ワタタク
ワタタク今回の記事の目的はProcessingの「get()」を理解し、自分なりに使ってみること。
この記事を書いた人


上達の研究家 / アーティスト
「才能」ではなく「発見」で描く。文系・36歳からの上達ハック。
- ゼロから独学でクリエイティブコーディングに挑戦し、以下の実績を達成
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- KITTE大阪の18メートルあるAxCROSS大型スクリーン
- 虎ノ門ヒルズステーションタワーB2F TOKYO NODE エントランスサイネージで展示
- UN:O(東京大手町)にある会員限定のサテライトオフィスにて2作品常設展示
- 開始1年9ヶ月目に、虎ノ門ヒルズ49階、地上250mのインフィニティプールへ作品提供・展示
- 開始1年8ヶ月目までに公募6つに挑戦し、3つ入選(勝率50%)
- 【上達の秘密】
- 起源の物語:未経験から虎ノ門ヒルズ展示までの全記録(Genesis)
- 思考の技術:「上達」をシステム化する、モレスキン6冊の運用設計図
- ※虎ノ門ヒルズでの実績を出した「思考」と「経験」を、再現可能な形に体系化
目次
【Processing】get()について
get()について
- getは英語で得るという意味があります
- Processingのgetの意味は、読み取ると考えたほうが分かりやすいです
get()は画像を読み取ります- データ型はPImageを使う必要がある
- int 変数名とか float 変数名のような書き方を、PImage 変数名と書く
- 【注意点】
get()を使うときは、取り出す場所(座標)がちゃんと存在するか確認すること。間違った場所を指定するとエラーが出るある
【Processing】get()の構文
get()の構文
get()- 画像を読み取る
get(x, y)- xは読み取った画像の横の位置
