ワタタク
ワタタク今回の記事の目的はProcessingの「set()」を理解し、自分なりに使ってみること。
この記事を書いた人


- クリエイティブコーダー / アーティスト
- 「人の心に寄り添う、機能するアート」を探究しています
- アートとテクノロジーが、社会や個人のウェルビーイングにどう貢献できるかに、関心があります
目次
【Processing】set()について
set()について
- setは英語で「設定する」という意味
set()関数は、画像を直接書き込むことができる- 画像を画面上の任意の場所に配置することができます
- 【注意点】どのピクセルを変えるかしっかり決めて、間違えないようにすること
【Processing】set()の書き方【構文】
set()の書き方【構文】
- 構文:
set(x, y, img) - 構文の意味 :
set(x, y, 画像);は、画面のx座標とy座標の場所に画像を表示させる
【Processing】set()の使い方【画像とコード】
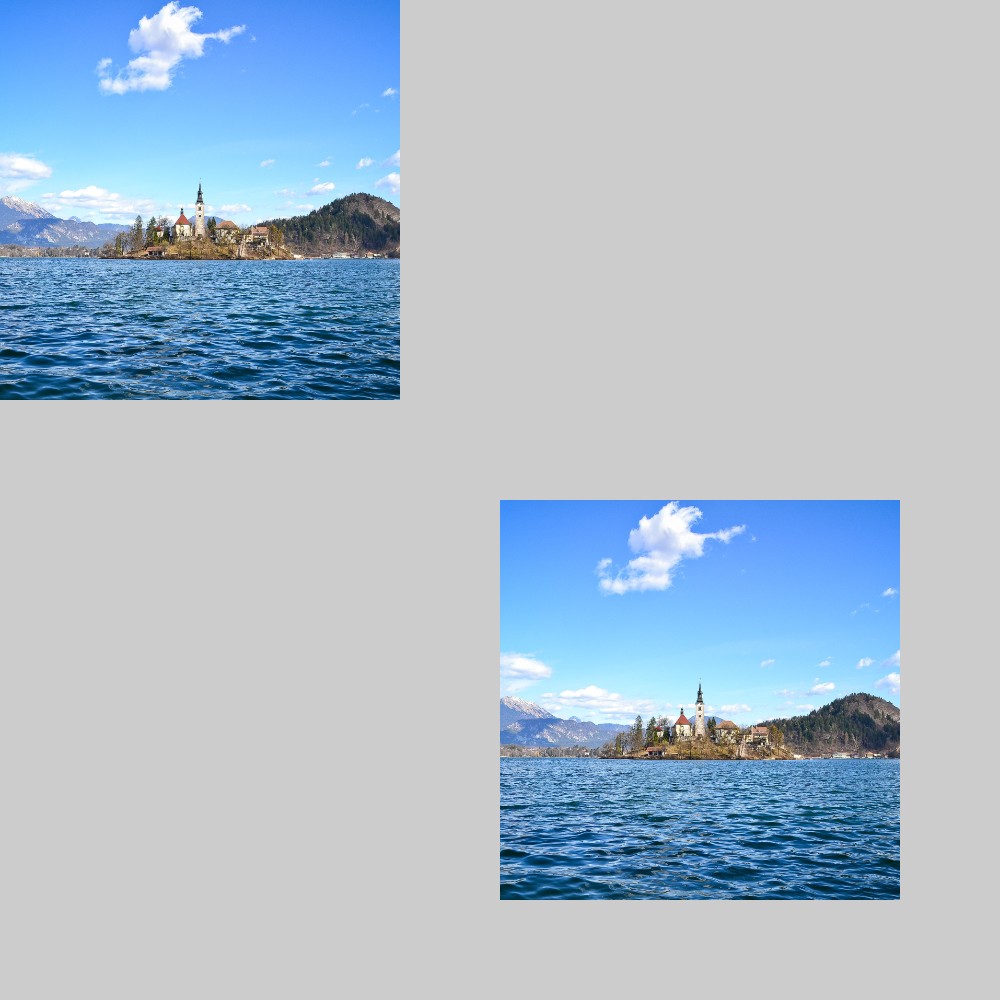
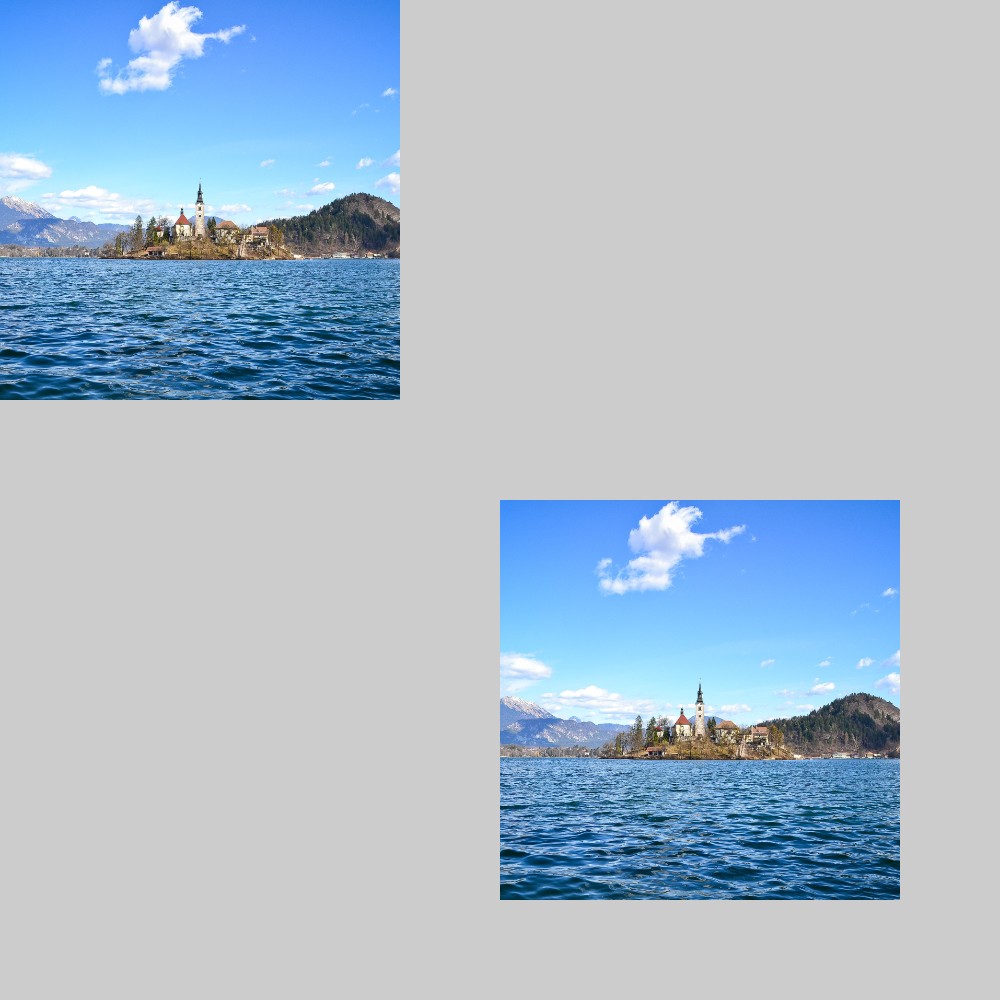
【1】画像を好きな場所に表示させる


// キャンバスのサイズを 1000x1000 ピクセルに設定
size(1000, 1000);
// 画像ファイル "bledlake.jpg" を読み込んで myImage に保存
// 画像ファイル名は自分で名前をつけて、このコードのフォルダに保存すること
PImage myImage = loadImage("bledlake.jpg");
// 画面の左上端 (0, 0) に画像 myImage を設定
set(0, 0, myImage);
// 画面の中央付近 (500, 500) に画像 myImage を設定
set(500, 500, myImage);【2】画像の上に図形を描く


// キャンバスのサイズを 400x400 ピクセルに設定
size(400, 400);
// 塗りつぶしをなしに設定
noFill();
// 線の太さを 20 ピクセルに設定
strokeWeight(20);
// 画像ファイル "bledlake.jpg" を読み込んで myImage に保存
PImage myImage = loadImage("bledlake.jpg");
// 画面の左上端 (0, 0) に画像 myImage を設定
set(0, 0, myImage);
// 画面の中央に半径 125 ピクセルの円を描画
ellipse(200, 200, 250, 250);【Processing】set()を使ってみた感想
画像を使った表現をするときに使います。



それでは今日もレッツワクワクコーディング。