2025年1月30日に制作した作品のアイキャッチ画像のコンセプトについての情報を、記事の最後に追記致しました。
当ブログのアイキャッチ画像のデザインコンセプト
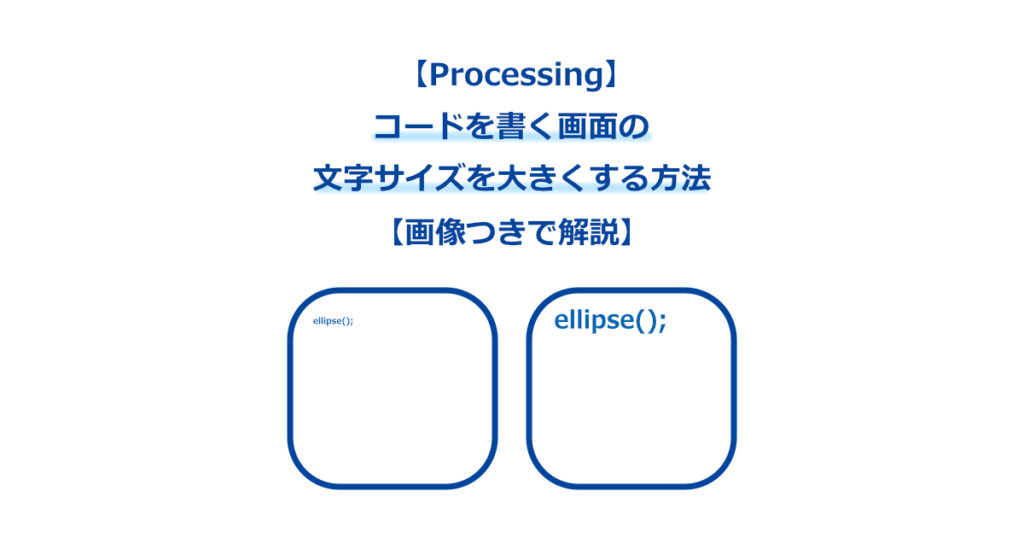
当ブログのアイキャッチ画像のデザインコンセプトは「シンプルに、記事の内容を分かりやすく」です。
画像の上半分に記事のタイトル、下半分には記事の内容のイメージを描きます。
イメージはProcessingで描くこともあれば、画像編集ソフトで描くこともあります。

アイキャッチ画像のデザインコンセプトにした理由2つ
【理由1】デザインを統一することで、見るところを迷わないように
1つ目の理由は「上に記事のタイトル、下になんとなく記事の内容を表現している画像もあるんだな。」と、ブログの記事を見やすくするためです。
文字やイラストをいろいろな場所にあったら、いろんなところを見て、目が疲れるかなと思いまして。
僕はデザインを統一しました。
【理由2】検索結果に表示されるサイズを意識
2つ目の理由は「インターネットの検索結果(Google)に、画像が表示されたとき、両端がきれちゃうから」です。
なので、真ん中に記事のタイトルと、イラストを描いています。
もしかしたら、Googleの検索結果の表示も大きくなるかもしれませんが、真ん中に正方形のデザインを貫こうと思います。
Processingもデザインも初心者の段階でのベストを尽くした
シンプルに、記事の内容を分かりやすいアイキャッチ画像のデザインにすることで、僕も作成しやすいんです。
正直、Processingもデザインも初心者の段階で、オシャレなアイキャッチ画像をつくるのは時間がかかりすぎます。
読者様にとって、見やすいアイキャッチ画像を考え、その上で僕自身もつくりやすいデザインに決定しました。
 ワタタク
ワタタク納得のいくアイキャッチ画像のデザインをつくることができたので、ニヤニヤしながらつくってます。
楽しみながら、地道にProcessingの記事の更新を頑張っていこうと思います。



それでは今日もレッツワクワクコーディング。
【2025年1月30日】追記:作品のアイキャッチ画像のデザインコンセプト
作品制作を始めました。
作品のアイキャッチ画像は、そのまま作品のイラストを載せます。
これは作品、テキスト中心に書いているのはクリエイティブコーディングの知識だったり、学んだことだったりします。