- yは読み取った画像の縦の位置
get(x, y, w, h)- wは読み取った画像の横のサイズ
- hは読み取った画像の縦のサイズ
【Processing】get()の使い方【画像とコード】
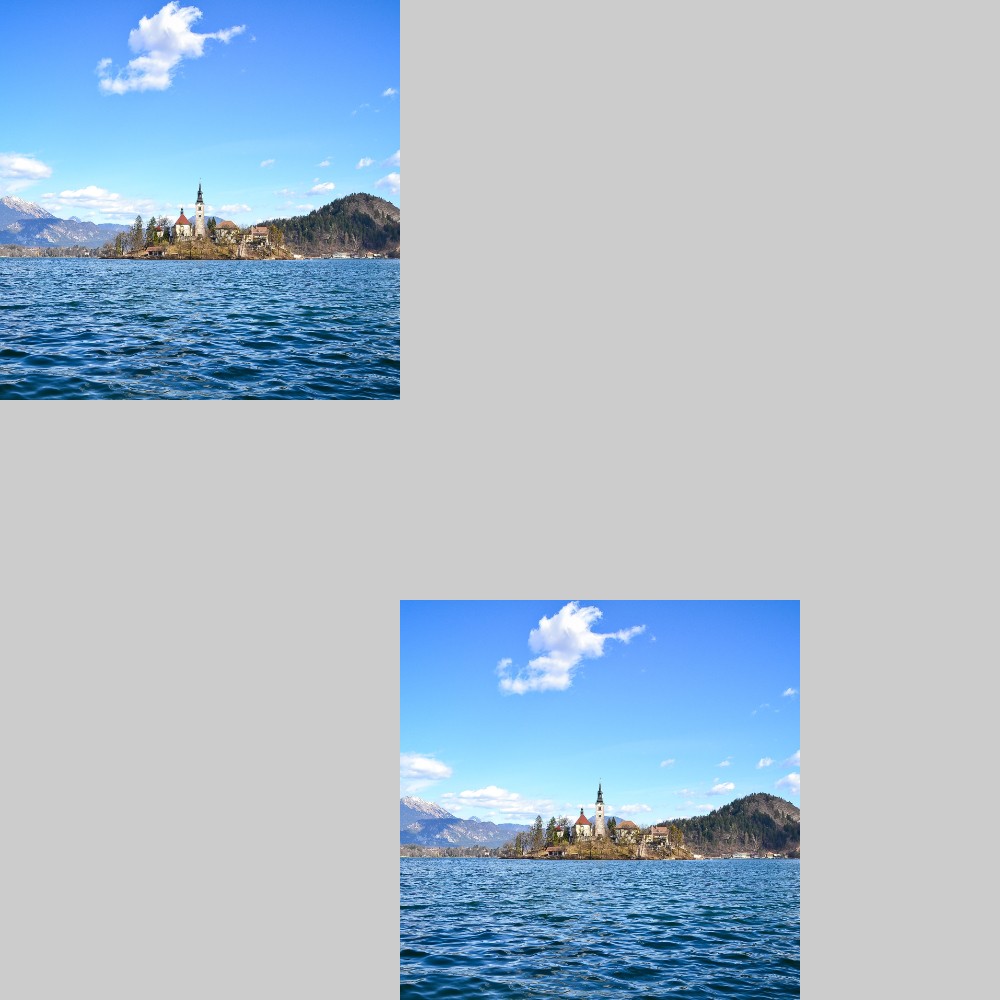
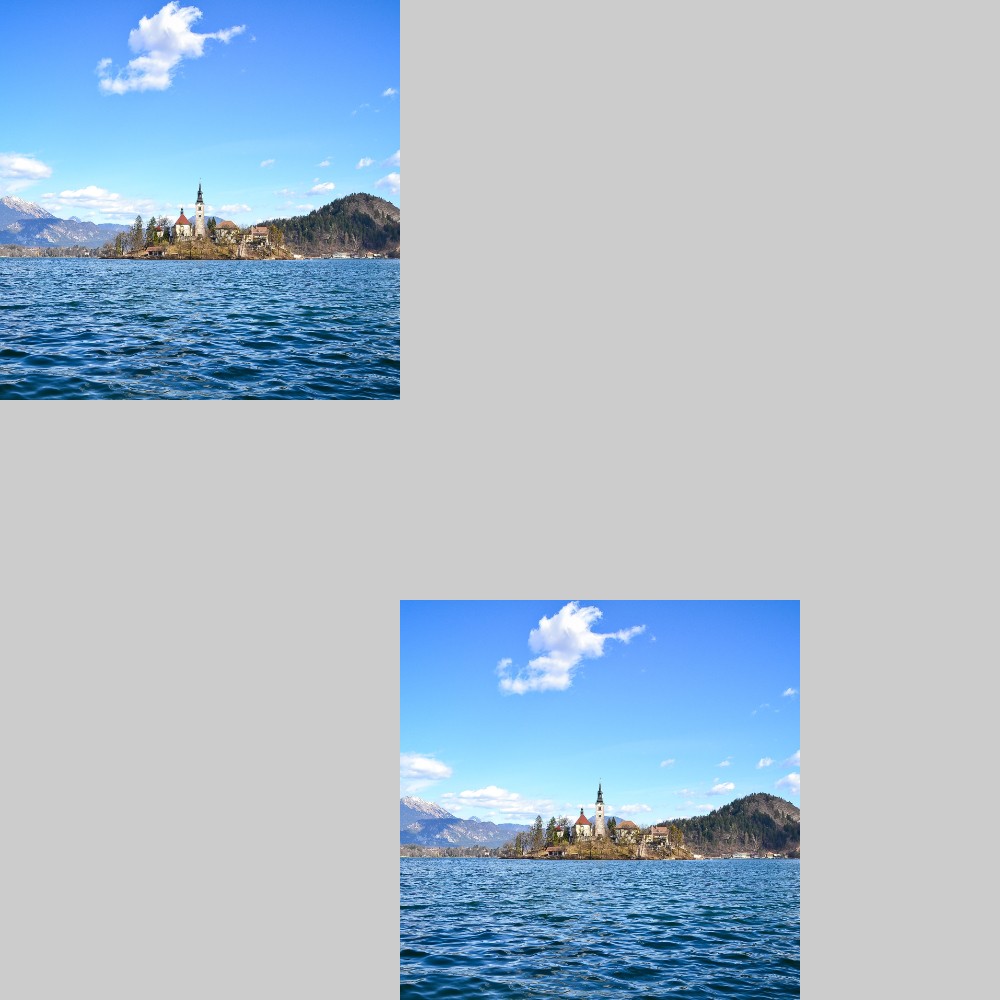
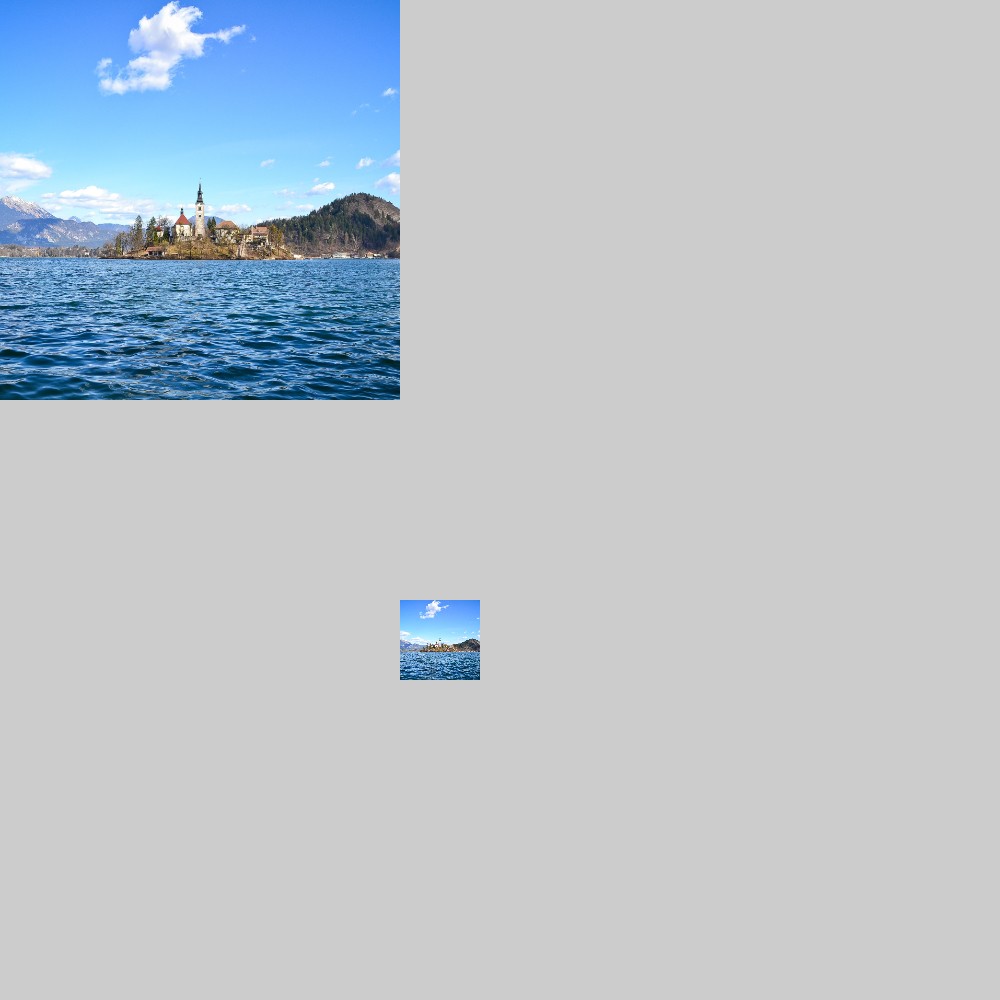
【1】画像を読み取って、別の位置に描く


// 変数 bledlake と crop を宣言
PImage bledlake, crop;
void setup() {
// キャンバスのサイズを 1000x1000 ピクセルに設定
size(1000, 1000);
// 画像ファイル "bledlake.jpg" を読み込んで bledlake に保存
bledlake = loadImage("bledlake.jpg");
