ワタタク
ワタタク今回の記事の目的はProcessingの「bezierPoint()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】bezierPoint()について
bezierPoint()について
- 英語の「bezierPoint」は、「ベジエ曲線上の点」を意味する
bezierPoint()は、ベジエ曲線というなめらかな曲線の特定の点を計算してくれる関数- ベジエ曲線は、ポイント(点)同士をなめらかにつなぐのに使われます
- 構文:
bezierPoint(a, b, c, d, t)aとbはベジエ曲線の最初の2つの点cとdはベジエ曲線の最後の2つの点tは0から1までの値で、どの点を探したいかを指定する
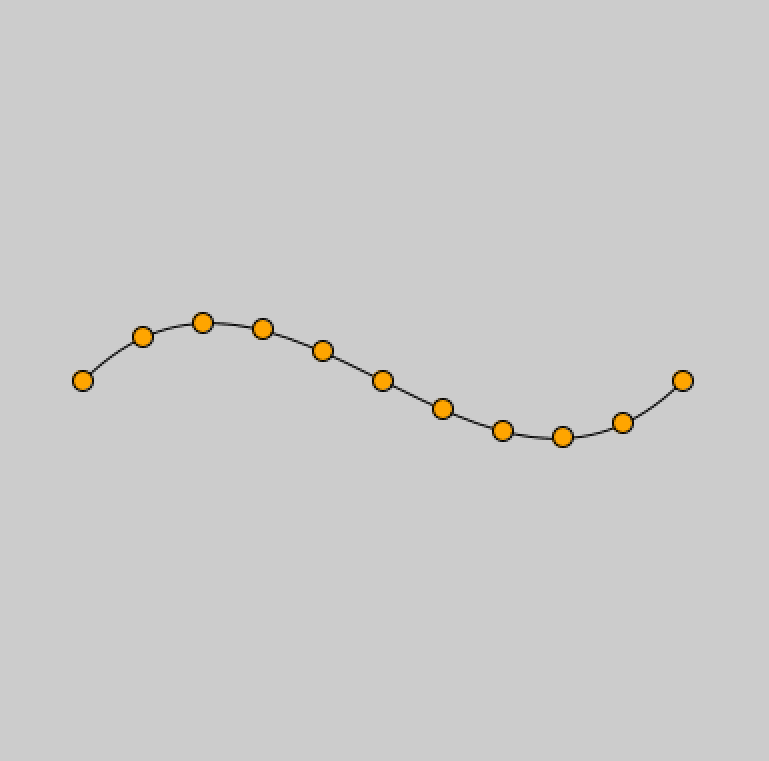
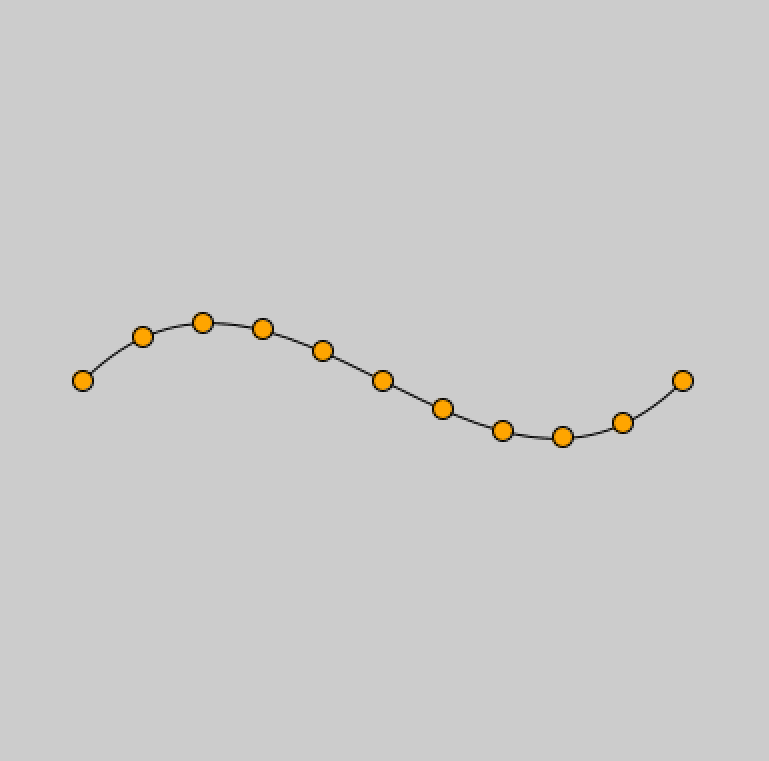
【Processing】bezierPoint()の使い方【画像とコード】


void setup() {
size(400, 400); // キャンバスのサイズを設定(幅400ピクセル、高さ400ピクセル)
noFill(); // 塗りつぶしなしに設定
// 新しいベジェ曲線のコントロールポイント
bezier(50, 200, 150, 100, 250, 300, 350, 200); // ベジェ曲線を描画するための4つの点(コントロールポイント)を指定
fill(255); // 塗りつぶしの色を白に設定
int steps = 10; // ベジェ曲線上に配置する点の数を設定
for (int i = 0; i <= steps; i++) { // 点を配置するためのループを開始
float t = i / float(steps); // tは0から1までの割合で、曲線上の点の位置を決定
float x = bezierPoint(50, 150, 250, 350, t); // ベジェ曲線のx座標を計算
float y = bezierPoint(200, 100, 300, 200, t); // ベジェ曲線のy座標を計算
// ポイントの色をオレンジに設定
fill(255, 165, 0); // 塗りつぶしの色をオレンジに設定
ellipse(x, y, 10, 10); // 計算した座標にオレンジ色の円を描画
}
}【Processing】bezierPoint()を使ってみた感想
ベジェ曲線上に丸を描けて可愛い。



それでは今日もレッツワクワクコーディング。