ワタタク
ワタタク今回の記事の目的はProcessingの「noiseDetail()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】noiseDetail()について
noiseDetail()について
- noiseDetail は英語で「ノイズの詳細」って意味
noiseDetail()は、ノイズ(無秩序なパターン)の細かさを設定する関数- 山や雲、海の波など、自然に見える模様を作るのに役立つ。これを使うと、絵がもっとリアルで面白くなる
- 構文:
noiseDetail(lod, falloff);lodはノイズの細かさを決める数字falloffはノイズのスムーズさを決める数字
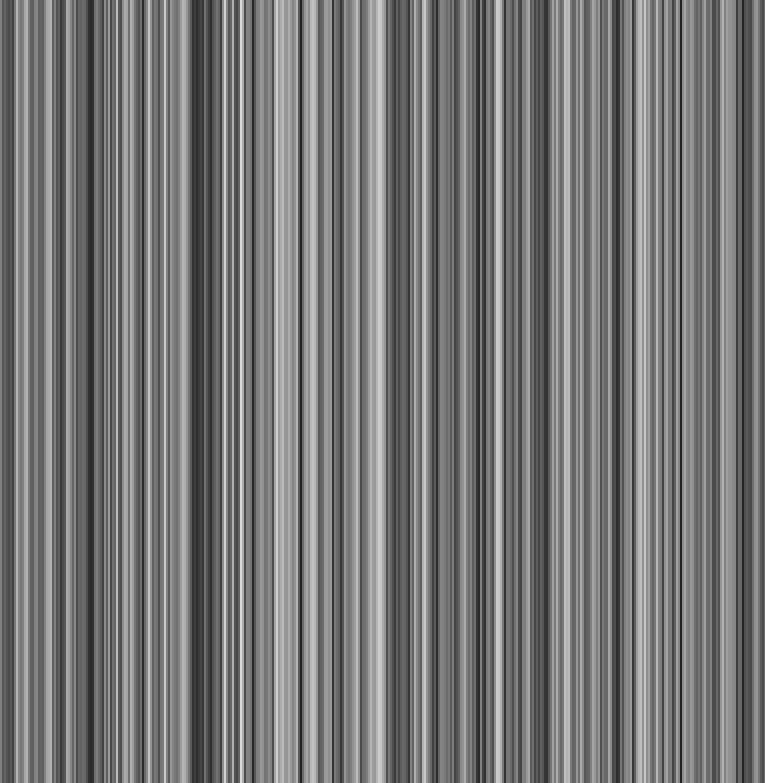
【Processing】noiseDetail()の使い方【画像とコード】


void setup() {
size(400, 400); // ウィンドウのサイズを幅400ピクセル、高さ400ピクセルに設定
background(255); // 背景を白色(255)で塗りつぶす
noiseDetail(8, 0.5); // ノイズの細かさを8、スムーズさを0.5に設定
for (int x = 0; x < width; x++) { // ウィンドウの幅全体を横断するループを設定
float noiseValue = noise(x * 0.5); // x座標に基づいてノイズ値を計算(0.5はスケールを調整するため)
stroke(noiseValue * 255); // ノイズ値に基づいて線の色を設定(ノイズ値は0〜1の範囲なので255を掛けると色の範囲(0〜255)になる)
line(x, 0, x, height); // x座標に沿って、ウィンドウの上から下まで垂直な線を描く
}
}【Processing】noiseDetail()を使ってみた感想
noiseを使うときに使用しようと思います。



それでは今日もレッツワクワクコーディング。