ワタタク
ワタタク今回の記事の目的はProcessingの「mouseClicked()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】mouseClicked()について
mouseClicked()について
- mouseClickedの英語の意味は「マウスをクリックしたとき」のこと
mouseClicked()は、マウスのボタンをクリックしたときに実行される- クリックで絵を動かしたり、色を変えたり、ゲームでキャラクターを操作したりできます
- 【注意点】マウスが実際にクリックされたときにだけ反応するので、クリックしないと何も起きません
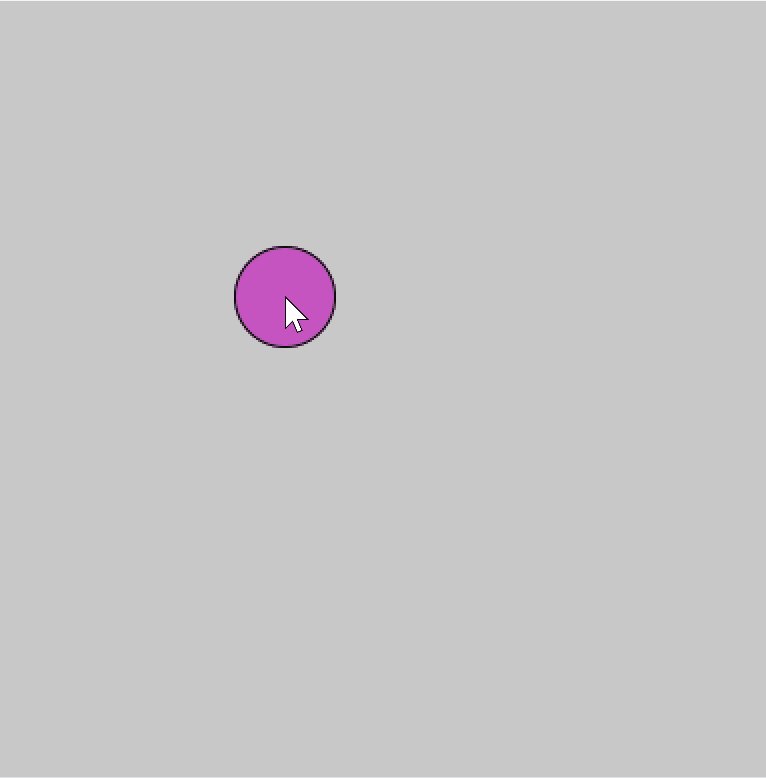
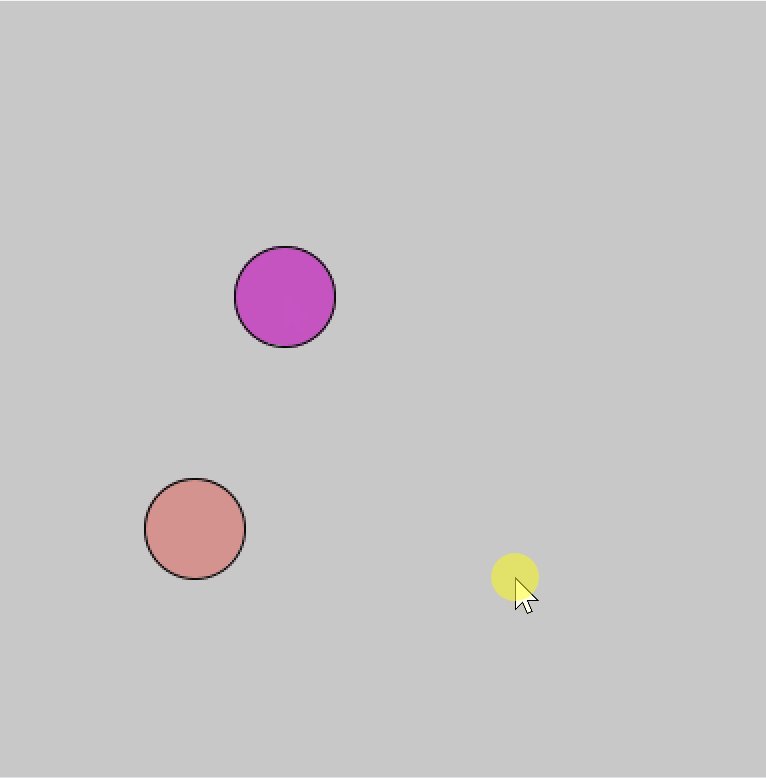
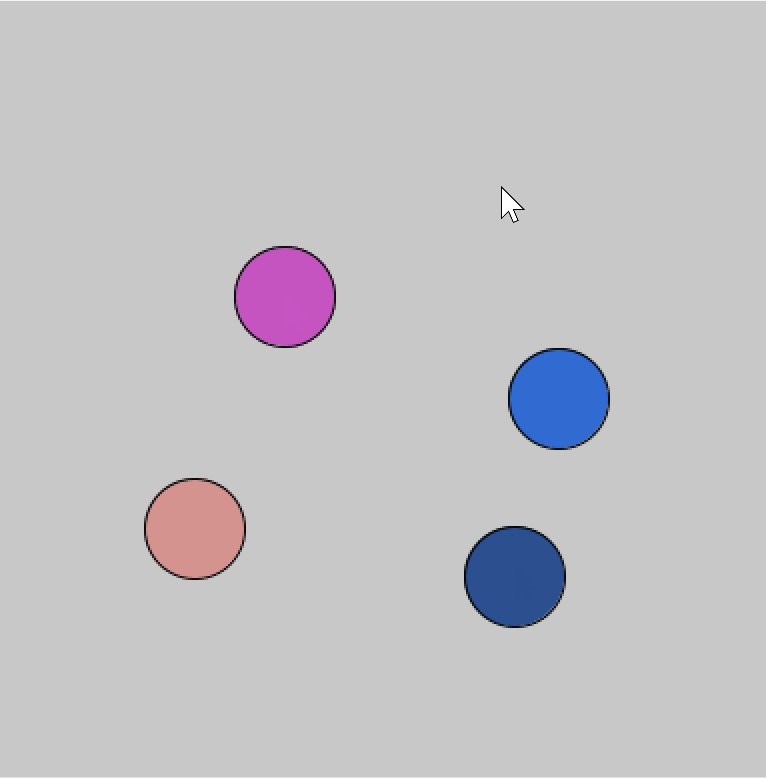
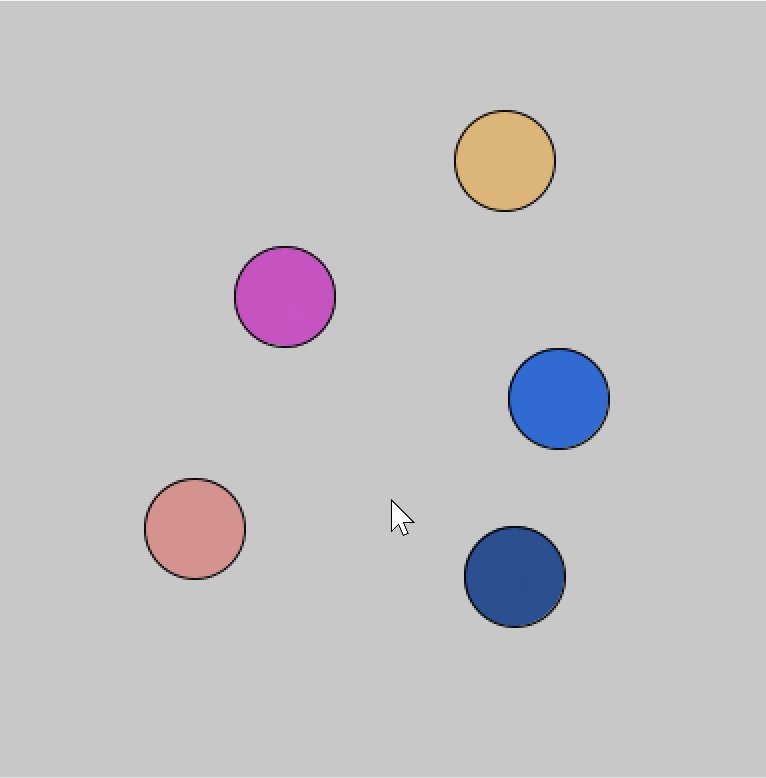
【Processing】mouseClicked()の使い方【画像とコード】


void setup() {
// 初期設定を行う関数。最初に一度だけ実行される
size(400, 400); // キャンバスのサイズを設定(幅400、高さ400ピクセル)
background(200); // 背景色をグレー(明るさ200)に設定
}
void draw() {
// 常に背景を更新する場合、この関数内にbackground()関数を追加
// draw関数はフレームごとに繰り返し実行される
}
void mouseClicked() {
// マウスがクリックされたときに実行される関数
fill(random(255), random(255), random(255)); // ランダムな色を設定
ellipse(mouseX, mouseY, 50, 50); // マウスの位置に半径50ピクセルの円を描く
}【Processing】mouseClicked()を使ってみた感想
mouseClicked()を使って、マウスをクリックして描いてみたけど、マウスの反応が少し遅かった。



それでは今日もレッツワクワクコーディング。