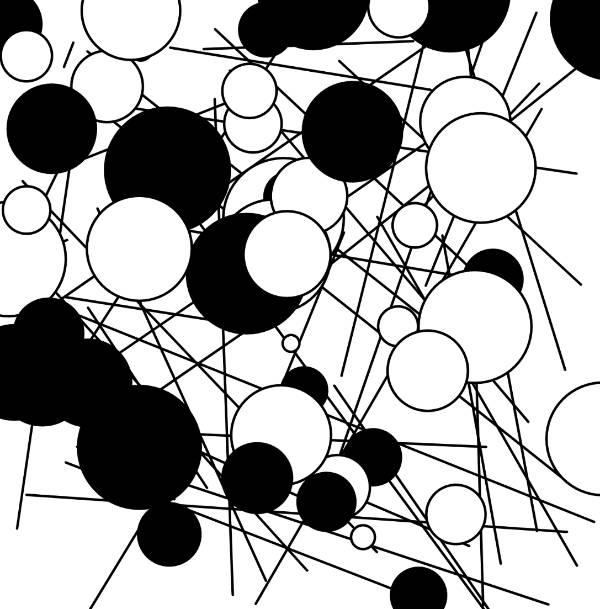
作品の画像とコード

function setup() {
createCanvas(500, 500);
noLoop();
}
function draw() {
background(255);
stroke(0);
strokeWeight(2);
// ランダムな直線を描画
for (let i = 0; i < 50; i++) {
let x1 = random(width);
let y1 = random(height);
let x2 = random(width);
let y2 = random(height);
line(x1, y1, x2, y2);
}
// ランダムな円を描画
for (let i = 0; i < 50; i++) {
let x = random(width);
let y = random(height);
let d = random(10, 100);
fill(random([0, 255]));
ellipse(x, y, d, d);
}
}作った感想
結構、気に入ってる作品です。
ランダムの線と円を組み合わせるだけで、面白い作品ができた。
 ワタタク
ワタタクそれでは今日もレッツワクワクコーディング。
