ワタタク
ワタタク今回の記事の目的はProcessingの「clip()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「論理(システム)」で、人の心を動かす機能するアートを探究中
【文系・36歳・未経験】から独学でクリエイティブコーディングに挑戦し、独自の思考法で以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 開始1年9ヶ月目に、虎ノ門ヒルズ ステーションタワー49階 スカイガーデン&プールのために制作した作品が展示される
目次
【Processing】clip()について
clip()について
- 英語でclipは「切り取る」という意味
- clip()は、画面に表示される部分を切り取るために使われる
- 構文:
clip(x1, y1, x2, y2);- x1, y1からx2, y2の範囲をクリップします(この範囲だけが見える)
- 【注意点】表示したい部分の範囲を正しく指定しないと、必要な部分が表示されなくなることがある
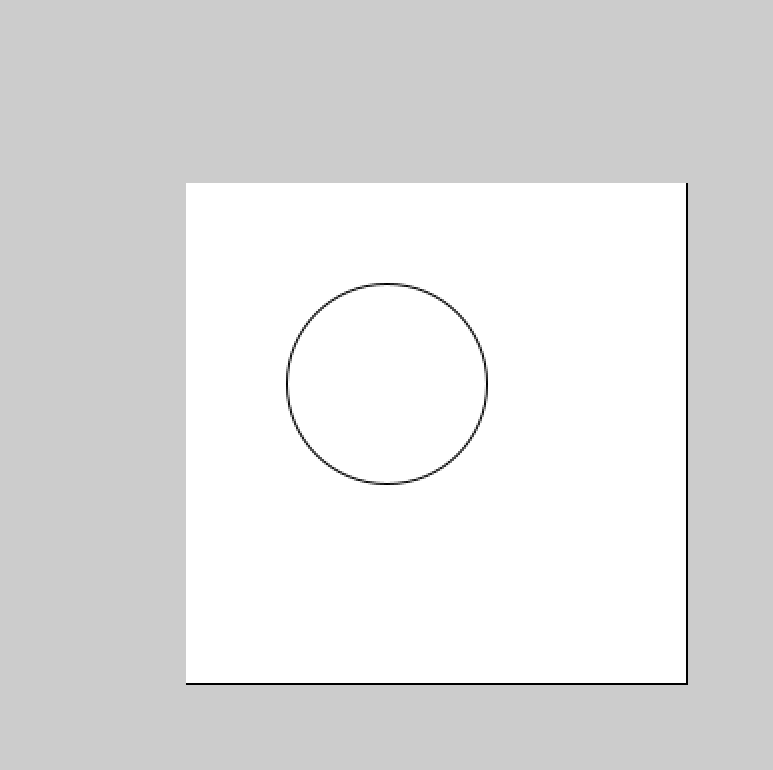
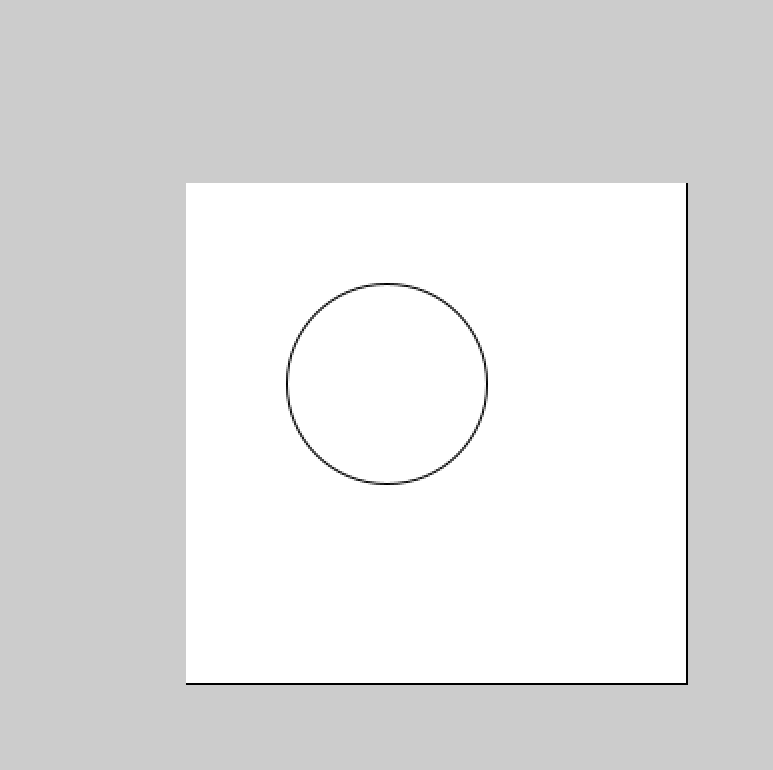
【Processing】clip()の使い方【画像とコード】


size(400, 400); // キャンバスのサイズを400x400ピクセルに設定
clip(100, 100, 300, 300); // クリッピングを設定し、100,100から300,300の範囲だけを表示
rect(50, 50, 300, 300); // 矩形を描くが、一部だけがクリッピング範囲内に表示される
noClip(); // クリップ設定を解除し、再び全体を表示できるようにする
ellipse(200, 200, 100, 100); // 円を描く【Processing】clip()を使ってみた感想
clip()を図形表現で使うと面白そう。



それでは今日もレッツワクワクコーディング。