// 線を描画しないように設定
noStroke();
}
void draw() {
// bledlake 画像をキャンバスの左上に描画
image(bledlake, 0, 0);
// 画面全体の画像を取得して crop に保存
crop = get();
// 取得した画像をキャンバスの (400, 600) の位置に描画
image(crop, 400, 600);
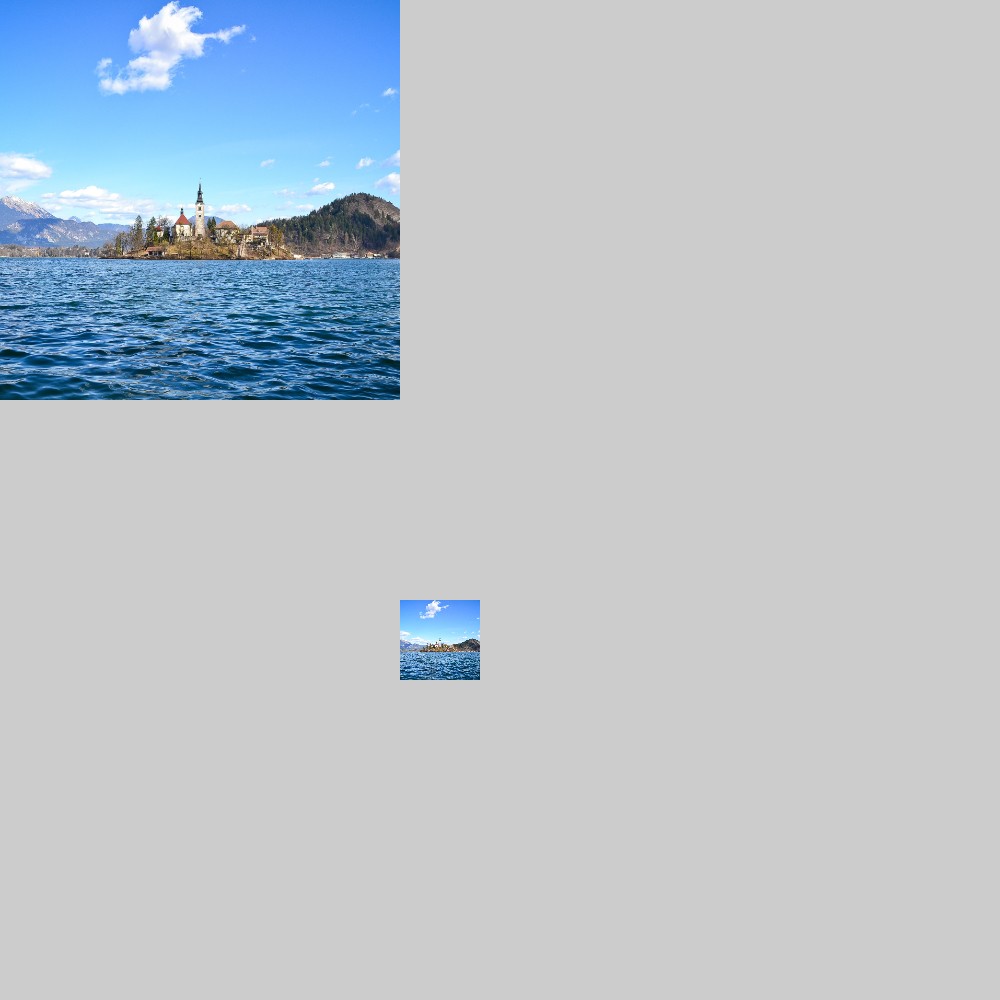
}【2】画像を読み取って、サイズを変えて別の位置に描く


// 変数 bledlake と crop を宣言
PImage bledlake, crop;
// キャンバスのサイズを 1000x1000 ピクセルに設定
size(1000, 1000);
// 画像ファイル "bledlake.jpg" を読み込んで bledlake に保存
