ワタタク
ワタタク今回の記事の目的はProcessingの「curve()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】curve()について
curve()について
- 「curve」は、英語で「曲線」を意味します
- curve()は、曲線を描くために使う命令です。4つのポイントを指定して、なめらかに曲がった線を描くことができる
- 構文:
curve(x1, y1, x2, y2, x3, y3, x4, y4);
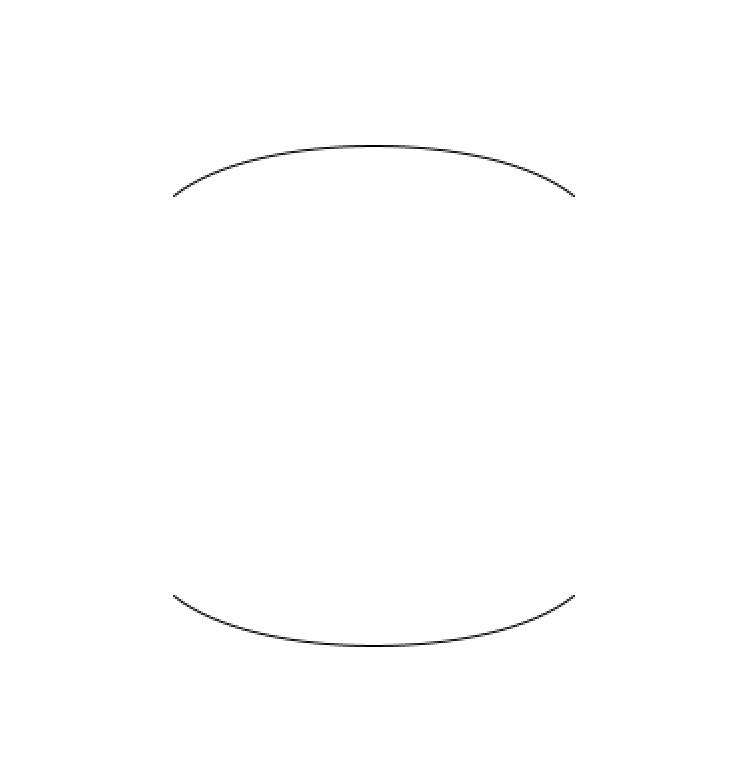
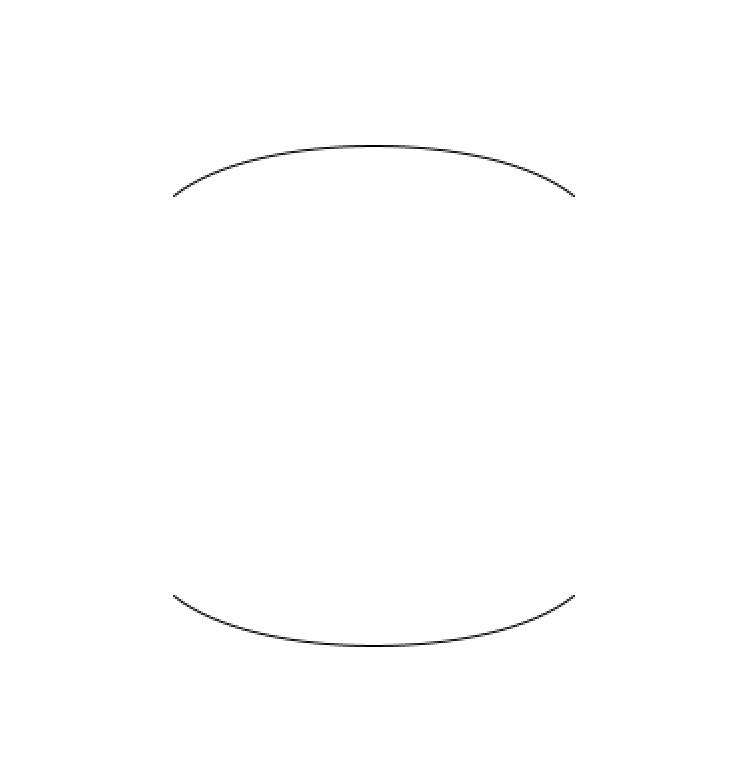
【Processing】curve()の使い方【画像とコード】


void setup() {
size(400, 400); // キャンバスのサイズを指定する
}
void draw() {
background(255); // 背景を白にする
stroke(0); // 線の色を黒にする
noFill(); // 塗りつぶしをしない
curve(50, 300, 100, 100, 300, 100, 350, 300);
curve(50, 100, 100, 300, 300, 300, 350, 100);
}【Processing】curve()を使ってみた感想
ベジェ曲線とは違う書き方で曲線を書けることを知った。



それでは今日もレッツワクワクコーディング。