 ワタタク
ワタタク今回の記事の目的はProcessingの「beginRaw()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】beginRaw()について
beginRaw()について
- beginRaw は、「生のデータの記録を開始する」という意味
beginRaw()は、描画データを特定のファイル形式で保存するための関数- 絵の情報を細かく保存できるようになる
- 複雑な図形やデータの保存に役立ちます。例えば、細かい線のデータや詳細な図面を保存することで、後からそのデータを他のソフトウェアで使える
- 絵の情報を細かく保存できるようになる
- 構文の例:
beginRaw("PDF", "output.pdf");- 「beginRaw(“PDF”, “output.pdf”);」は、「PDFという形式でoutput.pdfという名前のファイルに保存を始める」という意味
【Processing】beginRaw()の使い方【画像とコード】
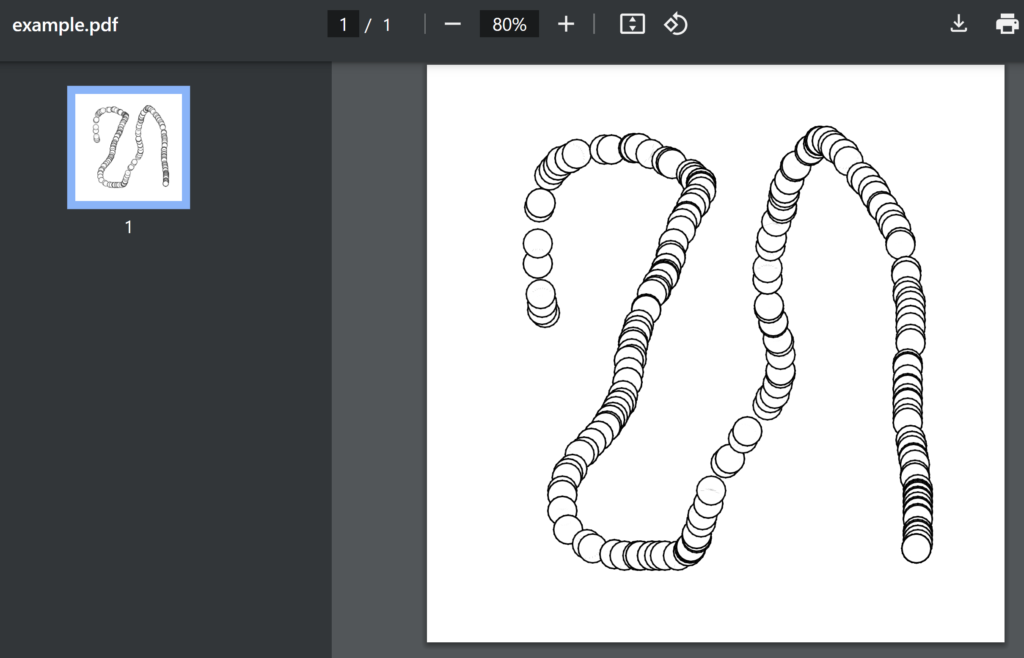
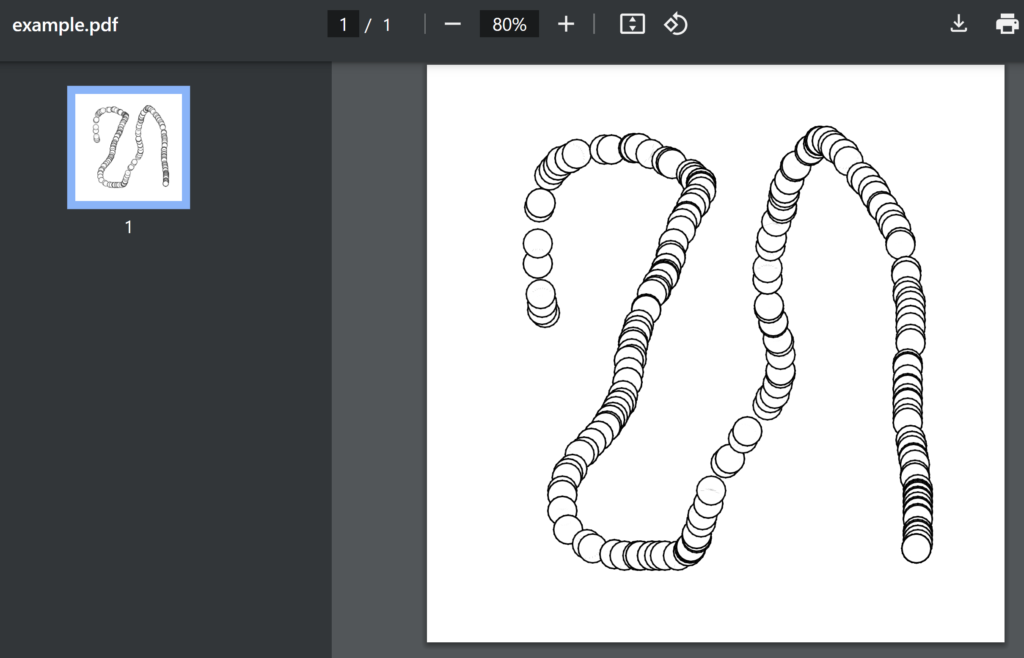
pdfで保存された。


import processing.pdf.*; // PDFライブラリをインポート
void setup() {
size(400, 400, P2D); // P2D レンダラーを使用してキャンバスのサイズを400x400ピクセルに設定
beginRaw(PDF, "example.pdf"); // PDF形式で保存を開始
}
void draw() {
if (mousePressed) { // マウスが押されている場合
float diameter = 20; // 円の直径を設定
ellipse(mouseX, mouseY, diameter, diameter); // マウスの位置に円を描く
}
}
void keyPressed() {
if (key == ' ') { // スペースキーが押された場合
endRaw(); // PDFへの保存を終了
exit(); // プログラムを終了
}
}【Processing】beginRaw()を使ってみた感想
PDFで保存したいときに使います。



それでは今日もレッツワクワクコーディング。