bledlake = loadImage("bledlake.jpg");
// 線を描画しないように設定
noStroke();
// bledlake 画像をキャンバスの左上に描画
image(bledlake, 0, 0);
// 画面全体の画像を取得して crop に保存
crop = get();
// 取得した画像をキャンバスの (400, 600) の位置に描画しサイズを変更
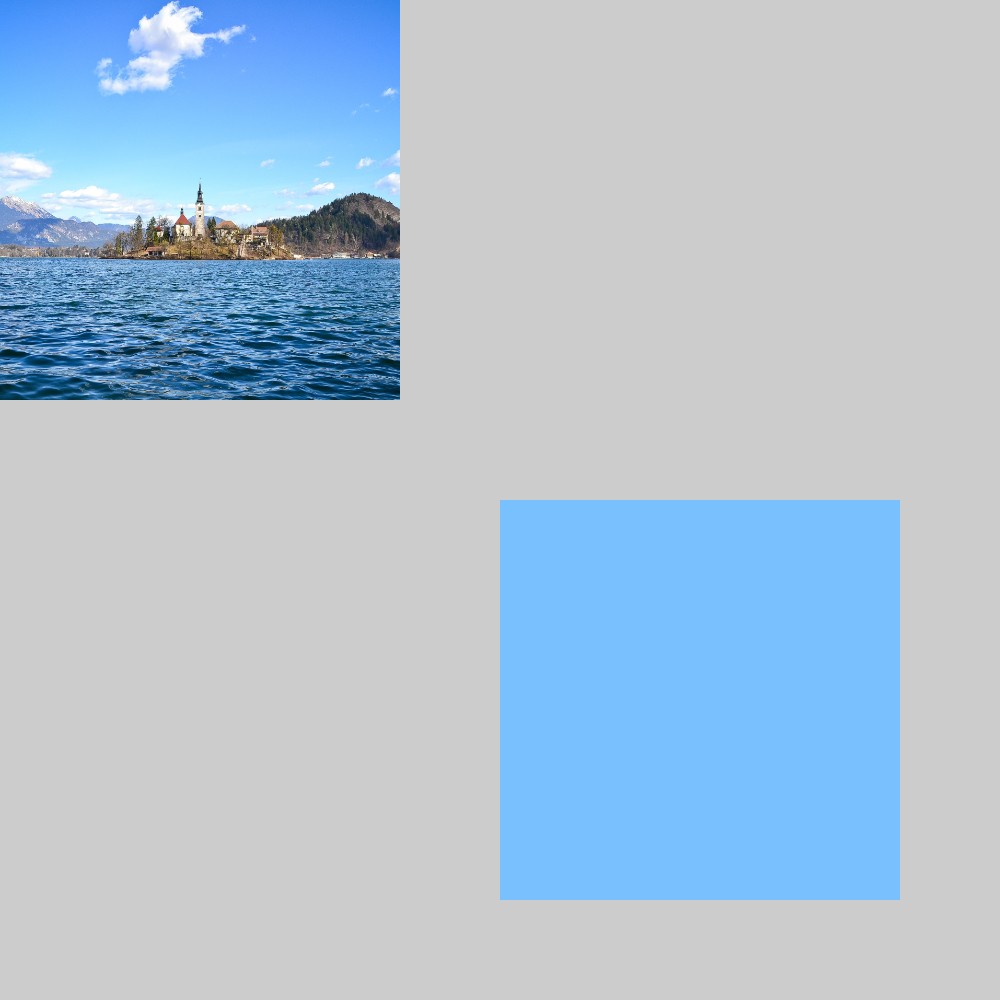
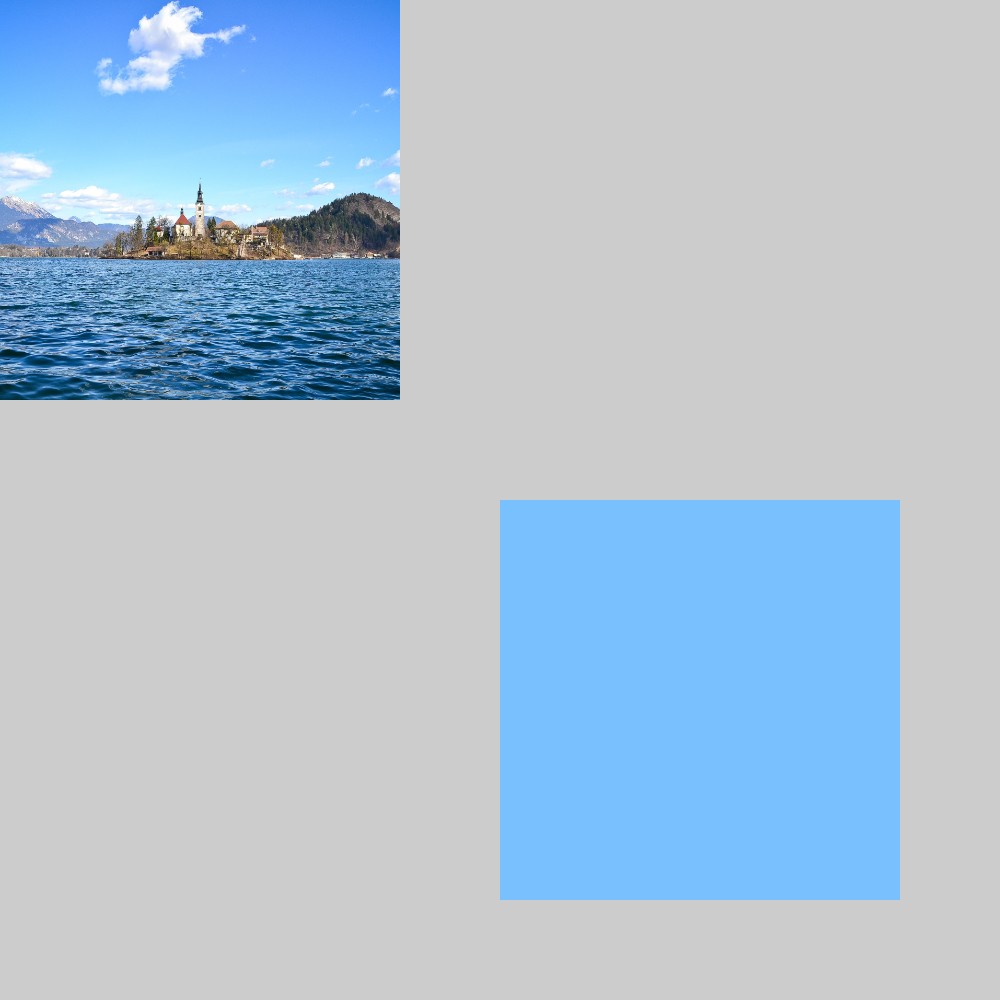
image(crop, 400, 600, 200, 200);【3】画像の特定の位置の色を読み取る


// 変数 bledlakeを宣言
PImage bledlake;
void setup() {
// キャンバスのサイズを 1000x1000 ピクセルに設定
size(1000, 1000);
// 画像ファイル "bledlake.jpg" を読み込んで bledlake に保存
bledlake = loadImage("bledlake.jpg");
// 線を描画しないように設定
noStroke();
}
void draw() {
// bledlake 画像をキャンバスの左上に描画
image(bledlake, 0, 0);
// (100, 100) の位置の色を取得して c に保存
color c = get(100, 100);
// 取得した色で塗りつぶし設定
fill(c);
// (500, 500) の位置に 400x400 ピクセルの四角を描画
rect(500, 500, 400, 400);
}【Processing】get()を使ってみた感想
写真表現をするときに、get()関数を使おうと思います。
写真が好きな僕はめっちゃ使う関数になると思う。



それでは今日もレッツワクワクコーディング。